Did you know that WordPress menus can be set in a way that will open any of the menu items that you want in a new tab? This could be beneficial for your website, and by extension for you in a number of ways.
Say, you have a business partner, or another associated website that you want or need to have a link to in the main menu of your website. Even though you want to let the traffic flow in the direction of that website, you definitely don’t want users to get lost on the other or any other following website and this way to completely forget about your existence, right?
This is one of the reasons you may need to know how to make a WordPress menu to open in a new tab.
The operation is quite frankly an easy one, but you’ll need to write a bit of HTML. Don’t get scared; it is easy. And what is more, we’ll write the code for you, so you can simply copy the string, change the destination and the name and use it, as it is.
Let’s don’t waste any more time.
How to Make WordPress Menu Open in a New Tab?
We already know how the WordPress menu works, thus, we won’t cover that part, but if you need a refreshment, you can always go back to our article on the topic.
Making your menu open in a new tab is really easy. All we need to do is to turn on the Link Target option, and then tell WordPress which links we want to be opened in a new tab. But we are getting ahead of ourselves.
Let’s go step by step.
The first thing you need to do in order to be able to take the actions needed to make the menu item to open in a new tab is to enter the WordPress Dashboard.
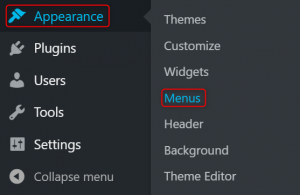
Once in the WordPress admin panel, go for the Appearance option in the sidebar menu, and hover it with the mouse pointer.
A submenu will open, and we are going for the Menus option.

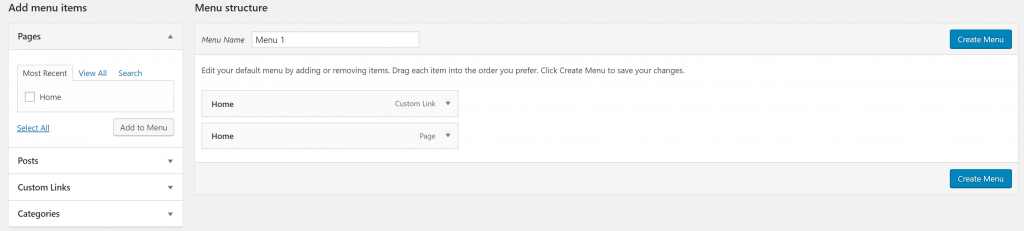
The page that will open is one that we are familiar with, as we’ve already created WordPress menus.
Here, on the left, we can see a menu-like box, that offers us many different ways to add a menu item.

Now that we know where to look, we can search for the option that you need. The latter depends on whether you are going to add an external link in the menu of your WordPress website or just another of your already published pages.
Whichever the case, create your menu, as you would anyways. Put the items in the order you need them to be and remove any unnecessary items. Create your nests (submenus), and don’t forget to click the Save Menu button, two of which are convectively situated under and above the menu items that you are adding.
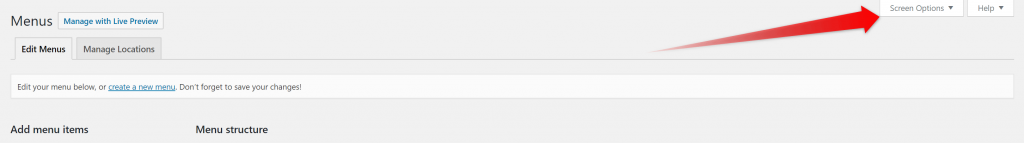
Once the menu is ready, look at the top of the page, and search for the Screen Options button. Once you click it, it will trigger a dropdown-like menu to reveal itself.

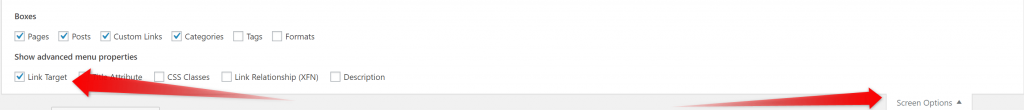
When you click it, and the dropdown emerges, we need to look for the Link Target option, and to make sure that it is checked.

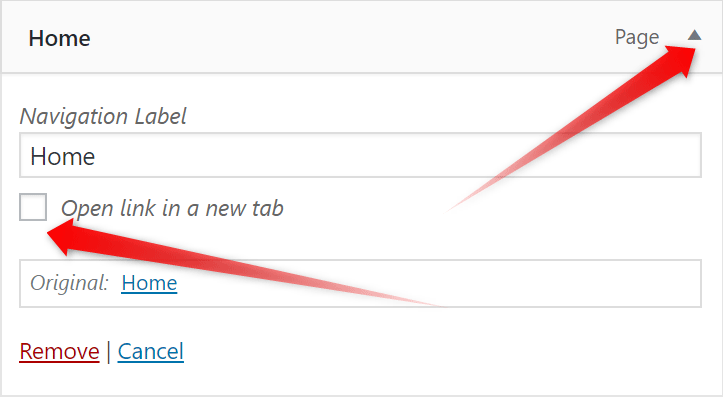
Now scroll down to the menu, and find the item that you need to open in a new tab. Open it by clicking the arrow in the right corner, and look for the Open link a new tab check box.

Save the menu, and check to see whether the link works correctly.
This is how to make the WordPress menu open in a new tab.