When building a website with WordPress, or in any other way, you ought to understand not only the system that you use (in this case, WordPress) but the basic website structure as well. In a few words, website pages are either Pages or Posts, the differences between, we’ve explained in our WordPress basics article. Yet, before we proceed to the very tutorial on how to add a page in WordPress, we probably should, once again, remind you of the difference between a WordPress page and a WordPress post.
What is WordPress Page
In WordPress, pages are(mostly) static pieces of information about you, your website, your business, or your blog. Such pieces of info could be, but are not limited to, About Page, Contact Page, and Home Page. Of course, Privacy Policy, Terms of Services, etc.
Related: How to set a Home Page to a WordPress Website
On the other hand, posts are the refreshing pieces of information that you see published one after the other in an order that shows the newest ones on the top and the oldest at the bottom of the range.
In other words, if you have a News website based on WordPress, pages ought to be the Home Page of your website, the contact, etc., while posts will be the news articles themselves.
And as you can see, most websites, except those that don’t have any refreshing pieces of information, ought to have both pages and posts.
Related: How to Define a Blog Page to WordPress
How to Add Page in WordPress
First things first, once you’ve installed your WordPress, you need to figure out how many and what pages you’ll need for your website to be what you want it to be.
Once you are figured out what pages you are about to create, you can enter the Admin Panel of your newly created website in order to be able to create them. If you are entering a WordPress Dashboard for the first time, you can stop and look around. On the left side of what you see, search for the Pages option. If you hover over it with your mouse, you’ll be able to see two options.
Namely, All Pages, and Add New.
We are looking to see this:

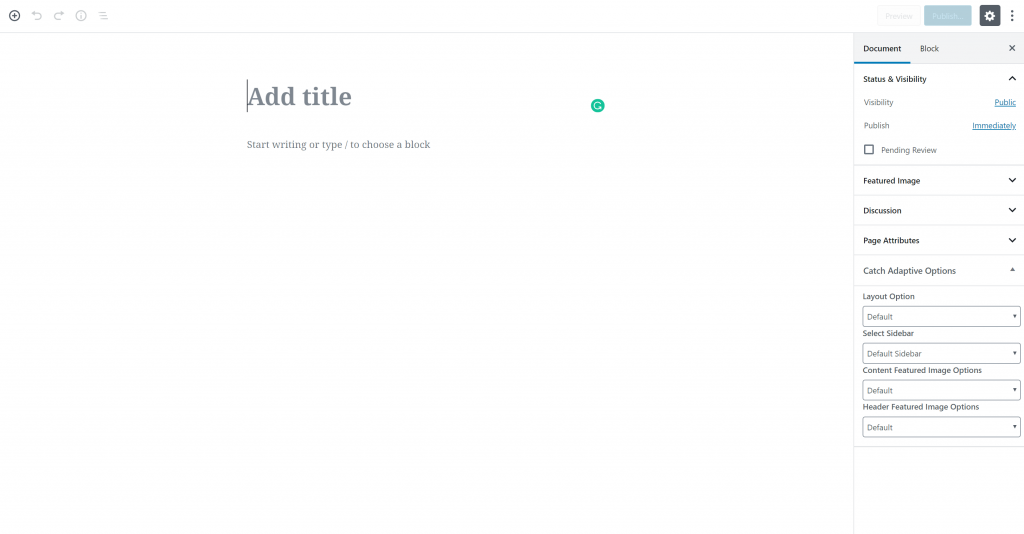
When you click the Add New button, you’ll be redirected to where the magic happens, and you’ll be able to add a Page to your website. If you are using the Gutenberg editor, which comes as default to all WordPress versions after the 5.0 “Bebo”

Here, you can give your page a name, and add featured images, or images in the content. You can, of course, add the content that you want to be on this page.
To recap how to add a Page in WordPress:
- Go to Your WordPress dashboard
- Hover Pages
- Click Add New
- Add the information that you need on the page
- Click Publish in the top right corner.