The success of your website and the amount of traffic that it gets could be determined only by the fact whether you are present on the social networks or not. We’ve already covered the topics of how to build the so-called “social proof” by adding a Facebook Like button to your website, and the topic of how to add a Facebook Like Box was covered, as well.
In our WordPress Tutorials, you can find articles on How to Add YouTube Subscribe Button in WordPress, and the photo-based social network – Instagram was not missed.
It is time for Twitter to get what it deserves – an article dedicated fully to the topic of How to create a Twitter Widget for WordPress.
3 Ways to Add Twitter to a WordPress Website
First of all, let’s get it clear – what does it mean to add Twitter to WordPress. Because you could want one thing, and the tutorial might show you another.
Embed Twitter to WordPress
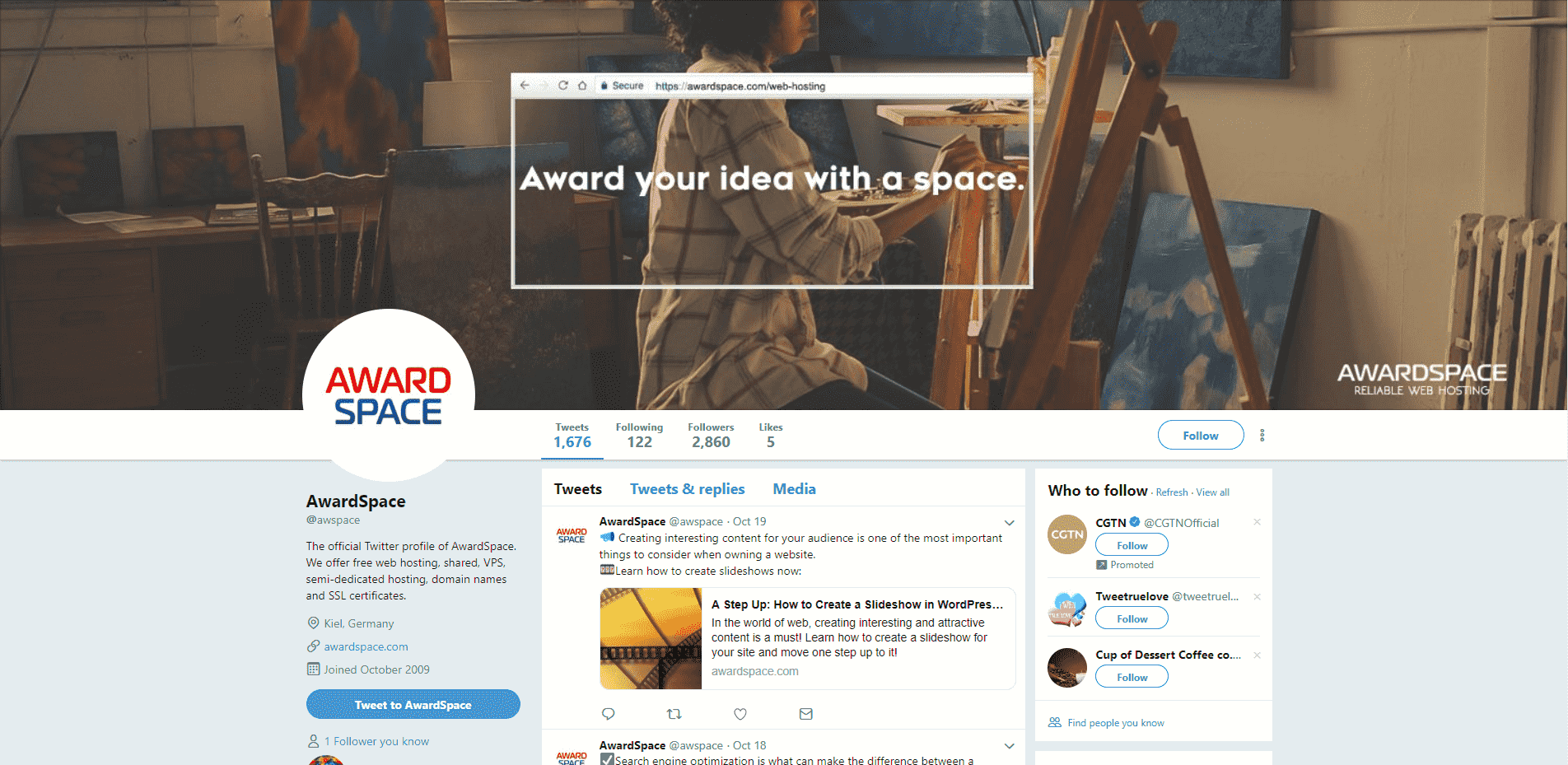
To embed a Tweet to your WordPress website, you need to locate the exact Tweet that you want to embed. Keep in mind that embedding anything leaves the content to the decision of the one who owns it. Meaning, that if he or she chooses to delete the Tweet at any time in the future, your website will no longer show it, because the source has been removed.

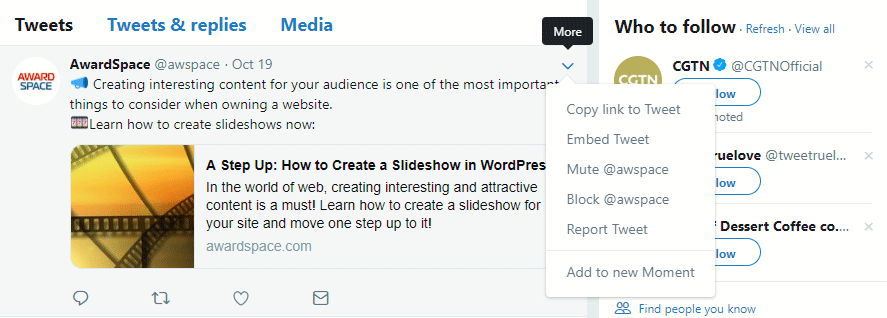
Once you’ve located the desired Tweet, you need to click the down-pointed arrow in the upper right corner of the Tweet. A submenu will emerge, click on it, and choose the option Embed Tweet. A pop-up will show, where you can tune the embedding by your preferences. Afterward, you just copy the code above and paste it to where you want the Tweet to be shown in your content.

Like so:
? Creating interesting content for your audience is one of the most important things to consider when owning a website.
?Learn how to create slideshows now: https://t.co/4lKDUbt8nz— AwardSpace (@awspace) October 19, 2018
Add Twitter Follow Button
Unlike some of the buttons that WordPress plugins are offering, by using the Twitter follow button, everything will happen locally on your website. Right here, right now.
Adding a follow button is fairly easy. You can either follow the instruction on Twitter’s Developers Page or install a plugin. Where the second is, of course, the easier way to go.
If you choose to go with a plugin installation, we recommend you to use the Twitter Follow Button plugin, because it is easy and straightforward. All you need to do is to install and activate it and follow the crystal clear interface afterward. That’s it.
Tweeter Timeline to a Widget
What we are about to show you, you can add to your main content, on your homepage, or whenever you might want to. However, you might want to add it to a widget as they are smaller, and not so pushy. Where if you add a Twitter TImeline to your content, it might take too much room for something important, and people will probably skip the opportunity to scroll to the end of the Embedded Twitter Timeline, to search for something that might be of value to them.
Thus, it will be better to add it as a widget.
Here is how.
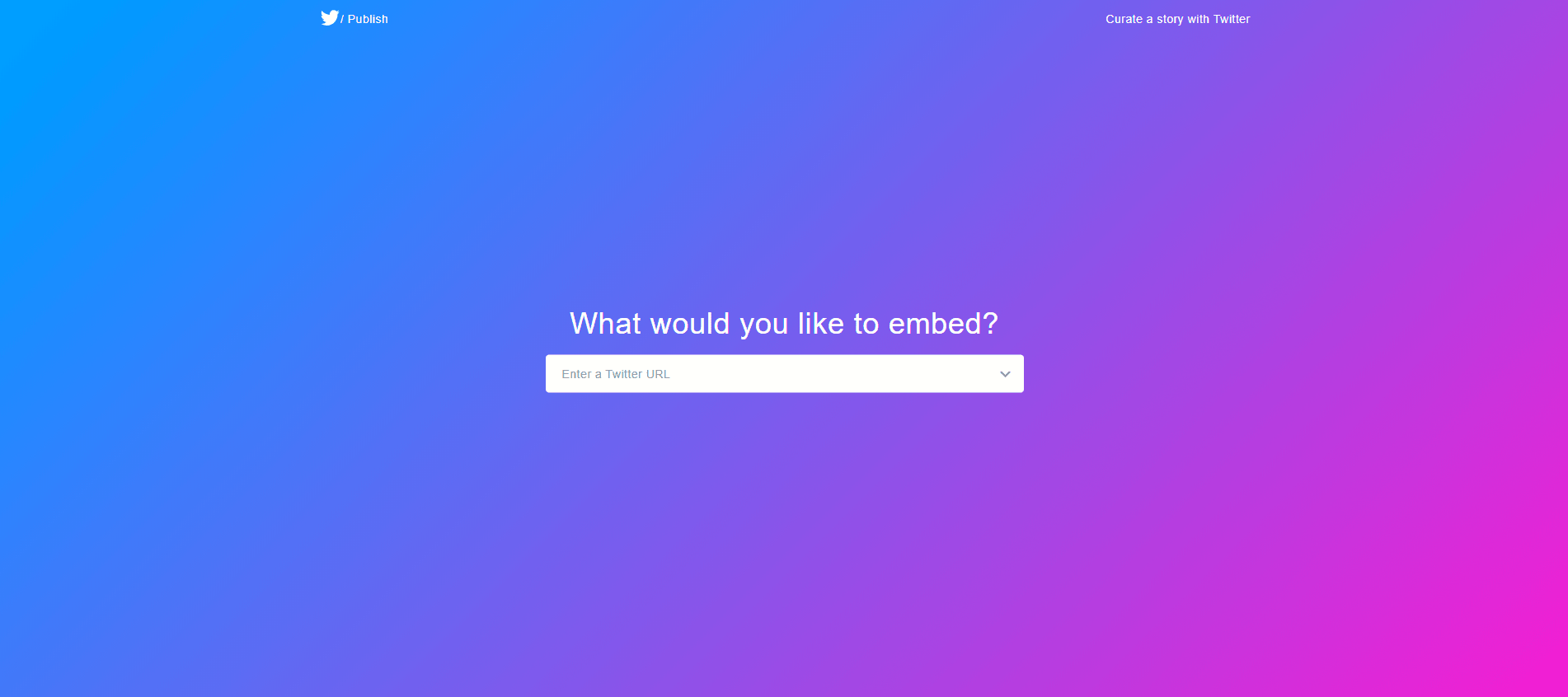
First, go to https://publish.twitter.com.
When you land on the page, you should expect something like the following to greet you:

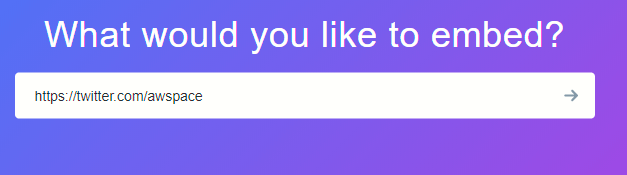
Tell Twitter that you want to embed a profile, and tell them which one:

Tune up your preferences and copy the code.
To add the timeline to a widget, you need to head to WordPress Admin Panel. Now that you are there, hover the Appearance button in the Sidebar with your mouse, and wait for the submenu to emerge. There choose the Widgets option.
Find out where you want to locate the Twitter timeline, and in that widget area, add a text widget. Paste the code and voila! your Widget Area should consist of the chosen Twitter timeline.