What you need to know:
Gutenberg features reusable blocks that allow you to quickly insert the same content with one click. You can mark any block or block pattern as reusable. You can find your reusable block collection in the WordPress Block Library.
Have you ever found yourself creating the same piece of content over and over again for every new post or page? If so, you will be happy to learn that Gutenberg has a feature called reusable blocks that can eliminate this tedious and repetitive work. In this tutorial, we’ll show you how to take advantage of the functionality of the reusable blocks in WordPress so you can create more in less time.
Table of Contents:
What Is Gutenberg in WordPress?
Gutenberg is the default method of creating posts, pages, and widgets in WordPress. Also known as the WordPress Block Editor, Gutenberg is the successor to the classic post editor. If you have not used Gutenberg in the past, we recommend checking our tutorial on the basics of Gutenberg and also our walkthrough of the WordPress Block Editor interface.
How Can I Access Gutenberg?
You can access Gutenberg by creating or editing a page, post, or widget. And if you don’t have your own WordPress site yet, you can sign up for our free hosting plan or one of our premier WordPress hosting packages and install WordPress in a few easy steps.
What Are Blocks in Gutenberg?
Gutenberg is known as the WordPress Block Editor because it uses blocks to encapsulate your content. Every piece of text, every image, and every other form of media is stored in separate blocks. This allows you to effortlessly manipulate a specific piece of content with minimal side effects on the rest of your document.
Tip:
The entire array of blocks is stored in the Block Library and can be accessed from the Top Toolbar and via a keyboard shortcut
What Are WordPress Reusable Blocks?
Reusable blocks are a special type of block that you can create to speed up your workflow. A WordPress reusable block is made up of one or more regular blocks along with the content that is stored within those blocks.
This makes reusable blocks incredibly handy if there is a piece of content that you regularly include in your posts. Instead of creating this repeating content from scratch every time, you can create it once, save it as a reusable block, and then insert it in your future posts with just one click.
How to Use Reusable Blocks in WordPress
Managing the reusable blocks in WordPress is a relatively straightforward process. That said, there are still a few caveats that you need to be aware of. In the next few sections, we’ll take a closer look at creating, inserting, editing, managing, importing, and exporting reusable blocks.
Creating a Reusable Block
You can mark any block as reusable. To do so, follow the steps below:
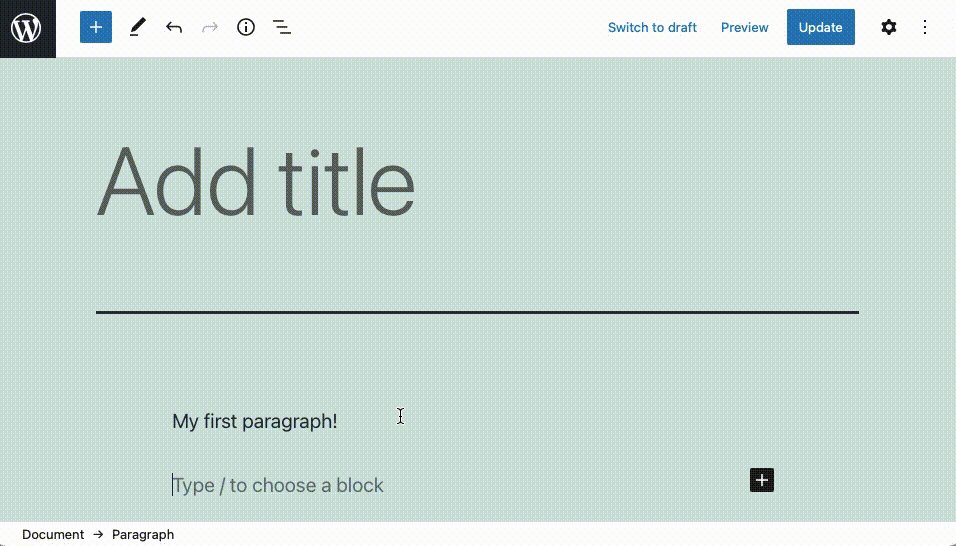
- Select the block that you wish to reuse at a later point.
- Click on the three-dot button at the end of the Contextual Toolbar.
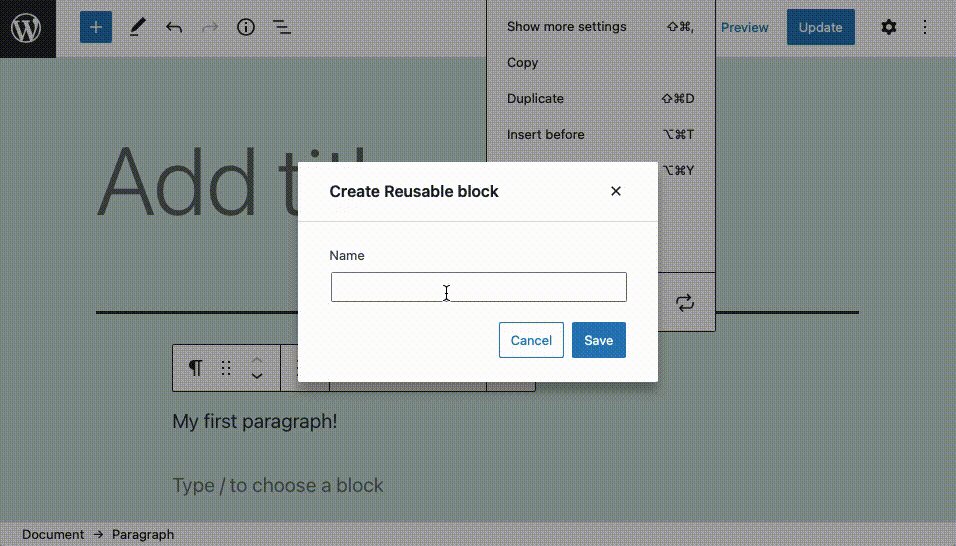
- Choose the option called Add to Reusable blocks.
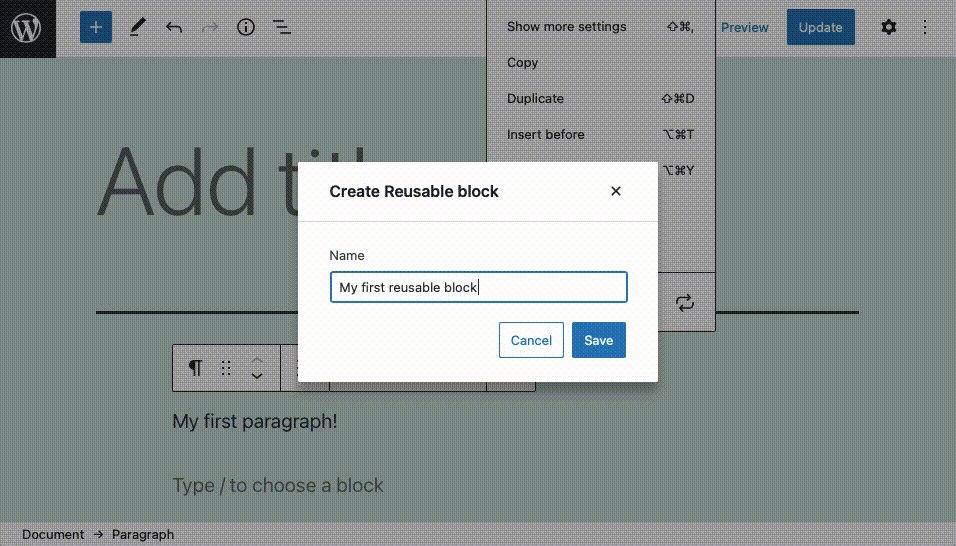
- Give a name to your reusable block.
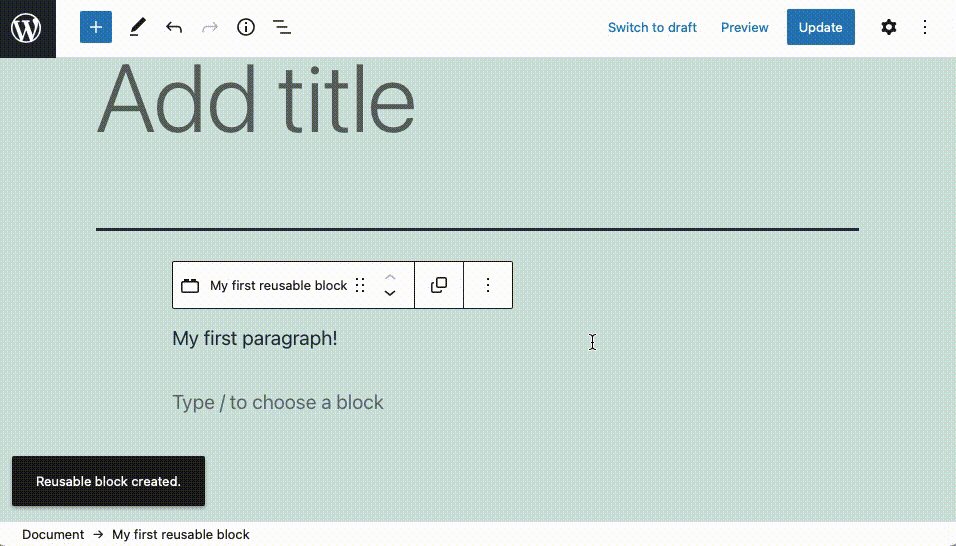
- Press the Save button.

Tip:
WordPress doesn’t limit you to marking just individual blocks as reusable. You are free to select an entire block pattern or any arbitrary group of blocks and set it as reusable.
Inserting a Reusable Block
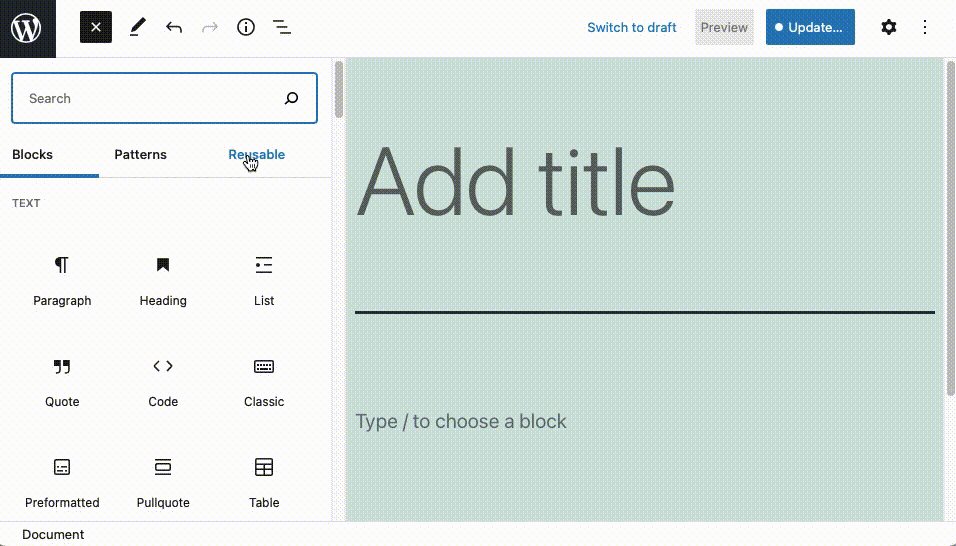
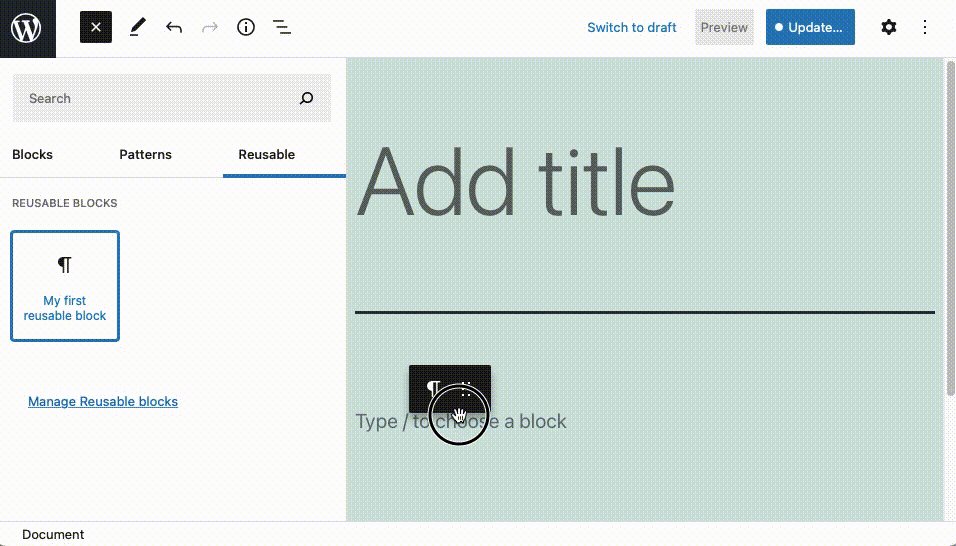
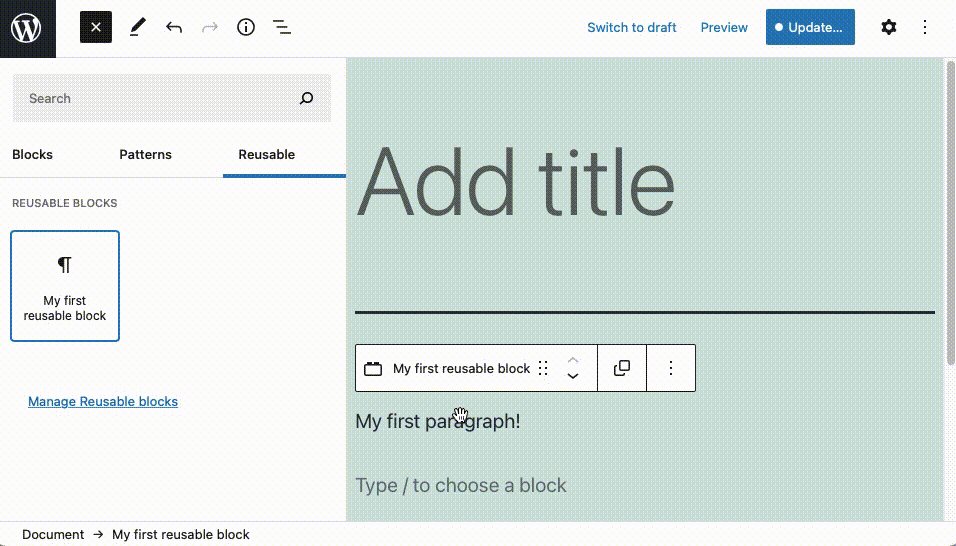
Next, we’ll take a look at inserting reusable blocks in your document. To insert a reusable block, open the Block Library and switch to the Reusable tab. Then, drag your desired block out of the Reusable tab and drop it in your document. You can tell where the block will be inserted thanks to the blue guiding lines that appear as you drag the block across your document.

Tip:
If you are not a fan of drag and drop, then you can position your text cursor in the spot where you wish to insert a new block. Then, open the Block Library and simply click on your desired block.
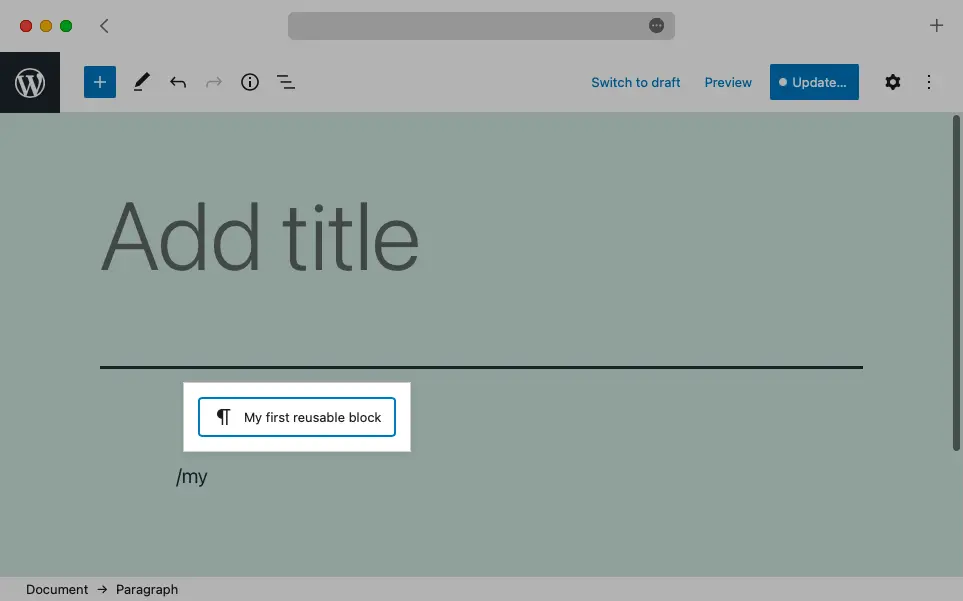
There’s also a Gutenberg keyboard shortcut that will allow you to use reusable blocks quickly and efficiently. Start with an empty paragraph block and then type / followed by the name of your reusable block. Once your desired block gets highlighted, press Enter to insert it in place of the empty paragraph.

Editing a Reusable Block
Gutenberg allows you to edit reusable blocks in two different ways. In this section, we’ll show you how to edit reusable blocks in WordPress.
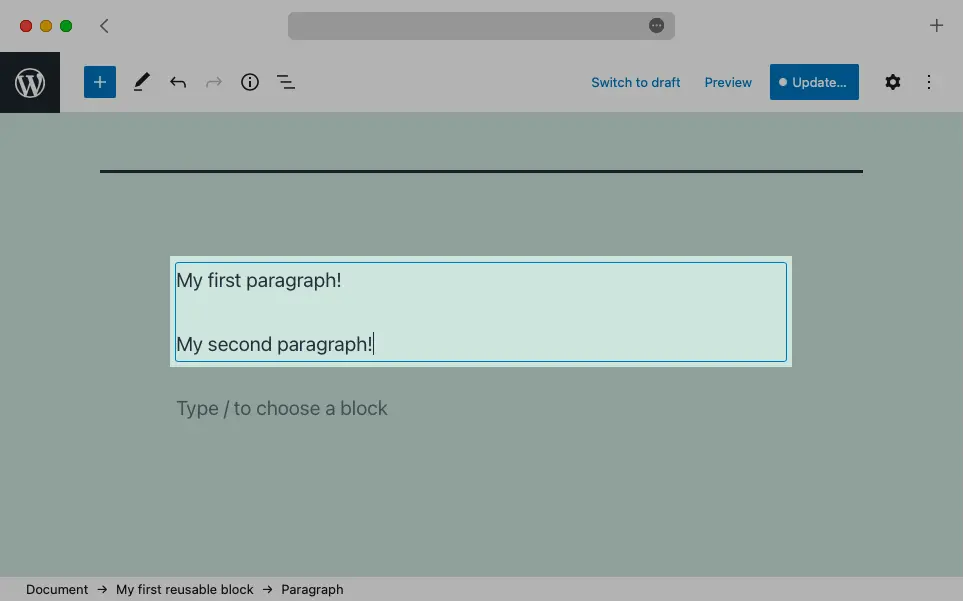
The first way is to edit the contents of a reusable block that you have already inserted in your document. To perform this type of edit, follow the steps below:
- Insert a reusable block in your document.
- Click on the reusable block within your document.
- Make your changes.

Important:
When you edit a reusable block, those changes will be applied to all existing instances of that reusable block across all of your documents. This includes both published and unpublished pages, posts, and widgets.
The other way to edit reusable blocks in Gutenberg is via the Reusable Blocks Manager. To access this section, follow the steps below:
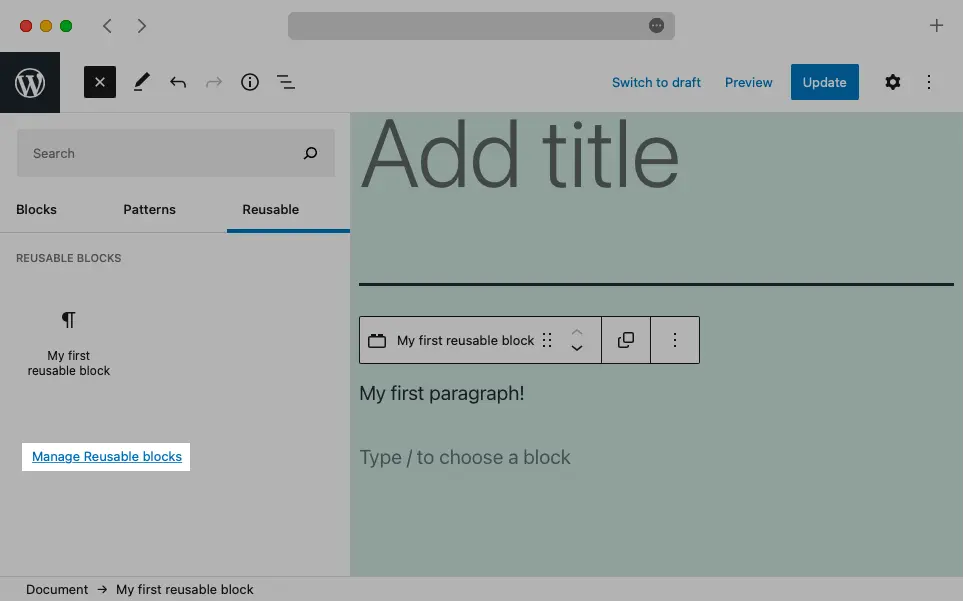
- Open the Reusable tab in the Block Library.
- Click on the link titled Manage Reusable blocks.
Warning:
You will leave Gutenberg after clicking on the Manage Reusable blocks link. So, make sure to save any unsaved changes before clicking on that link!

Tip:
You can also access the Reusable Blocks Manager by clicking on the three-dot button at the end of the Top Toolbar and choosing the option Manage Reusable blocks from the dropdown menu. Alternatively, you can go to the following address:
your-website-domain.com/wp-admin/edit.php?post_type=wp_block.
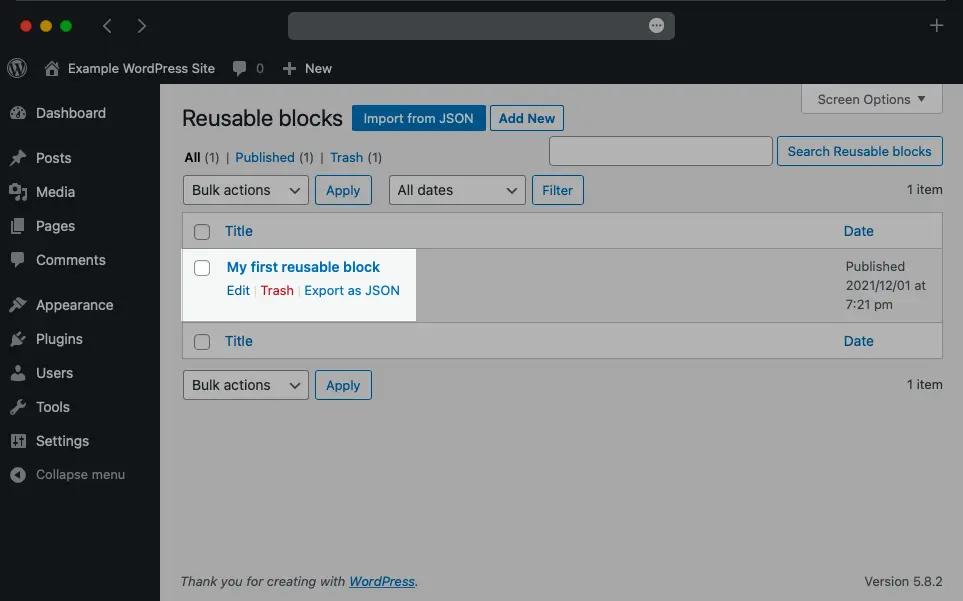
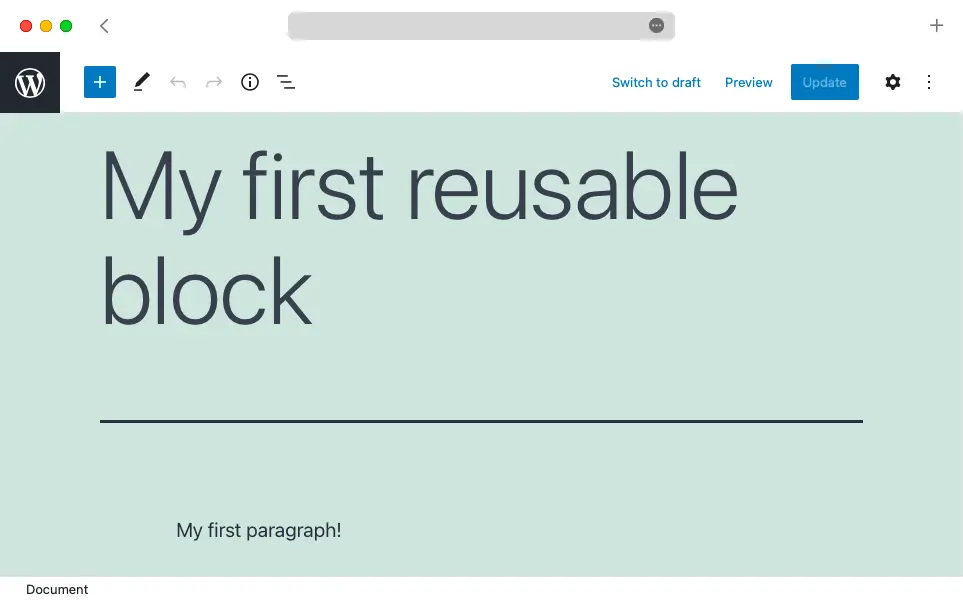
The Reusable Blocks Manager lays out all of your reusable blocks in the same way WordPress would list all of your pages or posts. To edit a reusable block, hover your mouse cursor over it and choose the Edit option.

The Edit option will take you back to Gutenberg, however this time the entire editing experience will be centered on the reusable block itself. The title field will contain the title of the reusable block and the document body will show all content stored in the reusable block.

Here, you are free to use the WordPress Block Editor to customize the reusable block. Once you are happy with the results, press the Update button.
Managing a Reusable Block
WordPress allows you to manage reusable blocks in a way similar to managing posts and pages. Here, we’ll take a look at three common actions: deleting a reusable block, saving a reusable block as a draft, and publishing a reusable block.
Deleting a Reusable Block
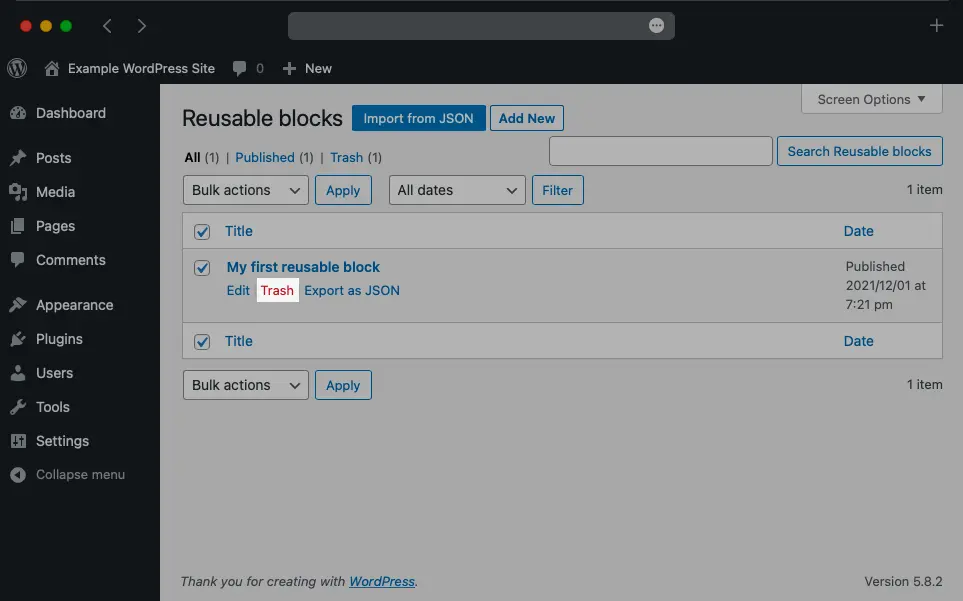
To delete a reusable block in WordPress, go to the Reusable Block Manager, hover your mouse cursor over the block that you wish to delete, and choose the Trash option.

Tip:
You cannot delete reusable blocks that are in draft form. To remove such a block, first publish it, and then delete it.
Saving a Reusable Block as a Draft
You can save a reusable block as a draft by following these steps:
- Access the Reusable Blocks Manager by going to
your-website-domain.com/wp-admin/edit.php?post_type=wp_block. - Edit a reusable block of your choice.
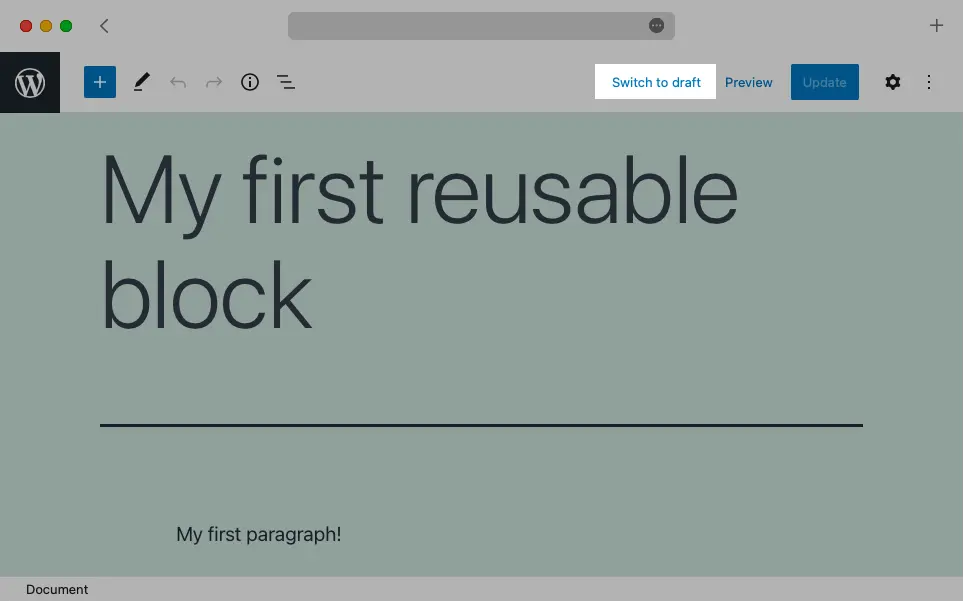
- In the Gutenberg interface, press the Switch to draft button.

Warning:
Saving a reusable block as a draft will remove it from the Block Library. As a result, you will not be able to insert it in future documents. That said, already existing copies of the reusable block will not be affected.
Publishing a Reusable Block
You need to publish your reusable blocks that are saved as drafts before you can use them in your documents. We’ll show you how to accomplish this below:
- Access the Reusable Blocks Manager by going to
your-website-domain.com/wp-admin/edit.php?post_type=wp_block. - Edit a reusable block that is saved as a draft.
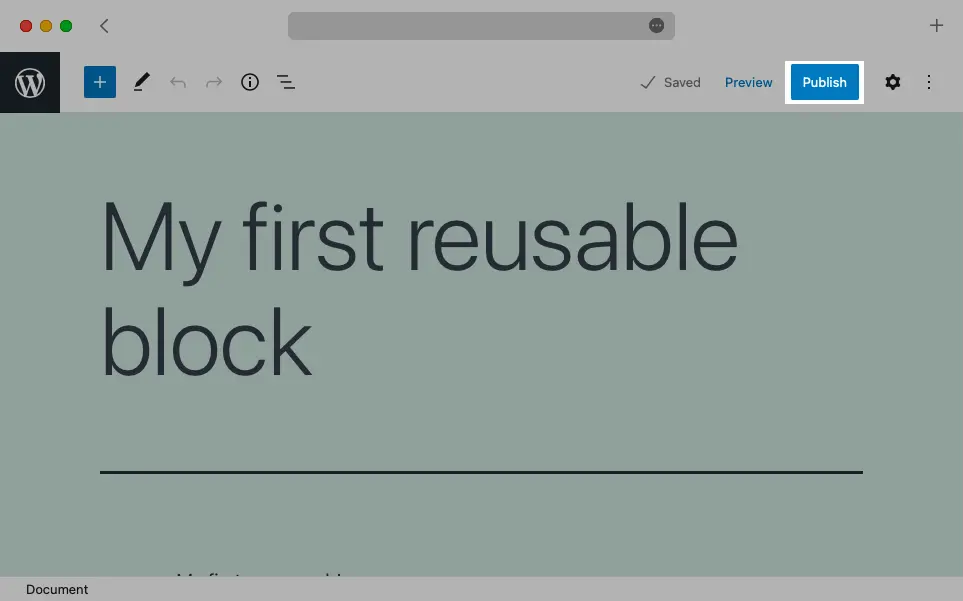
- In the Gutenberg interface, press the Publish button. If asked for confirmation, press the Publish button a second time.

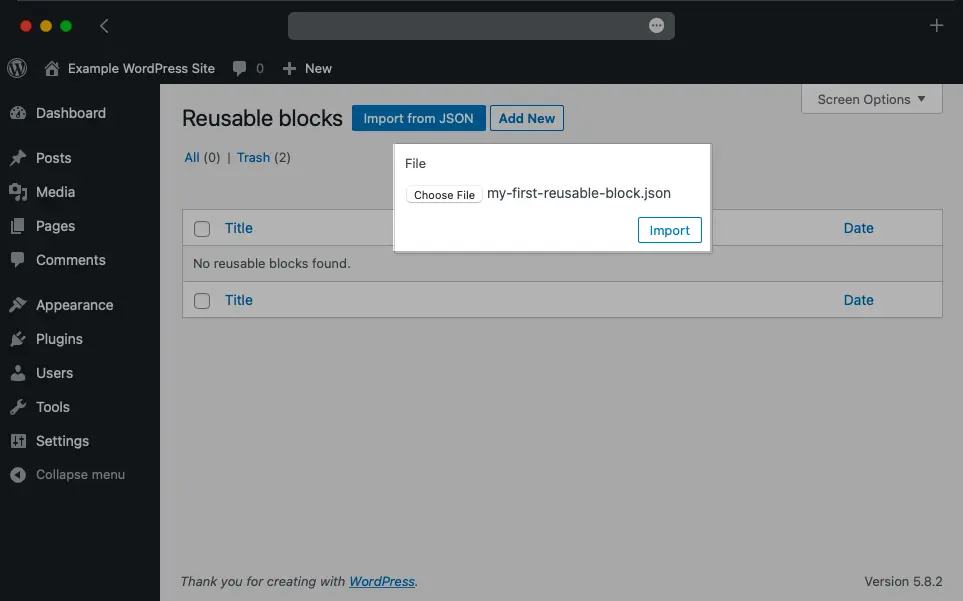
Importing a Reusable Block
WordPress comes with an option to import reusable blocks from JSON files stored on your computer. This can be especially handy if you wish to use the same reusable block across multiple WordPress sites without having to recreate it every time. Here’s how to import a reusable block:
- Access the Reusable Blocks Manager by going to
your-website-domain.com/wp-admin/edit.php?post_type=wp_block. - Click on the Import from JSON button.
- Choose a file to upload from your computer.
- Click on the Import button.

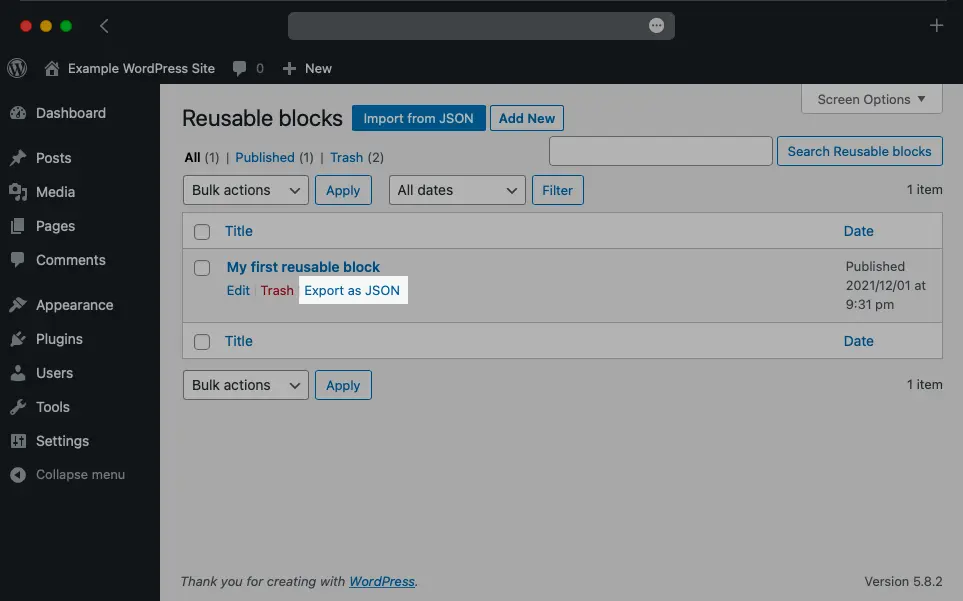
Exporting a Reusable Block
The last option that we’ll look at is the ability to export a reusable block as a JSON file. This can be useful as a backup tool or as a way to move a reusable block across WordPress websites. To export a reusable block, follow these steps:
- Access the Reusable Blocks Manager by going to
your-website-domain.com/wp-admin/edit.php?post_type=wp_block. - Hover your mouse cursor over the reusable block that you wish to export.
- Choose the Export as JSON option.

Conclusion
Using WordPress reusable blocks is a great way to save time and effort when creating content in Gutenberg. If you notice that you include the same set of blocks in every post or page that you create, then you owe it to yourself to convert this repeating content into reusable blocks. And if you are about to start a new WordPress site that will use a lot of the same elements as your current one, you can mark these common elements as reusable blocks and import them into your new website.
Looking for other ways to optimize your content creation experience in WordPress? If so, you can check our guides on how to customize Gutenberg, the best Gutenberg plugins, and the best plugins that add new blocks to WordPress.