What you need to know:
The WordPress Block Editor allows you to move blocks up and down the document structure in order to rearrange the content contained within those blocks. The most popular way of moving blocks is by dragging a block from one position and dropping it in another. You can also use the Move Handles (two small up/down buttons) in a block’s Contextual Toolbar in order to move it. Lastly, the third popular way to move a block in WordPress is via a keyboard shortcut. On Windows/Linux use
Ctrl+Shift+Alt+TorYand on macOS you can use⌘+⌥+⇧+TorY.
Have you ever published your WordPress post or page only to later realize that it would look better if its contents were rearranged? In Gutenberg, such issues can be fixed by moving the blocks that contain your content. In this tutorial, we’ll show you all the ways in which this can be accomplished.
Table of Contents:
What Is Gutenberg?
Gutenberg, called also the WordPress Block Editor, can be used to create content in WordPress such as posts, pages, and widgets. Unlike the classic WordPress blog editor, Gutenberg uses blocks to encapsulate every piece of content. This allows you to make edits to one block with minimal negative effects on the surrounding blocks.
If you are new to Gutenberg, you should learn the basics of the WordPress Block Editor as well as its interface. And if you have prior experience, you can further your knowledge by learning the various keyboard shortcuts available in Gutenberg, the different ways to customize the block editor interface, and the best third-party plugins that add new functionality to Gutenberg.
Tip:
If you don’t have a WordPress website yet, you can build one in seconds using our free hosting package. And in case you need additional resources or features, you can go with one of our premier WordPress hosting plans.
What Are Blocks in WordPress?
Unlike most document editors that are based on free-form text, Gutenberg uses blocks to encapsulate every piece of content. In other words, you can have a heading block, followed by a paragraph block, followed by an image block, then another three-paragraph block, a quote block, and so on. Every block acts as a container for its respective content. This allows you to make edits to one block without worrying about how this will affect the other blocks in your document.
WordPress offers blocks for many different types of content. All of these blocks, along with your block patterns and reusable blocks, are stored in the WordPress Block Library.
Tip:
If you wish to have even more blocks, try updating WordPress as new WordPress versions often include new types of blocks. In addition, you may be interested in our roundup of the best plugins that add new blocks to Gutenberg.
What Is the Benefit of Moving Blocks?
By moving WordPress blocks up and down your document structure, you will be able to rearrange the content that is contained within those blocks. So, if you wish to keep the same content on your post or page and simply reorder it, you can do so by moving the blocks that make up the document.
How to Move Blocks in WordPress?
There are several different ways in which you can move blocks in WordPress. In the next few sections, we’ll take a closer look at each option.
Via the Move Handles
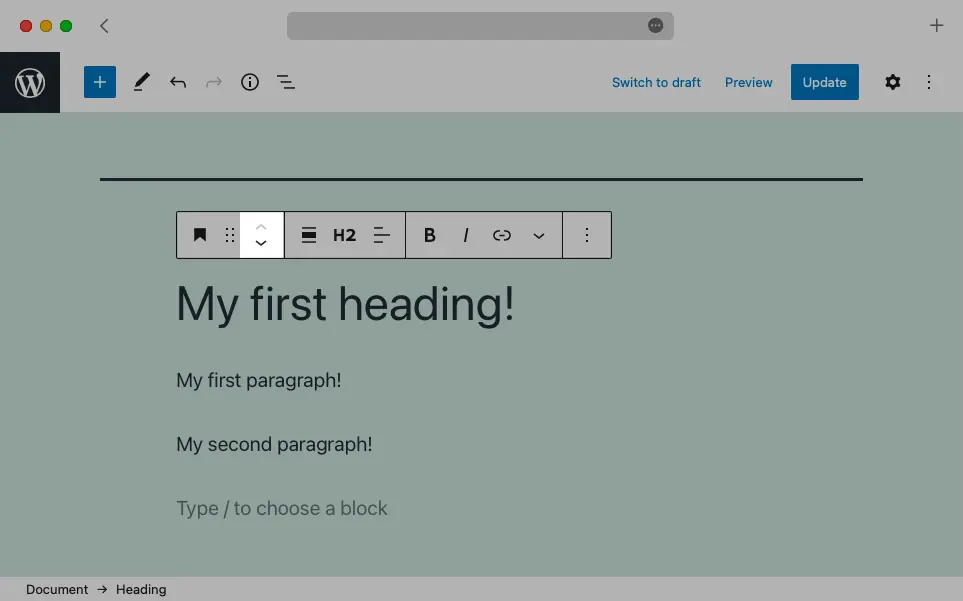
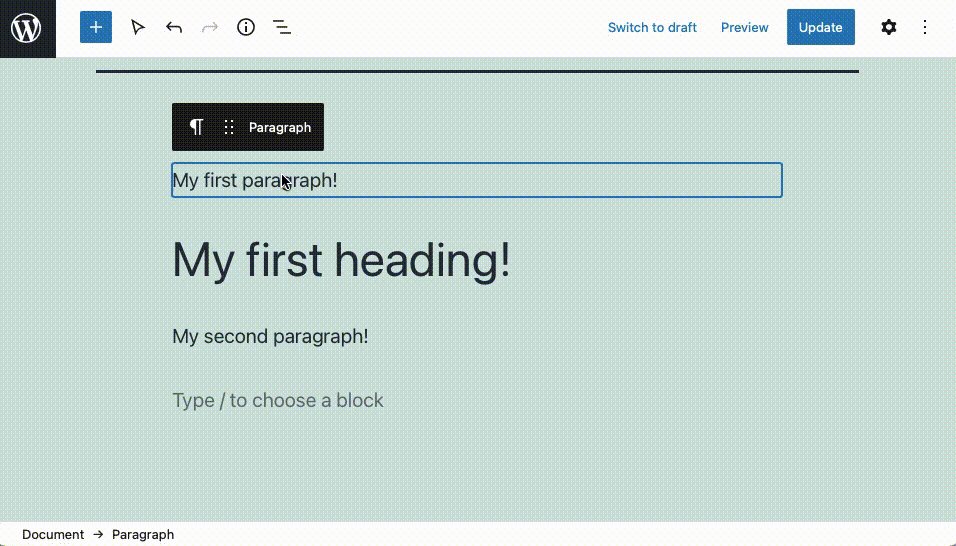
The most straightforward way of moving blocks in WordPress is to use the Move Handles from the Contextual Toolbar of the selected block. Simply select the block that you wish to move and use the arrow-like buttons to move the block up or down.

Via a Keyboard Shortcut
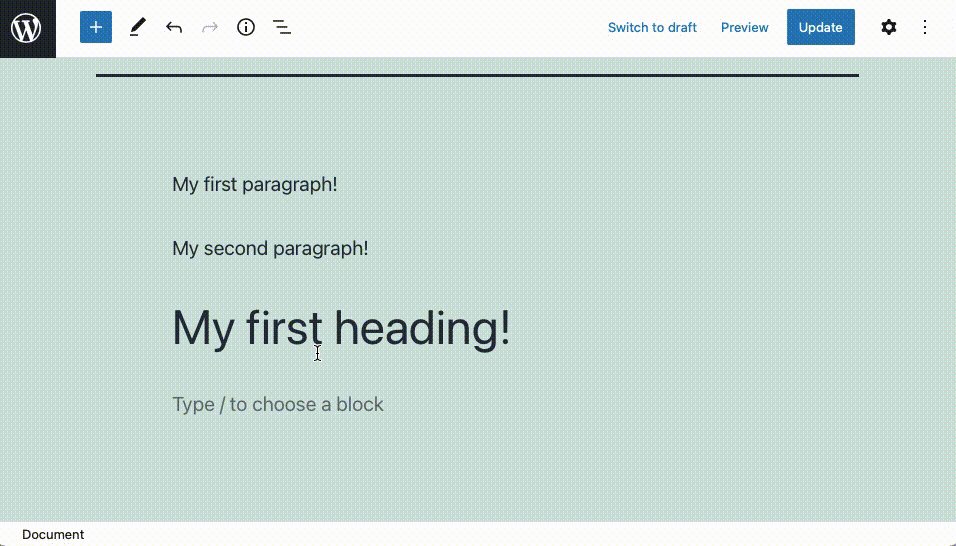
If you value speed and efficiency, you’ll be happy to learn that WordPress also has keyboard shortcuts that allow you to move the selected block up or down your document structure. On Windows and Linux, the shortcuts are Ctrl + Shift + Alt + T and Ctrl + Shift + Alt + Y to move the selected block up and down, respectively. On macOS, the shortcuts are ⌘ + ⌥ + ⇧ + T and ⌘ + ⌥ + ⇧ + Y.
Tip:
Did you know that WordPress supports even more keyboard shortcuts? If you are interested, check our tutorials on how to use keyboard shortcuts to work with Gutenberg, moderate comments, and navigate the WordPress back-end.
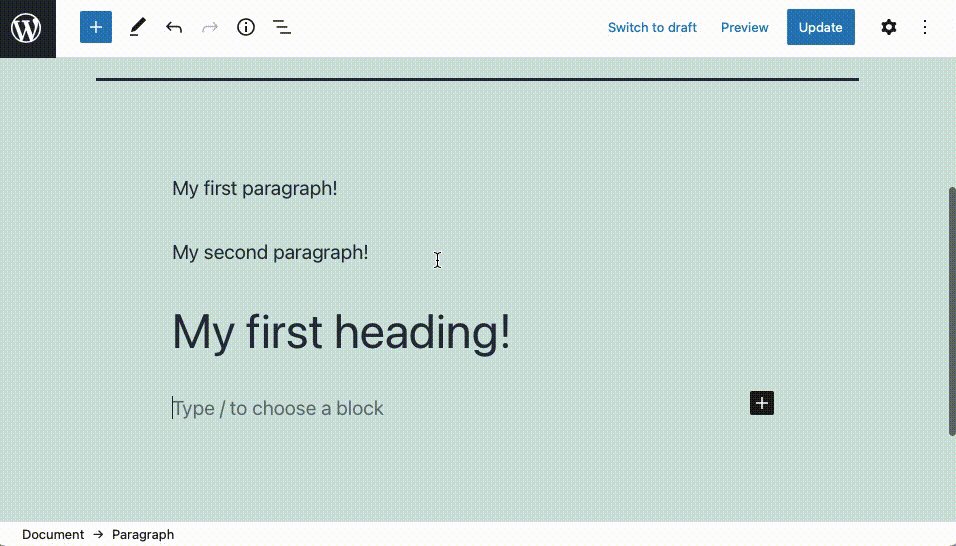
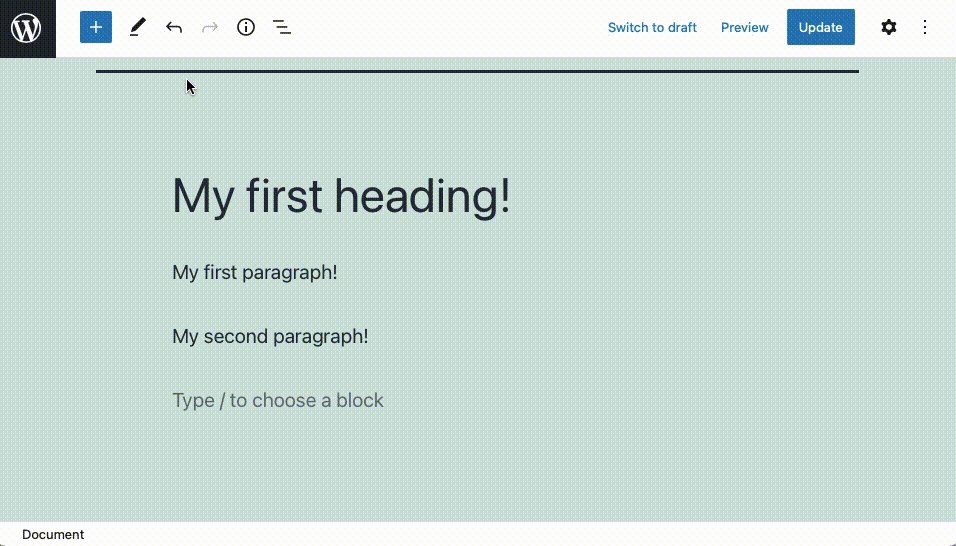
Via Drag and Drop
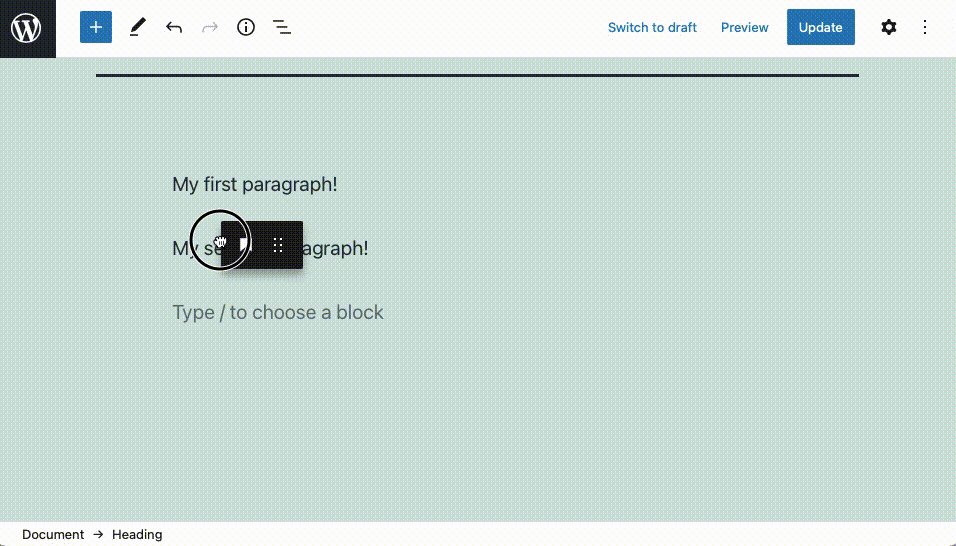
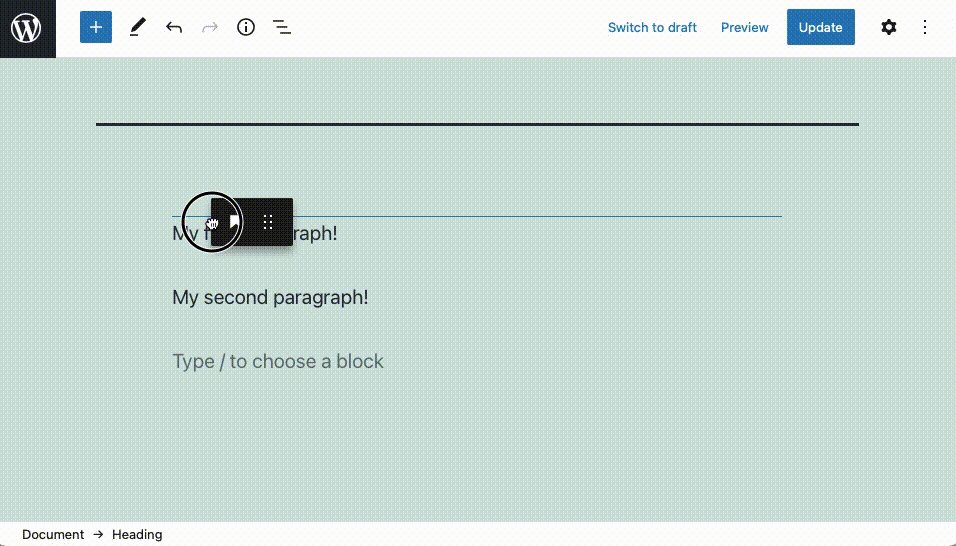
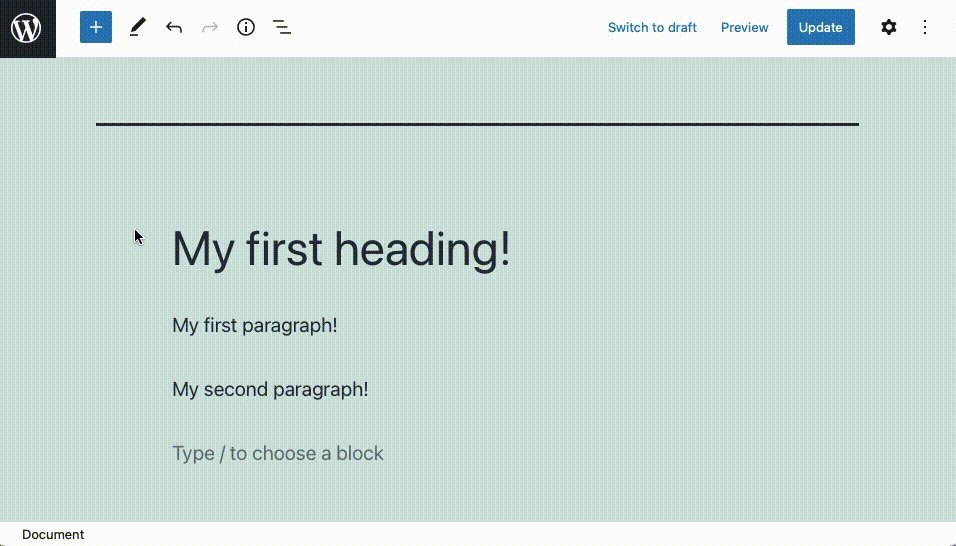
Another popular way of moving blocks in WordPress is by dragging a block from one location and dropping it in another.

Via the Move to Option
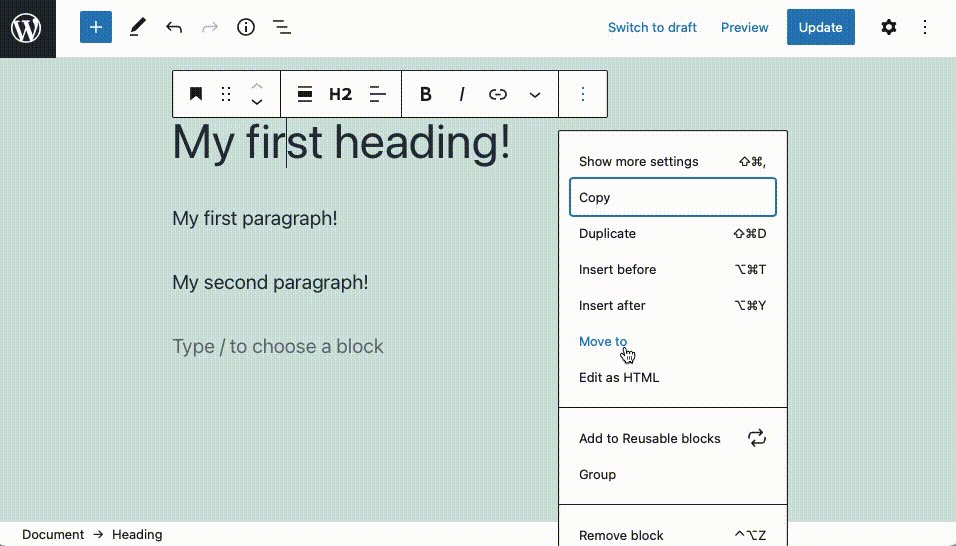
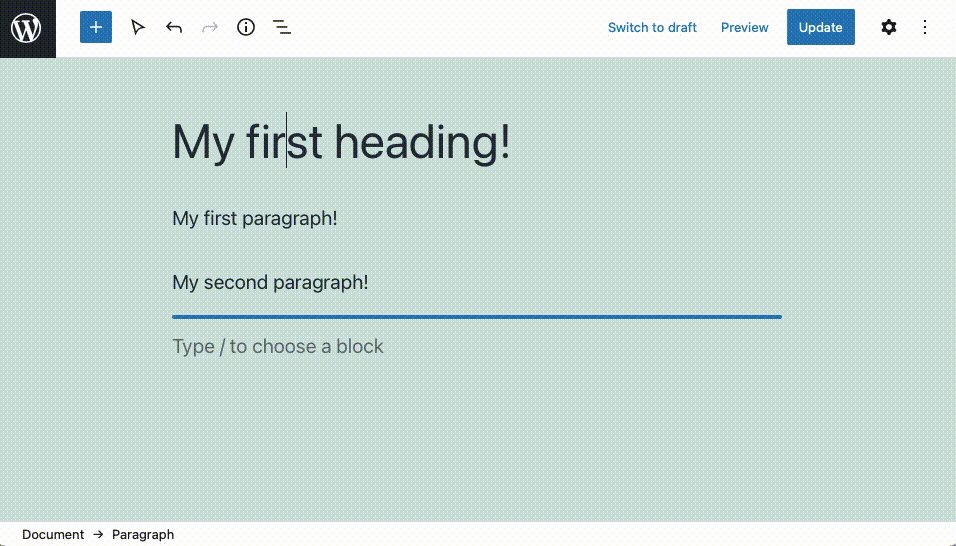
This next alternative offers a blend of using the mouse and keyboard. You start by clicking on the three-dot icon at the end of the Contextual Toolbar. From there, choose the Move to option. Now, use the Up and Down arrow keys on your keyboard to move a blue horizontal line up and down your document. Once you find the perfect spot, press Enter, and your selected block will be moved to the spot where the blue line was located.

Via the Tools Button
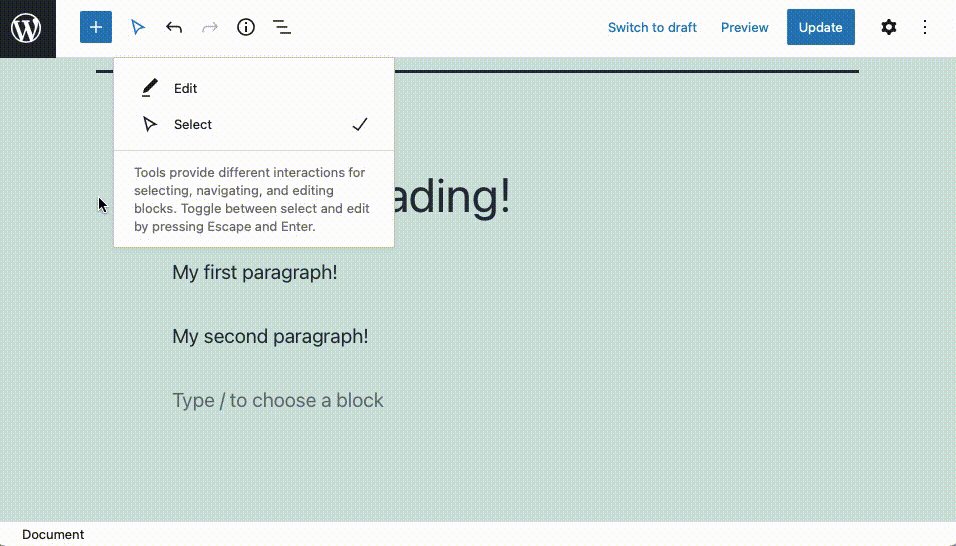
Lastly, you can also move blocks in WordPress using the Tools button from the Top Toolbar. Here are the steps that you need to follow:
- Click on the Tools button from the Top Toolbar.
- Choose the Select option.
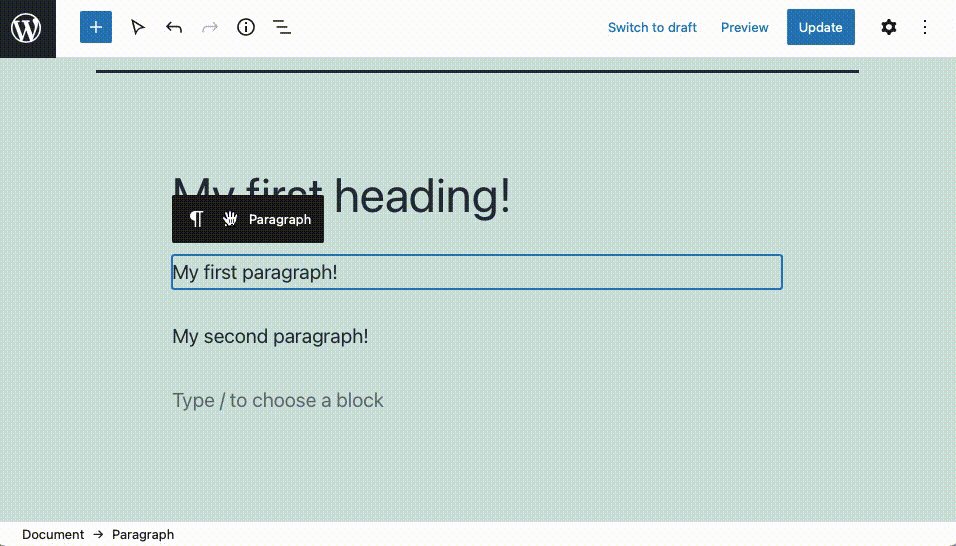
- Click on the block that you wish to move.
- Use its Move Handles to reposition the block via drag and drop.

You might have noticed that this approach is very similar to the Move Handles one. The main difference is that when you are in Select mode, there are fewer buttons on the Contextual Toolbar.
How to Move Blocks in and Out of Block Groups?
If you have been using the WordPress Block Editor for a while, you are likely familiar with block groups. Block groups allow you to work with several blocks at once by treating the entire group as a single entity.
If you try to move a block that is part of a block group, you will notice that some methods of moving allow you to move the block in and out of the block group while others will let you only reposition the block within the block group itself. More specifically, if you try to use Move Handles, keyboard shortcuts, or the Move to option, you will be able to move the block within the bounds of the block group only. Conversely, the drag and drop and Tools button approaches will allow you to move a block in and out of the block group.
Next Steps
The ability to move blocks in WordPress is one of the fundamental skills that you will be using on a regular basis as you create and maintain your website. If you have found this tutorial helpful, we recommend checking our other fundamental tutorials that will show you how to insert, edit, and delete blocks in WordPress. Once you have done so, you can also check our guide on how to publish in WordPress so that others can discover your content.