What you need to know:
You can delete a block in WordPress by selecting it and pressing the
Deletekey on your keyboard. Alternatively, you can press the three-dot button in the Contextual Toolbar to access the Remove block option. Lastly, it is also possible to delete blocks in WordPress using the keyboard shortcutShift+Alt+Zon Windows/Linux and⌃+⌥+Zon macOS.
Deleting blocks in WordPress allows you to remove the content that is contained within those blocks. And while such actions are not performed regularly, at some point you will find yourself having to remove one or more blocks from a post or a page. In this tutorial, we’ll show you the various ways in which you can delete blocks in WordPress.
Table of Contents:
What Is Gutenberg in WordPress?
Gutenberg, also known as the WordPress Block Editor, is the default way of creating content in WordPress since version 5.0. Gutenberg differs from its predecessor in that it uses blocks to store your content. If you are new to the block editor, you can check our tutorials on the basics of Gutenberg and its interface. And if you already have prior experience, you may wish to further your knowledge by learning to customize the block editor, learning its shortcuts, and finding out the best Gutenberg plugins.
How Can I Access Gutenberg?
You are automatically given access to Gutenberg whenever you create a new post, page, or widget, or you opt to edit an existing one. And if you don’t have your own WordPress site yet, you can take advantage of our premier WordPress hosting plans or even our free hosting package and install WordPress in just a few clicks.
What Are Blocks in Gutenberg?
Before we learn how to remove blocks in WordPress, let’s take a moment to see what WordPress blocks are and how they are used.
Unlike most free-form document editors where your main content is text and you insert other elements within this text, Gutenberg uses blocks to encapsulate every piece of content in its own block. This separates your various types of content and allows you to manipulate one element in your document without negatively affecting the neighboring elements.
There are many different types of blocks available in Gutenberg. Some of the most used types include paragraphs, headings, images, quotes, code, and more. All of these blocks are stored in the WordPress Block Library along with your block patterns and any reusable blocks that you might have created.
Tip:
If you ever feel that the number of available blocks in the WordPress Block Editor is too low, you can check our article where we outline the best plugins that add new blocks to Gutenberg.
How to Delete Blocks in WordPress?
There are three possible ways in which you can delete a block in WordPress. We will outline each method in detail in the next few sections.
Via the Contextual Toolbar
Every block comes with a Remove block option that can be accessed through the Contextual Toolbar. Follow the steps below in order to remove a block via this method:
- Select the block that you wish to remove. Once you do so, a Contextual Toolbar should appear right above it.
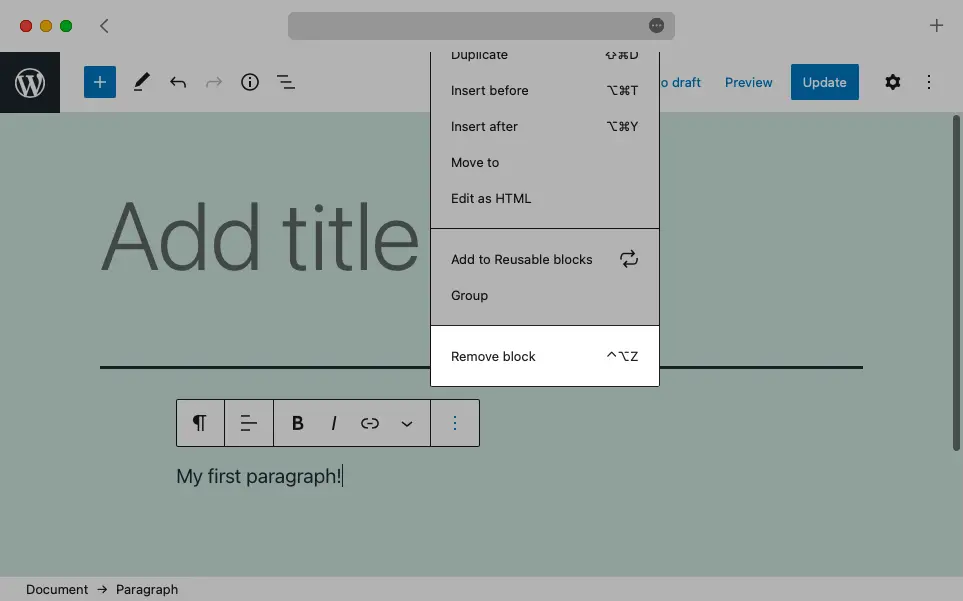
- Click on the three-dot button at the end of the toolbar in order to access a few additional options.

- Choose the option called Remove block. It is located at the end of the dropdown menu.

Via the Delete Key
Arguably, the most efficient way of deleting blocks in WordPress is via the Delete key. Here is how you can accomplish this:
- Select the block that you wish to delete. You can tell that a block was successfully selected by its thin blue outline.

- Press the
DeleteorBackspacekey on your keyboard.
Via a Keyboard Shortcut
Lastly, you can use a keyboard shortcut to delete blocks in WordPress. Here’s what you need to do in order to perform this shortcut:
- Select the block that you wish to remove.
- Press
Shift+Alt+Zon Windows/Linux and⌃+⌥+Zon macOS.
Overall, this method is very similar to using the Delete key. In fact, we recommend using the Delete key method since it is easier to perform.
Next Steps
Now that you know how to delete blocks in WordPress, you should find it a bit easier to create content on the platform. Other essential skills that you need to learn include inserting, moving, and editing blocks. And, of course, publishing your content.
Once you have mastered the basics, we recommend optimizing your workflow by customizing the Gutenberg interface, learning the WordPress Block Editor keyboard shortcuts and also the keyboard shortcuts for comment moderation, and navigating the WordPress admin panel.