Whether you are maintaining a simple blog that you want to share with your website visitors when the next article is going to be published or have an event-oriented website, you (and your visitors) will highly benefit from a publicly available calendar.
And while there are a vast number of calendar services and plugins, probably your best option is to embed Google Calendar directly into your WordPress website.
Google Calendar is becoming people’s go-to calendar application, and there are a lot of reasons for this to be true. The application is highly functional, and it is really intuitive and easy to use.
The process of integrating Google Calendar into your WordPress is as easy as it gets. If you are keeping an eye on our WordPress Tutorial, you might guess that there is more than one way to get the result you want.
AwardSpace guarantees that the time you’ll commit is going to be a time well spent. You’ll be glad that you’ve integrated this Calendar to your WordPress. Moreover, your visitors, provided you maintain it thoroughly, will be grateful to you.
How Google Calendar is better than Other Calendar Solutions?
Of course, you can install a WordPress plugin, one of many, and integrate an event calendar with your website. And there are a lot of calendar solutions available among the immense number of plugins for WordPress. Moreover, while there are some paid solutions, free ones are available as well.
Still, the best option, when it comes to ease of use, functionalities, and features, is Google Calendar. What is more, you’ll be able to create, edit, and remove events on the go – using your mobile phone – which is not necessarily true when it comes to a plugin-based calendar.
Moreover, here are some functions and features, that might tilt the scales even more, provided you are not convinced yet.
- Sharing Ability
- Multiple Calendars
- Reminders
- Public Calendars
- Free
- Integration
- Syncing Ability
How to Embed Google Calendar into WordPress Manually
Google Calendar is created in such a manner that embedding it into your website will be as easy as embedding Google Forms or embedding a YouTube video, both of which we’ve already covered. Nevertheless, all of these products are created by Google, which in some way guarantees ease of use and integration.
Anyway, let’s focus on how to integrate Google Calendar into a WordPress website. As we’ve done before, let’s break the process into easy steps:
1. Log in to Your Google Account
Google has conveniently merged all its products into one account, named Google Account. Thus, you ought to enter your Google Account, or just go to Google Calendar’s website, where – if you are not logged – you’ll be prompted to sign in with your account.
Bear in mind that all of this should be done from your computer, and not from your Google Calendar App. As the proper code cannot be copied from the app.
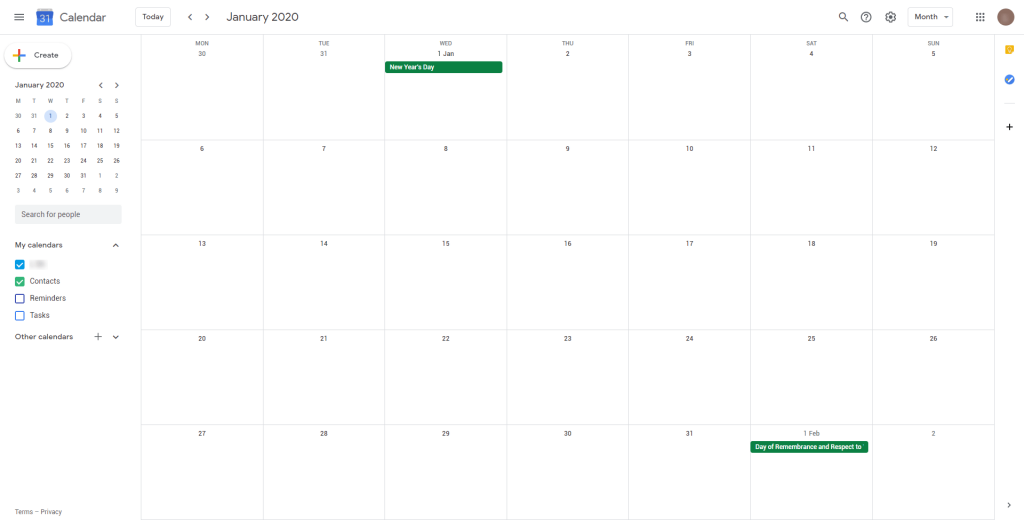
On the left side of your Google Calendar, you’ll see the menu with most, but not all options. This is where you’ll check and uncheck which of the calendars you want to see, whether you want the national holidays to be displayed on the calendar itself, and a smaller version of the month you are currently looking at.
The menu on the left is where the functions are, yet a major part of the screen is taken from the main calendar itself. Here is where all your events, goals, and reminders are listed on their respective days. This is what you are going to share with your website visitors. Meaning, that if this is your website’s Google Account – and by extension Google Calendar – the events in the calendar are the events that you want to share with your users.
Here is what you can expect to see.

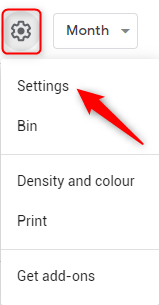
2. Go to Google Calendar Settings
Looking at the top navigation, we are searching for a gear wheel – the Internet sign for options (settings). To find and copy the embed calendar in your WordPress, click the gear wheel, and look for the Settings option in the drop-down menu.

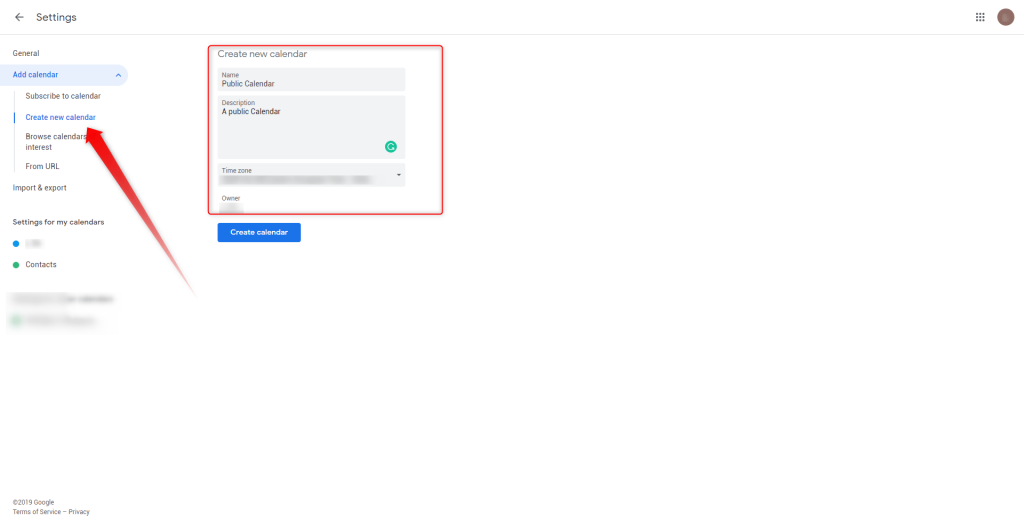
3. Find the Calendar You Want to Integrate with Your WordPress Website
In the settings page, where you will be redirected, look for the calendar that you want to embed in your WordPress – as Google allows you to have more than one calendar. On the other hand, if you use your calendar for both personal and business-related events, reminders, or goals, you can always create a new one.

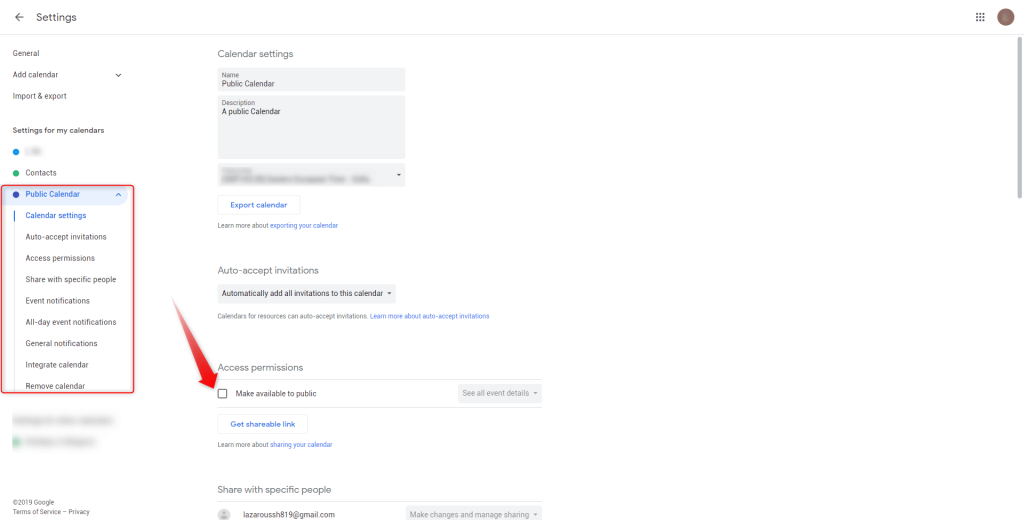
4. Make Your Calendar Public
Now that you’ve created a new calendar you ought to make it public, so everyone can see it, when on your website. Bear in mind that when made public, your calendar will be visible in Google Search as well.
Which, provided you keep it clean and tidy, might only bring more traffic to your website, and even could indirectly help your WordPress SEO.

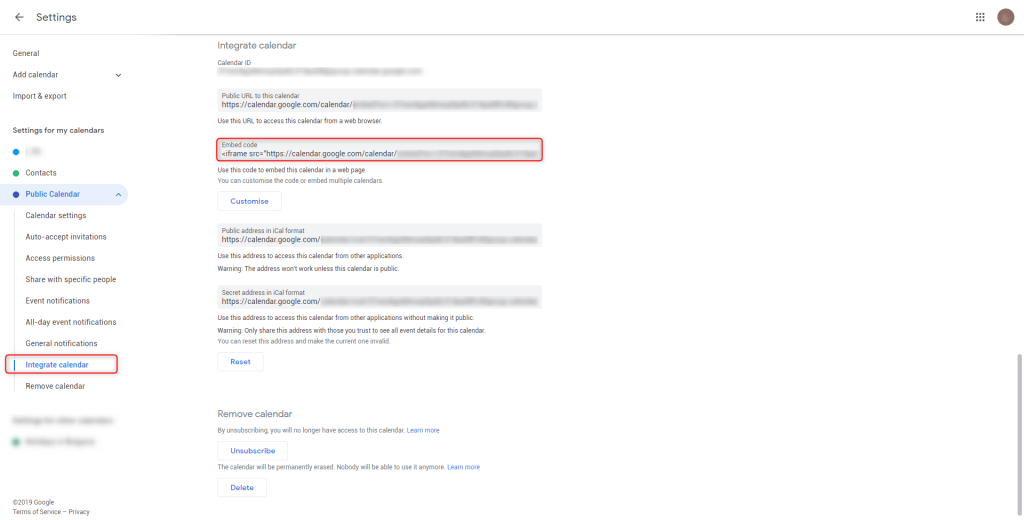
5. Integrate Calendar
In this step, we’ll only get the embedding code, and after a few steps, we’ll integrate it into WordPress. Still, the option on the Google Calendar website is called Integrate Calendar, hence the name of the step.
When in the Google Calendar Settings, and you are looking at the calendar that you want to share, click on Integrate Calendar

Among the new options that are to emerge, look for the Embed code one. Click on the code itself once, and copy the code. To copy the code, you can either click Ctrl+C, or the right mouse button and look for the Copy option.
6. Go to WordPress Dashboard
To embed Google Calendar in your WordPress, you, of course, have to enter the WordPress Admin Panel. This is, more or less, always the first step when editing, changing or adding anything to your WordPress website.
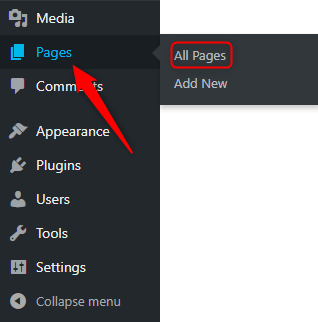
7. Find or Create the Page on Which You Want to Share the Calendar
Whatever you are about to do – find an existing page, or create a new one – you need to go to Pages -> All Pages in your WordPress backend.

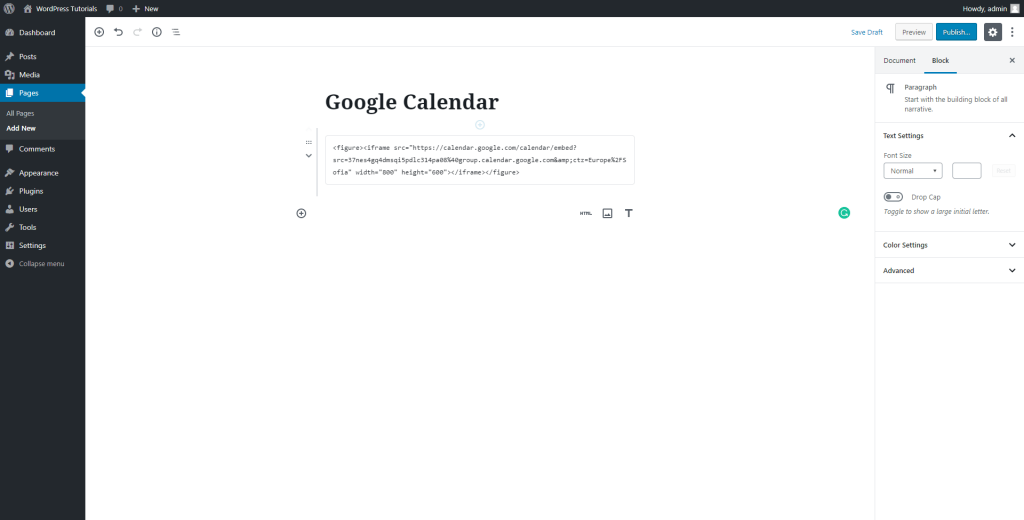
8. Embed Your Google Calendar on the WordPress Page
When you land in the page creation, just paste the code, wherever you want the calendar to be shown.

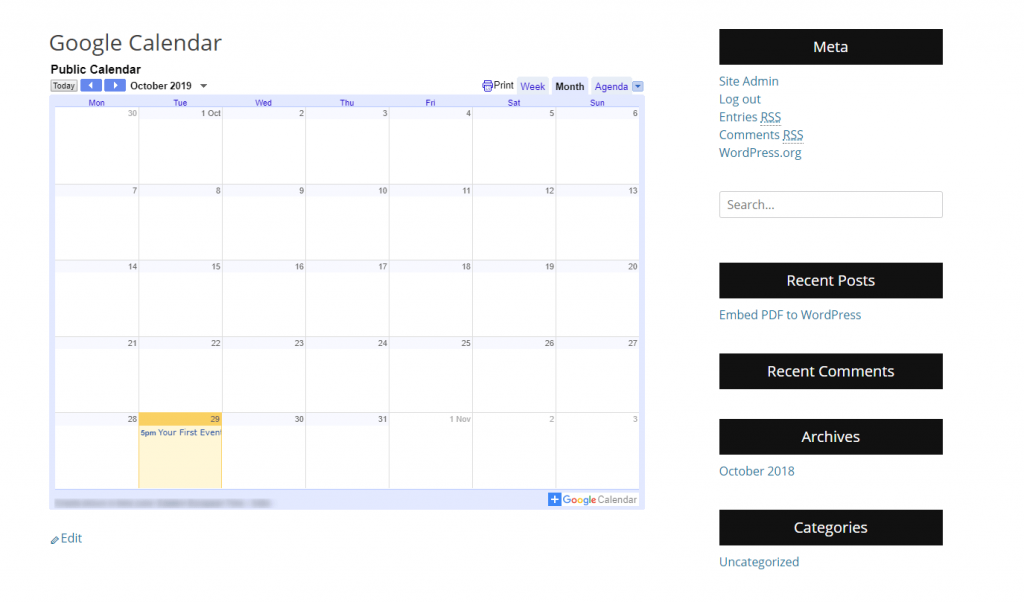
9. Check Whether the Results are Satisfying
Now that you’ve created the calendar that you want to share with your audience, made it public, and copied and pasted the embed code in your WordPress, before you click Publish and make it available to everyone that might be interested, go to the preview option in the upper right corner, right next to the Publish button.
Doing so will redirect you to the front end of your site, where you can see the results – an embedded Google Calendar with all your events if you’ve created any.