If you want to distinguish your WordPress website from all the others, you’ll need to take care of every little detail. One of the things that people are rarely customizing is the scrollbar of their websites.
Of course, the users are comfortable with the same old scrollbar on every website, as they are using the same browser. Still, if you customize the scrollbar of your WordPress website, the efforts won’t go unnoticed.
Although this will hardly help your website become more popular, it is still something that you need to take care of, as the visitors will surely notice it, and the custom (well-made) scrollbar will convey professionalism on your side.
Issues That Might Occur While Customizing the Scrollbar
As of now, CSS does not come with a ruleset that would let us customize the scrollbar. Yet, there are some so-called pseudo-elements, which will do just fine.
What is more, when you are editing the CSS of a website, especially the pseudo-elements, bear in mind that you need to test your website on various devices and browsers, as the different browsers render the code differently.
Sometimes, Chrome might show something that Safari won’t show (or will show differently).
Thus, either check whether the visitors of your website are using predominantly a specific technology (say Desktop device and Chrome as a browser), and optimize for them, or try and optimize for everyone. The latter is, of course, recommended.
Now, let’s find out how to add a custom scrollbar to WordPress.
Add Custom Scrollbar Without Plugin
To customize the scrollbar of your website, without using a plugin, you’ll have to go to the admin panel of your WordPress.
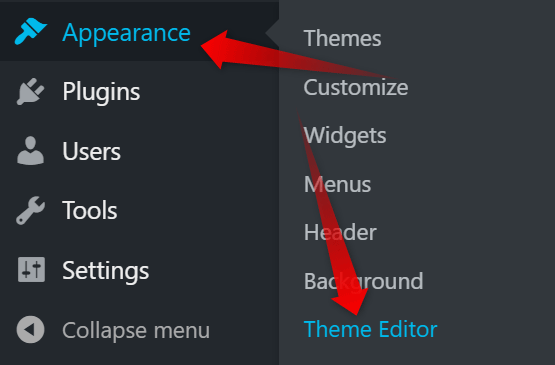
Once here, go to Appearance – > Theme Editor

NB! If you are going to add a custom scrollbar to your website by using CSS, or your intent on making any other changes in the Stylesheet.css (that is to add custom CSS), we urge you to create a child theme. Doing so will prevent you from losing any of the changes that you’ve made to the file when the theme is updated.
Also, keep in mind that these changes be visible only to visitors of your website that are using browsers with the WebKit rendering engine. The most famous among them are Google Chrome, Safari, and Opera.
To customize the scrollbar of your WordPress website, add the following CSS code at the bottom of the stylesheet.css file, that you’ll start editing when entering the theme editor:
/* total width */
body::-webkit-scrollbar {
width: 8px;
}
/* scrollbar itself */
body::-webkit-scrollbar-thumb {
background-color: #d24b49;
border-radius: 30px;
border: 0px solid #fff;
}
/* changes the color of the scrollbar on hover */
body::-webkit-scrollbar-thumb:hover {
background-color: #ad343e;
}
These are the colors of our scrollbar. To make your scrollbar more suitable for your website, change the hex values to these of your website’s main colors.
How to Add Custom Scrollbar to WordPress with a Plugin
Adding a plugin to WordPress is usually a simple and fast path to any customization that you need. Not surprisingly, such is the case with scrollbar customization.
We recommend you to use the Scrollbar plugin as it is light, fast, and easy to understand.

Once you’ve installed and activated the advanced scrollbar plugin, go to the new option in the scrollbar menu Scrollbar Wp.
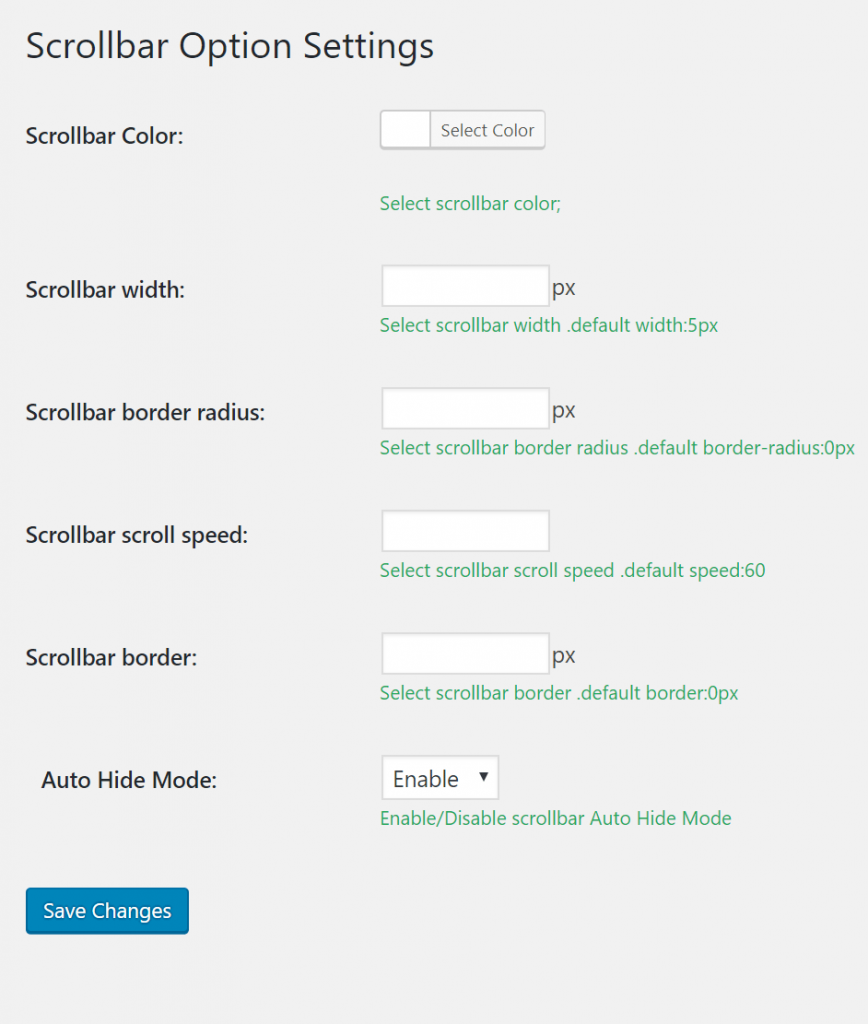
You’ll be redirected to the options page of the plugin, which looks like this:

Here you can modify every aspect of your website’s scrollbar. And a nice touch, that I personally love is the Auto Hide Mode at the bottom. By using this mode, you’ll get your website just a little bit more pixels. Although this won’t change the perception of your website, it certainly is a nice touch.