
HTTP status codes, also known as HTTP response codes, are small pieces of information that a client, such as a web browser, receives from a webserver. The purpose of the HTTP status codes is to give the client a rough idea of how the server has reacted to their request.
If everything has gone well, then the HTTP response code will simply acknowledge the client’s request and confirm that it has been processed. Conversely, if an error has occurred, the HTTP status codes can be useful in identifying the root cause of the issue.
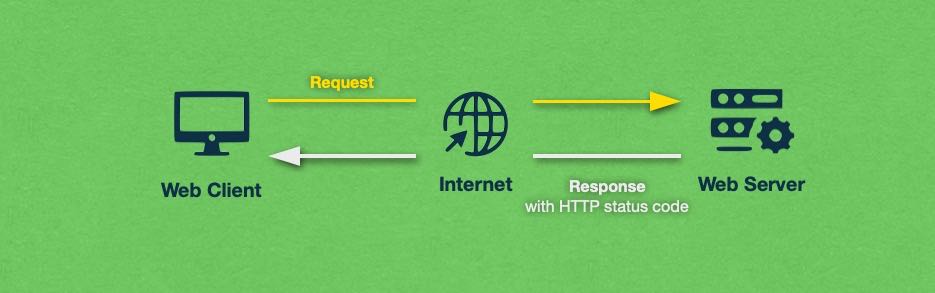
The HTTP status codes are incorporated into the request-response cycle that is part of most client-server interactions. In fact, every time your web browser loads a URL, the server on the other end will include an HTTP status code in its response.

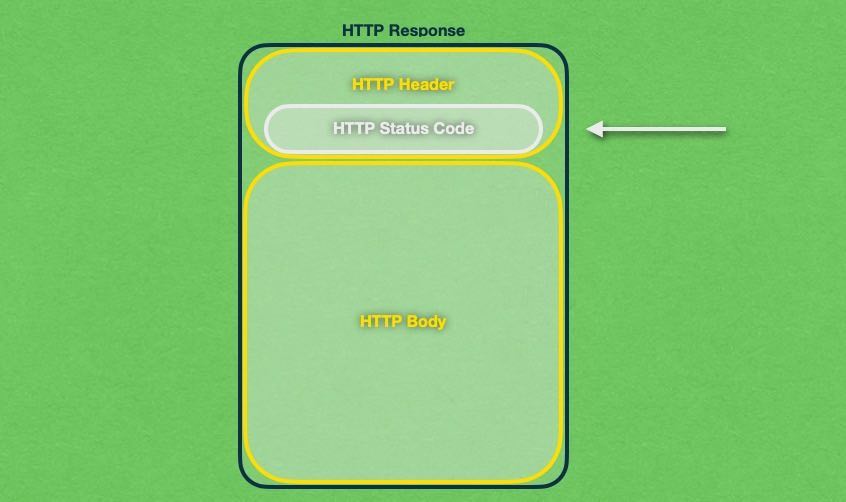
Every HTTP response sent by the server consists of a header and, optionally, a body. You will find the HTTP status code inside the response’s header.

Unlike regular HTML and multimedia elements like images and video, HTTP codes are pieces of information that are sent by the server but are rarely displayed to the user. So, you can think of the HTTPS response codes as metadata. Just about the only time your web browser might display the HTTP status code is when there is an issue that you need to troubleshoot.
Being a part of the HTTP protocol, the list of HTTP status codes is maintained by the Internet Assigned Numbers Authority (IANA). That said, technology companies like CloudFlare, Microsoft, Twitter, and others have been known to extend the HTTP response codes specification by adding new codes that will only be used on their respective platforms.
To learn what HTTP status codes there are, what every code means, how the codes are organized, and how you can inspect them, continue reading or jump to the section that interests you.
- What Are HTTP Status Codes Used For?
- How Are HTTP Status Codes Organized?
- Which Are the Most Popular HTTP Status Codes?
- A Cheat Sheet of All HTTP Status Codes.
- 100: Continue
- 101: Switching Protocol
- 102: Processing
- 103: Early Hints
- 200: OK
- 201: Created
- 202: Accepted
- 203: Non-Authoritative Information
- 204: No Content
- 205: Reset Content
- 206: Partial Content
- 207: Multi-Status
- 208: Already Reported
- 226: IM Used
- 300: Multiple Choices
- 301: Moved Permanently
- 302: Found
- 303: See Other
- 304: Not Modified
- 305: Use Proxy
- 307: Temporary Redirect
- 308: Permanent Redirect
- 400: Bad Request
- 401: Unauthorized
- 402: Payment Required
- 403: Forbidden
- 404: Not Found
- 405: Method Not Allowed
- 406: Not Acceptable
- 407: Proxy Authentication Required
- 408: Request Timeout
- 409: Conflict
- 410: Gone
- 411: Length Required
- 412: Precondition Failed
- 413: Request Entity Too Large
- 414: Request-URI Too Long
- 415: Unsupported Media Type
- 416: Requested Range Not Satisfiable
- 417: Expectation Failed
- 418: I’m a Teapot
- 421: Misdirected Request
- 422: Unprocessable Entity
- 423: Locked
- 424: Failed Dependency
- 425: Too Early
- 426: Upgrade Required
- 428: Precondition Required
- 429: Too Many Requests
- 431: Request Header Fields Too Large
- 451: Unavailable For Legal Reasons
- 500: Internal Server Error
- 501: Not Implemented
- 502: Bad Gateway
- 503: Service Unavailable
- 504: Gateway Timeout
- 505: HTTP Version Not Supported
- 506: Variant Also Negotiates
- 507: Insufficient Storage
- 508: Loop Detected
- 510: Not Extended
- 511: Network Authentication Required
- How Can I Inspect the HTTP Status Codes on a Specific Webpage?
- Are the HTTP Status Codes Used in HTTPS?
- Are the HTTP Status Codes Used Outside of HTTP?
- Conclusion
What Are HTTP Status Codes Used For?
The purpose of the HTTP status codes is to give the web browser an idea of how the server has handled its request. Different codes mean different things and there are even codes that can instruct the web browser to take extra actions without the involvement of the user. We will cover all HTTP response codes and what they do a bit later in this article.
Overall, if you are a website owner or a developer, you should learn what the different HTTP response codes mean as this will help you tremendously in troubleshooting various issues as they come up. If you do not have a website yet but are still interested in learning about the various HTTP codes, then you can create a test website for free using our free hosting plan.
How Are HTTP Status Codes Organized?
Every HTTP response code is a 3-digit number. The first digit signifies the category to which the HTTP code belongs. The other two digits have no meaningful significance and are used only to uniquely identify every status code.
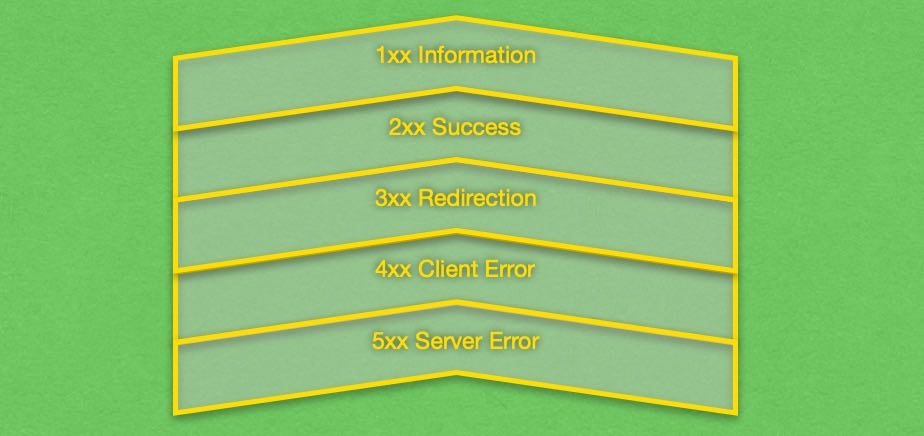
All HTTP status codes are split into five categories:

The 1xx category is Informational. It contains HTTP codes that are benign and are designed to inform the client that their request has been received and is being processed.
The 2xx category is the best as it signals Success. If a server sends back a 2xx status code, then the client’s request has been received, understood, and processed without any errors.
The 3xx category specifies a Redirection. When a 3xx code is encountered, the client would need to perform some additional action in order to get to their target resource.
Next, the 4xx category signals a Client Error. This is an error that is likely caused by the client itself and the server cannot rectify it.
And lastly, the 5xx category describes a Server Error. With a 5xx status code, the server signals that it has received a valid request, however, it was unable to process it.
How Do the Different HTTP Status Code Categories Affect SEO?
If you are a website owner who wishes to rank high in search results, you may be curious to know how different HTTP status codes affect your SEO. In this section, we will provide you with a brief overview.
To begin with, 1xx and 2xx status codes are neutral when it comes to SEO as they simply indicate a website that functions as expected. If your server returns codes from these two categories, it won’t climb the SERPs any faster, but it won’t be penalized either.
The 3xx status codes are a bit more tricky because they may have a negative impact on your SEO if they are set up incorrectly. The thing that you need to remember is that 3xx redirections can be temporary and permanent. Temporary redirects to a new URL do not share link equity from backlinks while permanent redirects do.
Lastly, 4xx and 5xx status codes are bad news when it comes to SEO. They signal that there is something wrong and if your website returns too many 4xx and 5xx statuses, search engines will regard your website as low quality and will likely lower your ranking in SERPs.
Which Are the Most Popular HTTP Status Codes?
There are dozens of HTTP status codes out there, but that doesn’t mean that they are all encountered with the same frequency. Below, we will provide you with a shortlist of the most popular HTTP response codes:
- 200: OK. This is the status code that every website owner wishes to see. It means that your website is working as expected.
- 301: Moved Permanently. This is another popular status code among website owners. It is used to redirect traffic when you move a page from one URL to another. 301 status codes are used for permanent redirects. They are also useful in forcing a secure connection on your website.
- 302: Found. Despite its name, this status code also signals a redirection. It instructs the browser that the requested resource was located, but at a different address. 302 redirects are usually temporary.
- 403: Forbidden. You have likely encountered this status code before. As its name implies, you are denied access to the requested resource. If you use our free hosting platform, you may run across this error if your website has content that violates our Terms of Service.
- 404 Not Found. Perhaps the most recognizable HTTP status code. A 404 is returned every time you try to access a resource that doesn’t exist at the specified address.

- 500 Internal Server Error. A 500 error is something you never want to see as a website owner. It means that your website is not processing requests properly. In most cases, you will find the root cause in your website software or more specifically, in a third-party plugin or theme.
- 503 Service Unavailable. This is the last HTTP status code that we will examine in this section. 503 errors occur when your server gets overloaded and can no longer process requests from clients. It is also an indicator of a possible DDoS attack against your website.
A Cheat Sheet of All HTTP Status Codes.
In this section, we will provide a list of all HTTP status codes along with a brief description of each.
100: Continue
A 100 Continue code indicates that the server has received the initial part of the request and the client should deliver the rest of the message.
101: Switching Protocol
A 101: Switching Protocol code informs the client that the server is switching to a different protocol as a response to an Upgrade request.
102: Processing
A 102: Processing status code prevents timeouts by informing the client that their request has been received and is being processed.
103: Early Hints
The 103: Early Hints status code can instruct the client to start preloading resources while the server prepared its final response.
200: OK
A 200: OK status code indicates a successful HTTP request. The actual server response will vary depending on the method the client used in the initial request.
201: Created
The 201: Created status means that the client request has succeeded and a new resource has been created as a response.
202: Accepted
A 202: Accepted code means that the client’s request has been received, but it is not been processed yet. Because of this, a 202 code cannot guarantee the request’s overall success.
203: Non-Authoritative Information
The 203: Non-Authoritative Information code indicates that the returned resource’s metadata differs from the metadata on the origin server. In most cases, this indicates that the resource has been obtained through a third party or it is a local copy.
204: No Content
A 204: No Content response code means that the request has been successfully processed, however, no content needs to be returned.
205: Reset Content
The 205: Reset Content code also does not return any content. In addition, it asks the client to reset the document which sent the request.
206: Partial Content
Using the 206: Partial Content code, the server informs the client that it is delivering only a part of the resource. This HTTP status code is sent in response to a Range header.
207: Multi-Status
207: Multi-Status responses are used when several operations have taken place on the server. The outcome of each operation is outlined in the response body.
208: Already Reported
The 208: Already Reported code allows the client to inform the server that the resource in question was mentioned earlier in the exchange.
226: IM Used
A 226: IM Used code signals that the server has fulfilled a GET request for the resource, and the response is a representation of the result of one or more instance manipulations applied to the current instance.
300: Multiple Choices
Code 300: Multiple Choices are used when the server recognizes multiple possible responses to a client’s request. The client is presented with all options and needs to choose their preferred response.
301: Moved Permanently
When a client receives a 301: Moved Permanently response code from the server, it means that the requested resource has been moved permanently to a new location. If you wish to see a practical example of a 301 redirection, take a look at our article on how to redirect HTTP traffic to HTTPS.
302: Found
The 302: Found HTTP code informs the client that the resource has changed its location temporarily. The updated path to the resource is provided in the Location field in the server’s response.
303: See Other
A 303: See Other status code instructs the client that the response to the client’s request can be found under a different URI and it should be retrieved using the GET method.
304: Not Modified
The 304: Not Modified status lets the client know that the response has not been modified and the client can use its local copy. There is no need to retransmit the response.
305: Use Proxy (Deprecated)
If the client receives a 305: Use Proxy response code, it knows that the resource can only be accessed via a proxy. Due to security concerns, this status code has been deprecated and its use is now discouraged.
307: Temporary Redirect
The 307: Temporary Redirect code instructs the client to retrieve the requested resource at another URI using the original method. The redirection is temporary in nature. The 307 redirect is nearly identical to the 302 one with the major exception that with a 302 redirect the client would default to using the GET method even if it was not used in the original request.
Read: How to Fix 307 Temporary Redirect
308: Permanent Redirect
The 308: Permanent Redirect code instructs the client to retrieve the requested resource at another URI using the original method. This redirection is permanent. The 308 redirect is nearly identical to the 301 one with the major exception that with a 301 redirect the client would default to using the GET method even if it was not used in the original request.
400: Bad Request
The 400: Bad Request is a generic status code that informs the client that the server was not able to understand the request, probably due to a syntax error. The client should resolve the issue with the request and try messaging the server again.
401: Unauthorized
A client may receive a 401: Unauthorized response code when it tries to view a resource without the proper credentials. With that in mind, a better name for this particular HTTP status code would be Unauthenticated. The client may try sending the request one more time as long as it includes proper credentials inside of a WWW-Authenticate header.

402: Payment Required
The response code 402: Payment Required is reserved for future use and is not widely deployed yet.
403: Forbidden
The server returns a 403: Forbidden status code when the client is not permitted to access certain content. Unlike HTTP status code 401 where the client has not authenticated itself, with code 403 the server has already confirmed the identity of the client but has determined that the client lacks the privileges necessary to access the resource.
Our free hosting platform sometimes blocks content that can potentially be used for malicious purposes and shows a 403 Forbidden page instead of the problematic page. You can resolve this issue by either removing the potentially abusive content or upgrading to one of our premium shared hosting packages, a semi-dedicated server, or a Virtual Private Server.
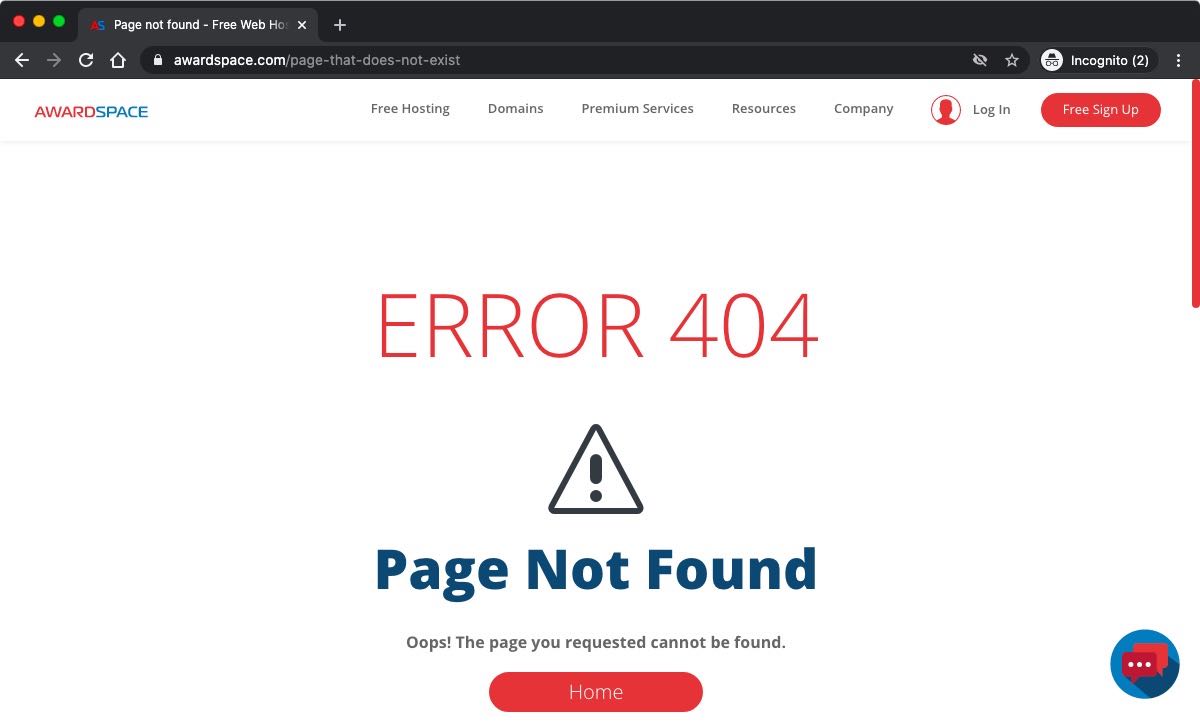
404: Not Found
Arguably the most popular HTTP status code of all, the 404: Not Found response signals that the server is not aware of the URL requested by the client. The request should not be repeated since the resource does not appear to exist.
It is not uncommon for visitors to mistype URLs which leads to 404: Not Found errors. The prevalence of this happening is so high, in fact, that website owners often create custom 404 pages that can inform the visitor that the page they are looking for does not exist. In addition, the 404 page would provide a link to the website’s home page or another popular destination.
Here at AwardSpace, we offer you the ability to create custom 404 pages, so that your visitors can feel taken care of even when they are unable to reach their desired URL. To take advantage of this custom 404-page functionality, you need to be using one of our paid hosting plans, a semi-dedicated package, or you need to be hosting your domain on a Virtual Private Server instance.

405: Method Not Allowed
A server would return a 405: Method Not Allowed status code when the client has requested the use of a method that has been disabled in the server’s configuration.
406: Not Acceptable
When a server cannot provide content that conforms to the client’s Accept headers, it will return a 406: Not Acceptable response code.
407: Proxy Authentication Required
A server may return a 407: Proxy Authentication Required response when the client needs to authenticate itself with the proxy.
408: Request Timeout
The 408: Request Timeout HTTP code is sent by a server when it does not receive a message from the client within a certain amount of time. The client can then reinstate a connection by contacting the server again.
409: Conflict
The server may send a 409: Conflict HTTP status code when the requested resource’s state does not allow it to be processed.
410: Gone
A 410: Gone response indicates that the requested resource is no longer available and has been permanently deleted from the server. The HTTP specification suggests using the 410 HTTP status code for promotional and other pages with a limited lifespan.
411: Length Required
The 411: Length Required response is received whenever a client sends a request with a missing Content-Length field to a server that requires it. The client may attempt to send the request again after it has filled the missing Content-Length field.
412: Precondition Failed
If the server fails to meet the preconditions defined in the client’s request header, it will respond with a 412: Precondition Failed HTTP status code.
413: Request Entity Too Large
If the request entity exceeds the server’s limits, the client will receive a 413: Request Entity Too Large response code.
414: Request-URI Too Long
Every server has a limit on the number of characters a URI can contain. If a client sends a URI that exceeds this limit, the server will respond with a 414: Request-URI Too Long message.
415: Unsupported Media Type
Servers generally support a set number of media types. If the client tries to upload a file that has a media type not known to the server, then the server will respond with a 415: Unsupported Media Type status code.
416: Requested Range Not Satisfiable
A 416: Requested Range Not Satisfiable HTTP response code is returned when the client asks the server to provide an invalid file range in the Range header. As an example, the client may have specified a range that falls outside of the memory bounds of the requested file.
417: Expectation Failed
If the client has set criteria in the Expect header that cannot be met by the server, then the server will return a 417: Expectation Failed response code.
418: I’m a Teapot
The 418: I’m a Teapot status code was created as an April fool’s joke. It signals that a teapot should refuse to brew coffee as per the Hyper Text Coffee Pot Control Protocol.
421: Misdirected Request
When the server cannot provide a response for a given client request, it will send back a 421: Misdirected Request status code.
422: Unprocessable Entity
If the client sends a request that is well-formed with a correct content type and syntax and yet the server is not able to process it, it will send back a 422: Unprocessable Entity response.
423: Locked
A 423: Locked HTTP response code signifies that the requested resource is locked and cannot be accessed.
424: Failed Dependency
The server will return 424: Failed Dependency if it has failed to execute a previous request.
425: Too Early
A 425: Too Early HTTP status code means that the server is not willing to process a request that may be replayed in the future.
426: Upgrade Required
If the server cannot complete the request on the current protocol, it might send back a 426: Upgrade Required response, prompting the client to switch to the proper protocol for the processing of the request.
428: Precondition Required
The 428: Precondition Required response code is returned when the server requires the request to be conditional. This response code is designed to eliminate data loss due to a resource being modified by multiple clients at the same time.
429: Too Many Requests
If the client makes too many requests within a certain amount of time, the server will start rejecting excess requests with a 429: Too Many Requests status code message.
431: Request Header Fields Too Large
When a client sends a request with a header field that is too large, the server may reject it with a 431: Request Header Fields Too Large response code. The client can then reduce the size of the header field and resubmit its request.
451: Unavailable For Legal Reasons
If the website owner receives a legal demand to deny access to a specific resource, then the server can be set up to reject requests with a 451: Unavailable For Legal Reasons message.
500: Internal Server Error
The 500: Internal Server Error is given when the server encounters an error it does not know how to handle. Since this is a server-side error message, the client will not be able to resolve it on its own. If you wish to learn more about response code 500: Internal Server Error, you can check our dedicated article on the subject.
501: Not Implemented
A 501: Not Implemented signals that the server does not support the request method, however, support may be available in the future.
502: Bad Gateway
Some requests cannot be handled by a single server alone. So, one server may need to contact another server to fully complete a request. The 502: Bad Gateway is returned to the client when the server that receives the request forwards it to a remote server for additional processing and that other server fails for some reason.
503: Service Unavailable
In most cases, a 503: Service Unavailable response code indicates that the server is overloaded or is under maintenance, and because of this, it cannot process client requests. The HTTP status code indicates temporary unavailability and should not be used for prolonged downtime.
504: Gateway Timeout
The 504: Gateway Timeout status code is similar to 502: Bad Gateway in that the server is acting as a gateway between the client and a remote server that is needed for further request processing. The 504: Gateway Timeout response is used when the remote server does not send a response back within its allotted time.
505: HTTP Version Not Supported
If the client uses an HTTP version that is not supported by the server, the server will reject all requests using a 505: HTTP Version Not Supported status code.
506: Variant Also Negotiates
The 506: Variant Also Negotiates status code means that the server has an internal configuration error where the chosen variant resource is configured to engage in transparent content negotiation itself and is therefore not a proper endpoint in the negotiation process.
507: Insufficient Storage
When the server is not able to store the representation needed to complete the request, it will send a 507: Insufficient Storage response to the client.
508: Loop Detected
Should the server ever encounter an infinite loop while processing a request, it will send a 508: Loop Detected response to the client.
510: Not Extended
The 510: Not Extended HTTP status code is returned whenever the server lacks the necessary extensions to complete the client’s request.
511: Network Authentication Required
A 511: Network Authentication Required means that the client needs to authenticate itself before it can use the network. This HTTP status code is used most prominently in public hotspots that utilize a captive portal.
How Can I Check the HTTP Status Codes for a Specific Webpage?
Nowadays, it is easy to find the HTTP status codes that are returned by web pages. Most web browsers have this functionality built-in and there are even web-based services that allow you to perform audits that will provide you with the status codes. Below, we will examine both approaches and discuss their advantages and disadvantages.
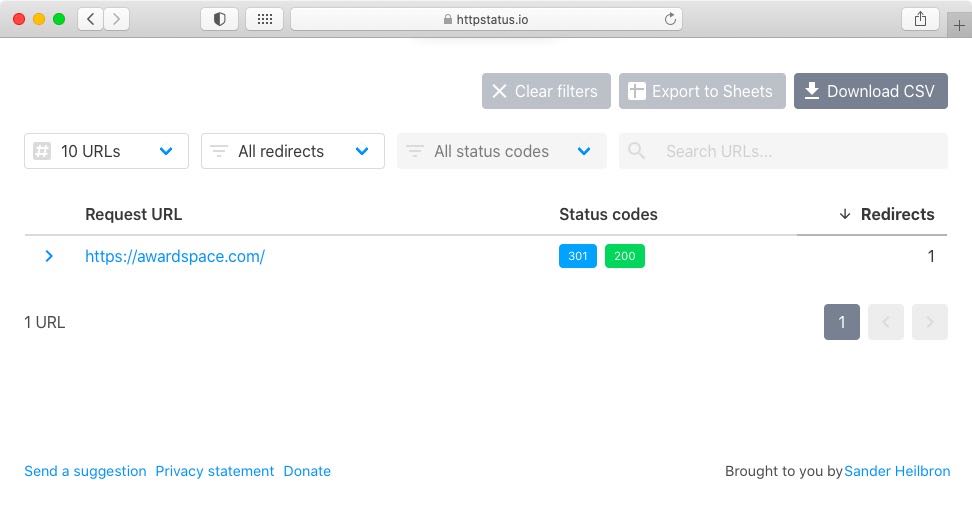
To start, we’ll take a look at the web-based service option. There are plenty of services on the web that provides this functionality. We like to use HTTPstatus.io since it has a very clean, easy-to-understand interface. Just type or paste the URL(s) that you wish to inspect and click the Check Status button. The service will check the HTTP status codes that are returned by the server and will display them to you.

The main downside of the web-based status codes checkers is that they are not very granular and most of them will provide you with details only on the overall status codes returned by the webpage itself but will omit the status codes returned by the various stylesheets, embedded documents, and other multimedia that is found on the page.
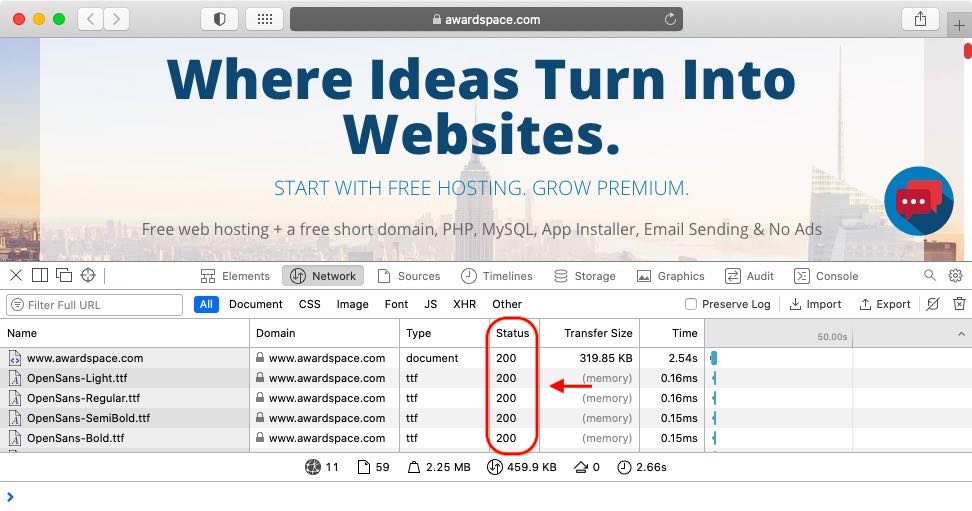
And that’s where the developer tools that are bundled with all modern web browsers come in. If you are using a popular browser like Google Chrome, Mozilla Firefox, Apple Safari, Microsoft Edge, or similar, then you will have developer-focused tools at your disposal.
Open the panel for these developer tools to start examining the HTTP status codes. In some cases, the developer tools might be a bit hard to find and may be hidden under a More Tools menu or an Advanced menu. If you have trouble finding the correct option, you can try right-clicking on the webpage and choosing the Inspect or Inspect Element option from the context menu.
Once you have opened the developer tools pane, switch to the Network tab. There, you should be able to see a table of all elements that have loaded on the current page. One of the columns in the table should be for the status of each item.

Are the HTTP Status Codes Used in HTTPS?
HTTP status codes apply to the HTTPS protocol in addition to HTTP. The reason for this is that HTTPS uses HTTP as its foundation, so it shares all the core characteristics of HTTP. To learn more, you can read our article on the differences between HTTPS and HTTP.
Are the HTTP Status Codes Used Outside of HTTP?
HTTP status codes, and response codes in general, are a very popular way of quickly communicating the result of client-server interaction. As such, it should come as no surprise that response codes are widely used in computer networking, not just in web hosting. And while other network applications use their own set of status codes that are different from the HTTP codes, they operate on the same principle.
For example, the File Transfer Protocol (FTP) uses response codes to quickly communicate the state of the connection between the client and the server. Similarly, database servers that run applications such as MySQL and PostgreSQL use status codes extensively to report the outcome of every query sent by clients. And it doesn’t stop there. You will find status codes in nearly every type of Internet hosting service.
There is one last trend that deserves to be mentioned. Earlier in this article, we have examined all HTTP status codes that are officially supported and maintained by IANA. But these are not all status codes that you may encounter in the wild. Some large web companies that use HTTP as the basis for their services have opted to add their own custom HTTP codes. These custom codes are valid only for their service. Some of the companies that operate custom HTTP status codes include Apache, Nginx, Laravel, CloudFlare, Amazon Web Services, Twitter, Microsoft IIS, Shopify, and others.
Conclusion
Servers use HTTP status codes so they can quickly inform the client what the status is of their request. The HTTP codes are always contained within the response header and may or may not be accompanied by a response body.
There are dozens of HTTP status codes in use today that are grouped into five broad categories – Informational, Success, Redirection, Client Error, and Server Error. Some tech companies that use HTTP extensively in their business have even opted to create their own custom HTTP status codes so they can better communicate the state of their services. This further cements the importance of the HTTP response codes on the web.
