Facebook Live videos and the social network’s video platform are getting more popular. This is of course due to the overall popularity of videos all over the web, as well as the popularity of Facebook. If you are using Facebook’s video platform and/or live videos in your marketing endeavors, you may as well want to know how to embed Facebook videos on a WordPress-based website.
Why Embed Facebook Video in WordPress?
As of now, Facebook is the largest (by a number of users) social network out there. For people, trying to market their business one of the main sides of the network is that if someone engages with your content some of his (or her) friends might do that as well.
This is why we are adding Facebook Like Buttons to WordPress websites (and all of the others for that matter), and we are learning how to add Facebook Like Boxes to a WordPress Website. It is not a guarantee for higher engagement but it surely is increasing the chances.
And on the question of why embed Facebook Video in WordPress, the answer is simple – people that are visiting your website will stay there. To watch your live video, to enjoy your pre-made videos. On your site. On your media. Yet, you won’t waste server resources. Also, the part of the visitors that just stumbled upon your website, and got engaged by your video could enjoy it, and on account of that engage with your brand on Facebook. This, as we mentioned, could lead to some of their friends engaging with your brand as well.
The possibility of cross-media is not one to leave aside, especially if it will cost you little to no effort at all.
How to Embed Facebook Video in WordPress
Say, you’ve already figured out which video you are about to embed, what you need to do afterward is to copy its address. To do so, click on the video with the right mouse button, and choose the Copy Link Address option.
Once you did that, go to the Embedded Video & Live Video Player page and paste the link in the URL of Video field.
Next, you should click the blue Get Code button at the bottom. A pop-up will emerge.
Now you have two options. You can either go with the JavaScriptSDK or with the IFrame.
We’ll cover both of them, but you should know from now that if you choose to use IFrame, you’ll make your life easier.
Anyway, here is how to embed Facebook video in WordPress based website with the JavaScriptSDK option.
The pop-up that emerged when you clicked the Get Code button is by default on the JavaScriptSDK option, where it presents you with two windows of full of code. The first one, you should add to the header of your website, and the second to whenever you want to embed the video.
To add the code to the header you need to edit the header.php file of your theme or child theme. Enter the WordPress admin panel, hover the Appearance option, and go to Editor.
Locate the Header.php file, open it and paste the already copied code from the upper part of the pop-up. You should paste the code right after the opening body tag ( <body> ).
NB! You need to do this part only once. The next time you want to embed Facebook video in WordPress, just copy the code in the second window and paste it in the text editor of your post/page.
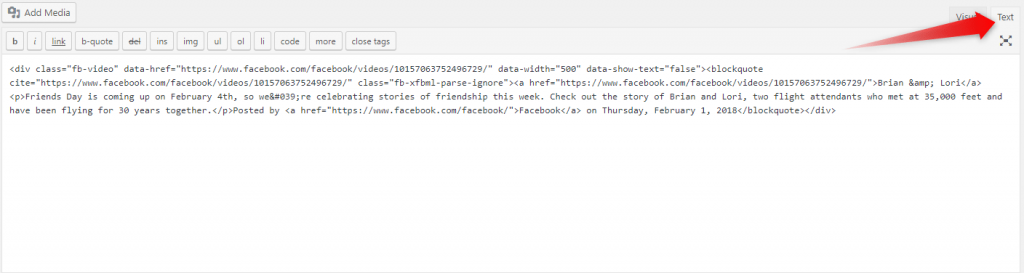
Once you did so, go back Embedded Video & Live Video Player Facebook Page, and copy the second part of the code. Copy and paste that piece of code in the text editor of the post or page that you are creating.
When you are ready to do so, click the Publish button or schedule your WordPress post for another time.
Here is what you can expect to see:
If you want to use the IFrame option, you can just copy and paste the code in the page or post that you are creating. There is no need to do anything else before or after that for the video to work.
To embed Facebook Live video, you’ll have to follow the same steps, but you first have to go live, so you’ll be able to get the link of the video.