What you need to know:
A block pattern in WordPress is a group of two or more regular WordPress blocks. These blocks come in a sensible layout that you wouldn’t need to modify in most cases. Instead, you just need to add your own content to the block pattern. You can insert block patterns through the Block Library and also through the WordPress Pattern Library. Once a block pattern is inserted, you can work with it in the same way you would edit regular blocks.
Have you ever found yourself spending countless hours designing and building the same common elements for most of your pages and posts? If so, allow us to take you on a brief tour of the block patterns available in WordPress. These block patterns will save you time and effort since they are professionally designed and cover many types of content such as image galleries, multi-column texts, page or post headers, social media buttons, and a lot more.
Table of Contents:
What Is the WordPress Block Editor?
The WordPress Block Editor, known also as Gutenberg, is the default way of creating content such as posts, pages, and widgets in WordPress. It is the successor to the classic WYSIWYG editor and it uses blocks to store content. If you have not used it in the past, you can check our guides where we explain the basics of Gutenberg, its interface, and the various ways in which you can customize the block editor.
Tip:
If you don’t have a website yet, you can sign up for our free hosting package or one of our premier WordPress hosting plans and install WordPress in just a few minutes.
What Are Blocks in WordPress?
Unlike most WYSIWYG editors, Gutenberg uses blocks to store your content. All blocks are independent of one another and you can manipulate one block without negatively affecting its neighbors.
There are many types of blocks available in WordPress. Some of the more popular ones include paragraphs, headings, images, quotes, code blocks, and many more. You can use the WordPress Block Library to view and use your collection of blocks.
What Are Block Patterns in WordPress?
Block patterns are a special kind of block in WordPress. Every block pattern is made up of two or more regular blocks. Each grouping serves a specific purpose. For example, you can find reusable blocks for image galleries, social media buttons, contact forms, headings, multi-column text layouts, and much more.
The thing that makes block patterns valuable is that their layouts are typically created by professional designers. This gives you optimal element arrangement right out of the box. All that you need to do is to customize the content of the reusable block to your liking.
Block Patterns vs Reusable Blocks
If you are familiar with reusable blocks, you may be wondering how they differ from block patterns. At their core, both of these block types allow you to increase your productivity by removing repetitive work. There are, however, two notable differences:
- You are supposed to create every reusable block yourself. Block patterns, on the other hand, are ready-made and you can use them immediately.
- Every instance of a reusable block will always have the same content. In contrast, block patterns can be individually customized.
Using Block Patterns in WordPress
Since all WordPress block patterns are essentially groups of regular Gutenberg blocks, you can use them just like you would use any other block in WordPress. In the next few sections, we will give you a brief overview of your options.
Inserting Block Patterns
You can use the WordPress Block Library to insert block patterns into your document. To do so, follow these steps:
- Open the document where you wish to insert a block pattern.
- Place your text cursor in the spot where you wish to add a block pattern.
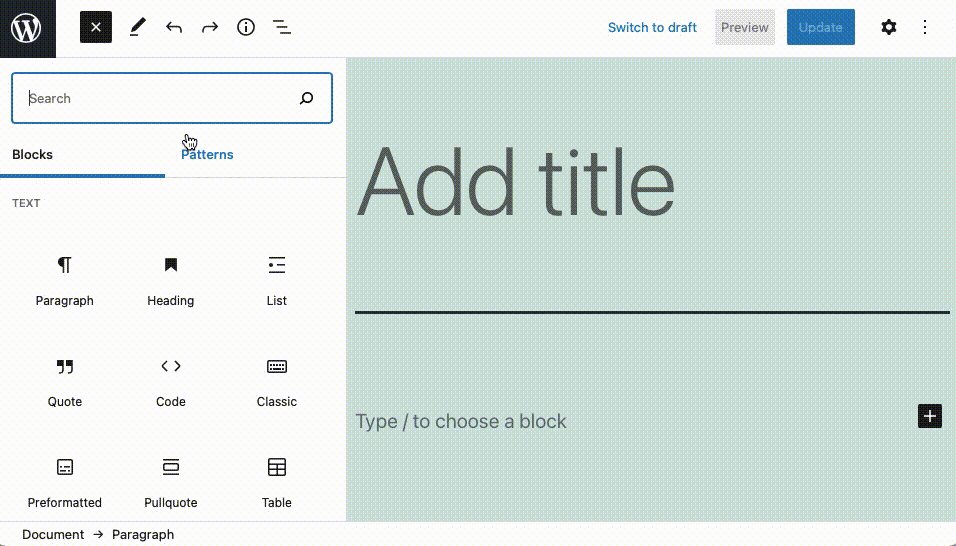
- Click on the Block Library button from the Top Toolbar.
- Switch to the Patterns tab.
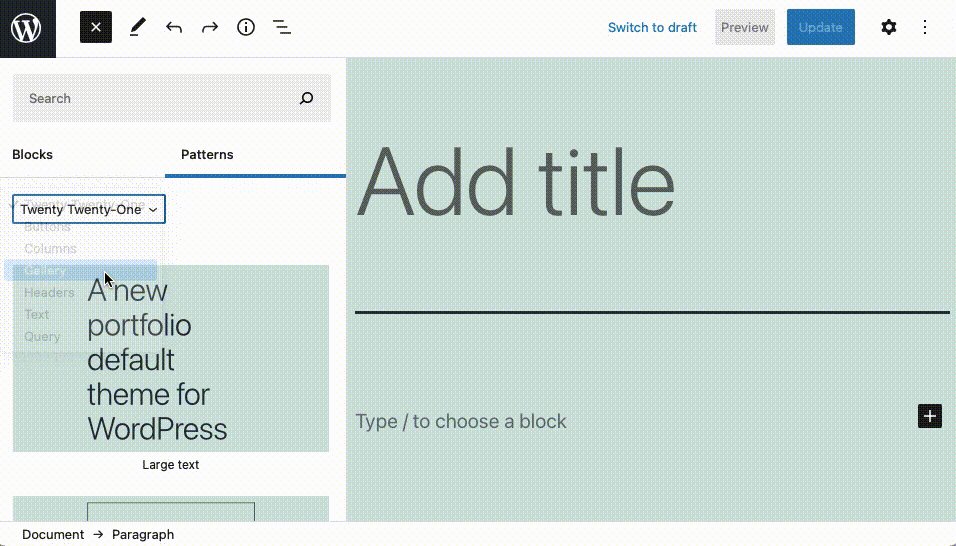
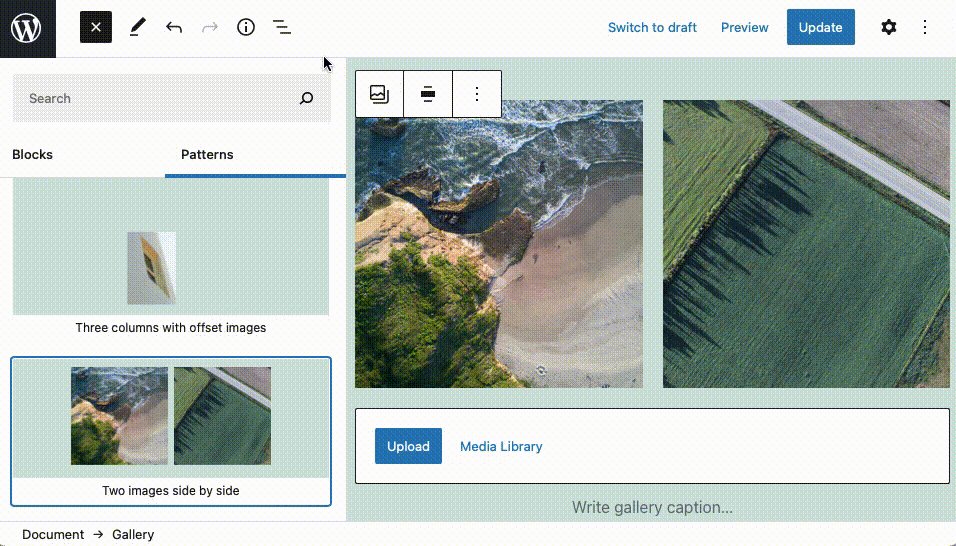
- Click on the block pattern that you wish to use. If you do not see your desired block pattern, select a different category from the dropdown menu.

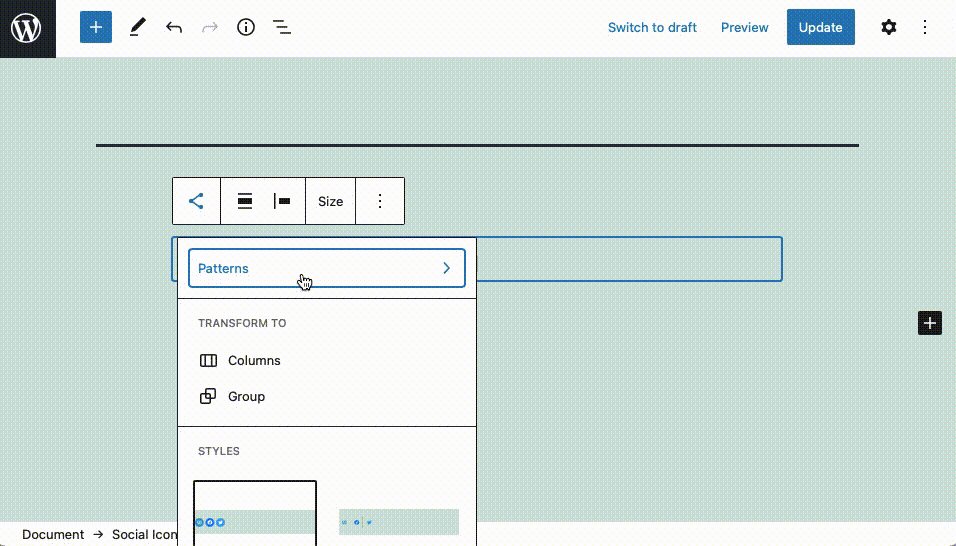
In addition to the regular block patterns described above, there are also contextual block patterns. These contextual block patterns are contained within a block and can be invoked through the block’s Transform menu. Currently, there are two WordPress blocks that contain these contextual block patterns. They are the Query Loop and the Social Icons blocks.

Editing Block Patterns
Editing block patterns in WordPress is no different than editing regular blocks. This is because once a block pattern is inserted in your document, it transforms into a group of regular blocks. As such, you are free to add and remove blocks or edit content as you see fit.
Tip:
Some block patterns include stock images as part of their design. The WordPress developers have declared that these images are royalty-free and as such, you can use them on your website if you want to
Deleting Block Patterns
Similarly, you can delete a block pattern or a portion of it in the exact same way you would delete a regular block in Gutenberg. Even though block patterns are inserted as a group of blocks, it is OK if you delete some and leave the rest present in your document.
Adding New Block Patterns
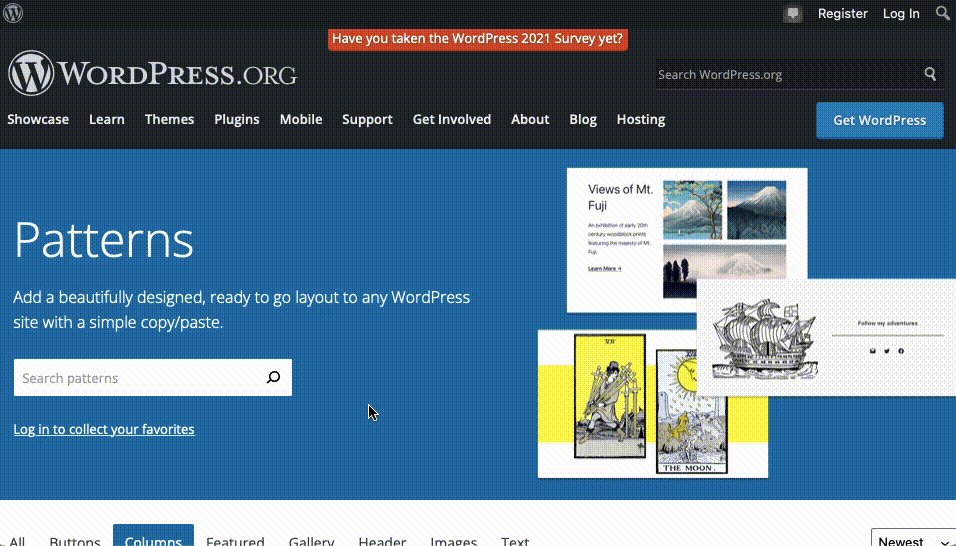
You might have noticed that the number of block patterns that ship with WordPress isn’t very high. But did you know that there is an official WordPress Pattern Library that holds dozens of additional pattern designs? If you wish to take advantage of these additional designs, perform the following steps:
- Open the WordPress Pattern Library.
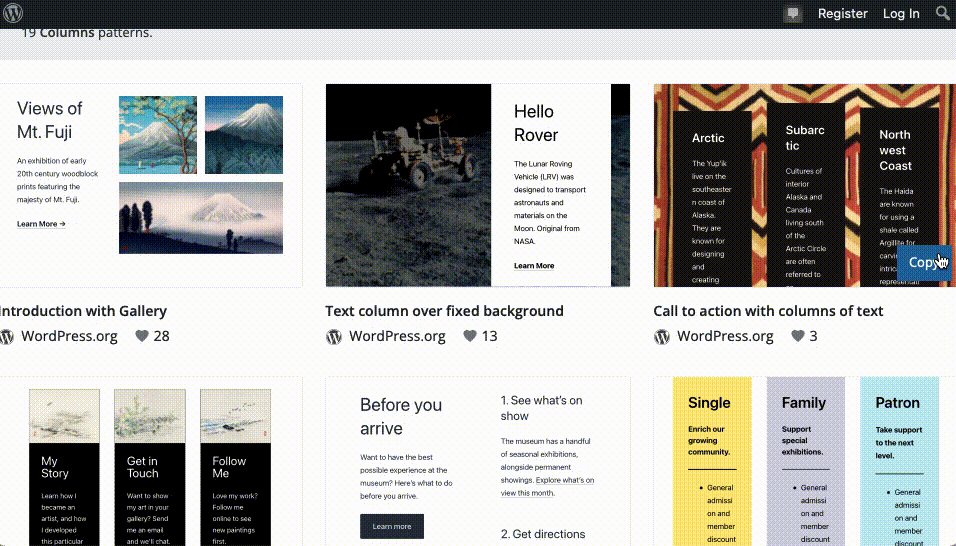
- Browse the available patterns. When you decide to use one pattern, hover your mouse cursor over it and click on the Copy button in the lower-right corner.
- Go to your document in WordPress.
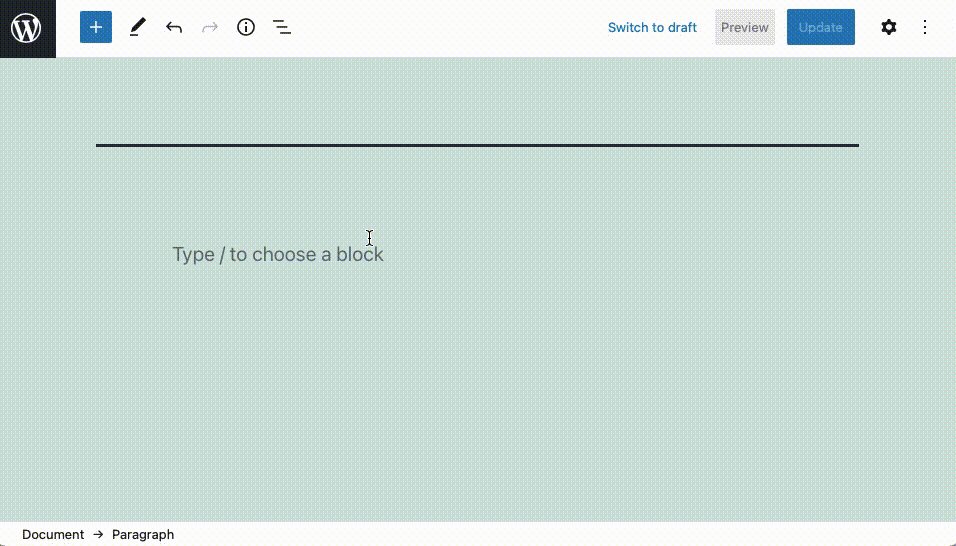
- Place the text cursor where you wish to insert the new block pattern.
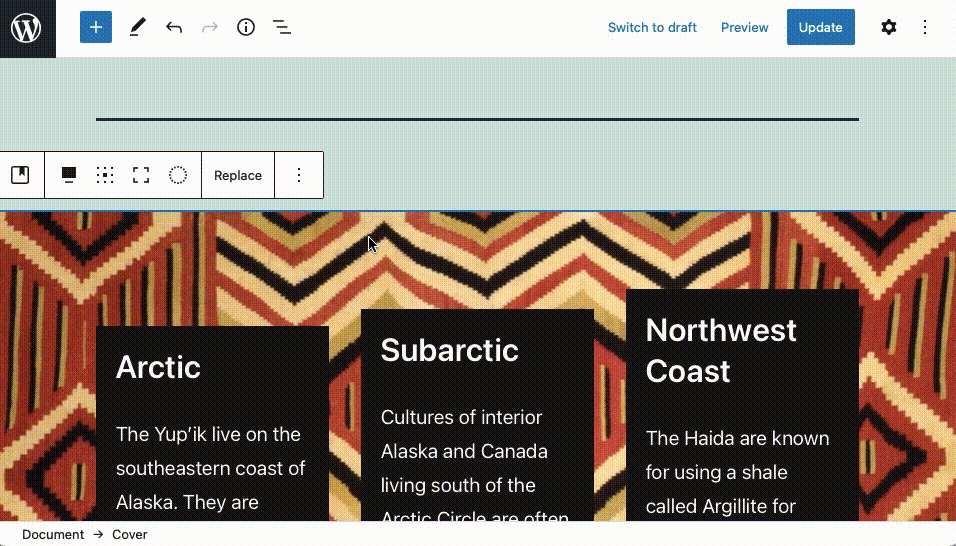
- Paste your clipboard by pressing
Ctrl+Von Windows/Linux or⌘+Von macOS.

It is also possible to add new block pattern designs to Gutenberg via third-party themes and plugins.
Conclusion
The WordPress block patterns can be very useful when you wish to publish a new page, post, or an entire website, without spending too much time designing every element. By using block patterns for most elements, you will get a sensible design that works right out of the box so that you can focus on content creation, marketing, and other tasks. Of course, you can always come back at a later point and improve this initial design.
If you are interested in other ways of streamlining your workflow, you can learn how to use keyboard shortcuts in Gutenberg, the WordPress Dashboard, and when moderating comments. In addition, you may be interested in the best WordPress plugins that add new functionality and new blocks to Gutenberg.