The Payment Gateways which are offered in the WooCommerce plugin are among the best solutions for processing payments online. Those are PayPal Pro, Stripe, Square Inc, and Authorize.net, just to mention a few. Besides the ones that come included with WooCommerce, there are also multiple WooCommerce extensions to choose from.
What is a Payment Gateway?
Nowadays, almost 2 billion people are making purchases online. As a result, it is not surprising that often, customers also choose to pay online for the goods or services they buy. To be able to offer them the option for online payment, you need a payment gateway for your eCommerce store.
The payment gateway is a software application. It is used to securely process the payment transactions from your eCommerce website to your bank account. Additionally, payment gateways also send you back a confirmation that the transaction has been accepted by the corresponding bank that authorizes the payment.
Furthermore, payment gateways can work with many types of payment methods, such as credit or debit cards, e-wallets, cheques, and so on. Finally, some payment gateways can automatically add the tax to the final payment amount, or they can make fraud checks.
Unfortunately, a direct connection to a bank is a feasible solution for large businesses only. For this reason, payment gateways are the most common way to conveniently and securely implement online payments for a website.
How to Choose Payment Gateway to add to WooCommerce
There are multiple factors that you should consider when you choose a WooCommerce Payment Gateway. To help you make your comparison, we will specify the top 5 important factors you should consider. Afterward, you should be able to select one or more payment gateways that best fit your needs.
The Location of Customers and your Business
First of all, your business location is the first factor that you need to take into account. For example, if your business is located in the US, Canada or the EU, you’ll have much more options for Payment Gateways available to choose from than the merchants based in the rest of the world. There are several gateways which operate worldwide. For example, PayPal is a universal option wherever you’re located.
Another important factor which is essential in selecting a Payment Gateway is the location of your customers. Therefore, if a big number of your customers are located in your own country, you may consider searching for a domestic solution within your area. In this way, your customers will be able to choose a payment gateway that they are well acquainted with and trust. In addition to that, you may also add a worldwide renowned payment gateway for your international customers.
Direct and Redirect Checkout Types
Furthermore, there are two checkout types, direct and redirect. The direct one keeps the customers on your website. However, you have to maintain a strong security level for your website, be compliant with the PCI Standard, and have an updated SSL certificate. Otherwise, there is a risk to get security issues and lose customers. Once negative feedback starts spreading, it will be very hard to gain back the trust of your customers.
In contrast, the redirect checkout method sends the customers to a separate page. This is where your customers enter their payment information and proceed with the transaction. Many customers feel uneasy about giving their payment details to third parties, and you may experience customers’ withdrawal with this option as well. Nevertheless, if you’re not able to maintain a good security level for direct checkout, you should choose the redirect checkout method.
Finally, there is a hybrid option that allows you to implement redirect checkout within an iframe tag in the HTML code of your website. In this way, you don’t take care of security yourself, but your customers still get the impression that the payment is made on your website.
Payment Gateway Fees
Last, but not least comes the assessment of the fees. Those are the costs that you or your customers need to pay to use the service of a particular payment gateway. It’s obvious that the fewer fees you or your customers need to pay, the better. Determine your budget as well, and decide which of the payment gateways’ fees you can or you’d like to afford.
Security of Payment Gateways
Another important factor is Security, which is king in the payment process. For this reason, when you choose your payment gateway, you must check its PCI level, data encryption availability, 3D Secure. As well as that, you should find out if it complies with the data privacy and protection requirements, and how it detects and handles fraud.
Customer Satisfaction
Besides security, your customers also need a smooth and convenient checkout process. Their user experience on their first encounter with your website will determine if they will become returning customers or not. And you also need to keep them satisfied each time they return. Always have in mind that word of mouth from a happy customer is priceless marketing for your business.
Think of any additional criteria that might be specific to your business and add them to the ones listed above. Try to think about every aspect before you make your choice.
How to Install Additional Payment Gateways in WooCommerce
Once you’ve completed your WooCommerce Payment Gateways comparison and you’ve chosen the payment gateways that cover your needs and requirements, then you’re ready to install your desired WooCommerce Payment Gateway.
WooCommerce Payment Gateways are installed in just the same way as any other WordPress plugin. To proceed:
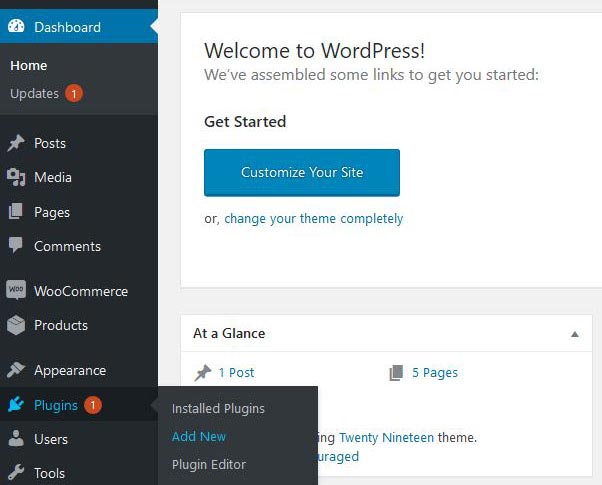
- Log into your website dashboard and go to Plugins > Add New

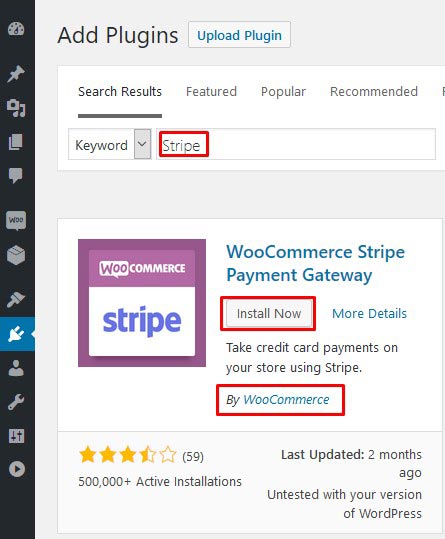
- In the search field, enter the name of the desired WooCommerce Payment Gateway extension. Press enter on your keyboard.
As an example, we will show you how to install the Stripe Payment Gateway for WooCommerce. Make sure that the plugin author is Automattic/WooCommerce.

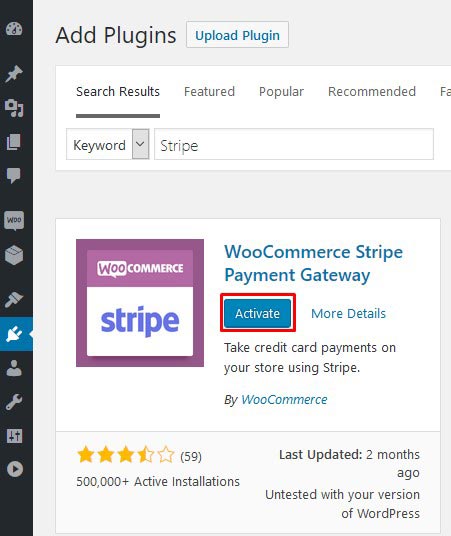
- Click Install Now and Activate.

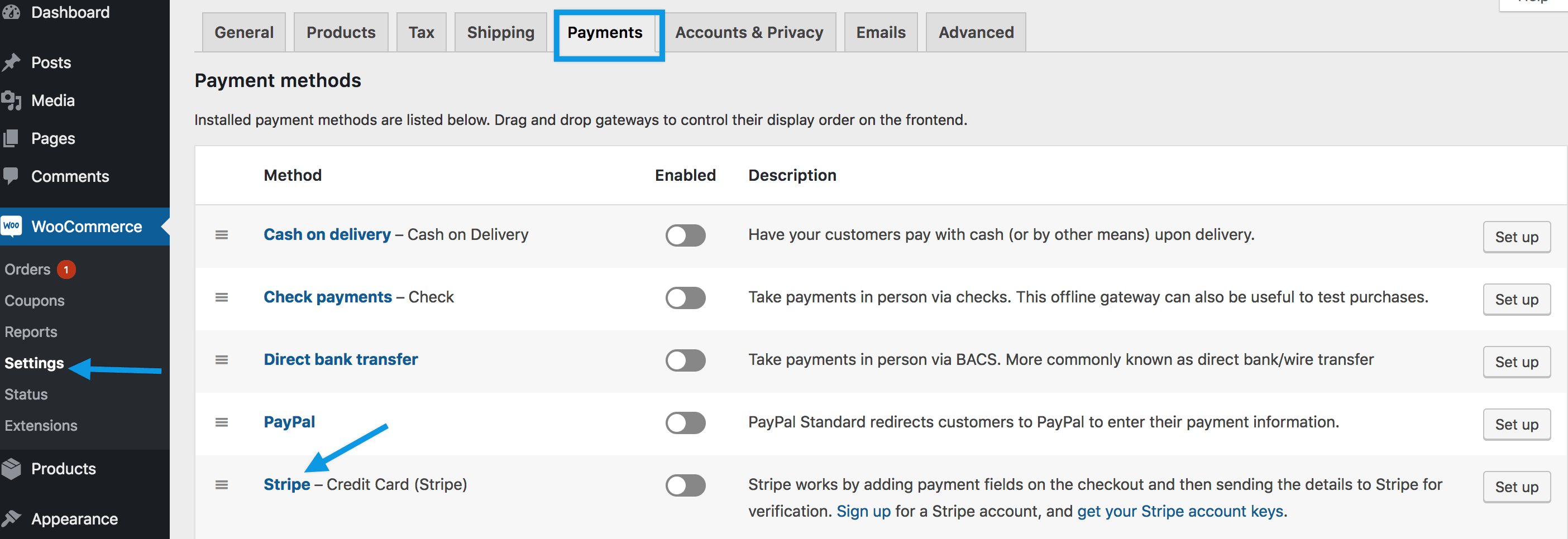
- Go to WooCommerce > Settings > Payment > Stripe and start configuring the payment options that you’d like to offer on your website. Some of the payment gateways may require creating an account on their websites and making additional settings there.

Our Tutorial ends here. For further information on configuring the Stripe Payment Gateway for WooCommerce, please visit the official website.
The installation process of any other WooCommerce Payment Gateway is similar, therefore you will be able to install any other Payment Gateway via the same process.