When you start working on your website, you are most likely to stumble upon the Grav themes.
A standard feature of Grav CMS is the vast theme library that allows you to fully customize the look and feel of your website.
A Grav theme is a collection of templates, styles, and other files that determine the visual layout of your website. Themes control how your website looks and feels and include a wide range of options to arrange your website content, colors, fonts, media, and overall design.
In this article, we share how to install and activate a Grav theme, so you change the design of your site just the way you want.
How to Install a Grav Theme
To install a Grav theme, you should first log in to your admin panel.
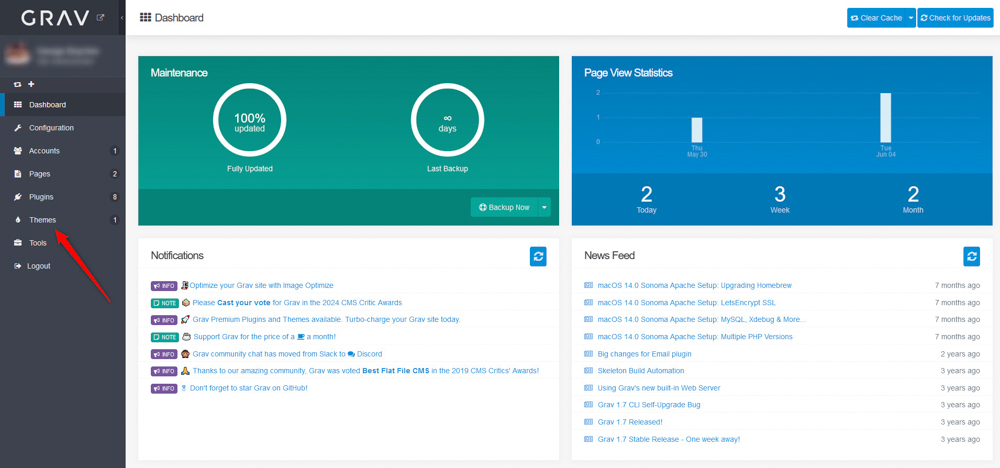
After that, navigate to Themes from the sidebar:

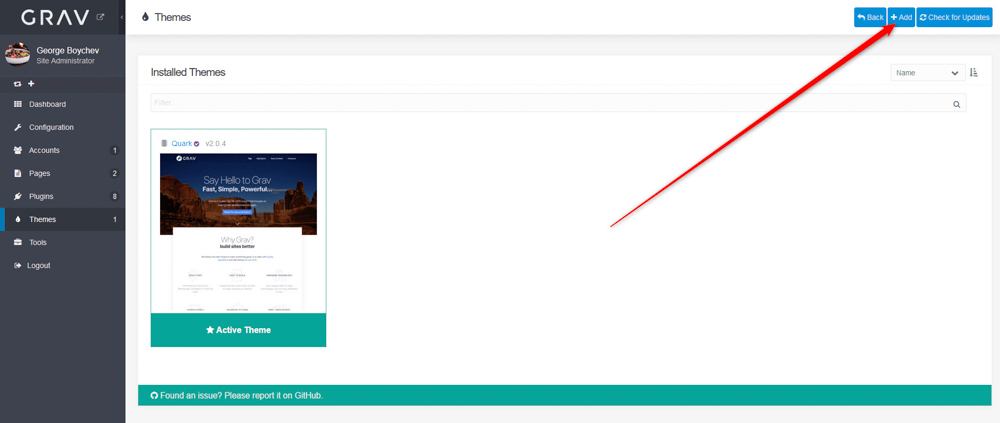
Then, click on the blue +Add button at the top right corner of the new page that should open:

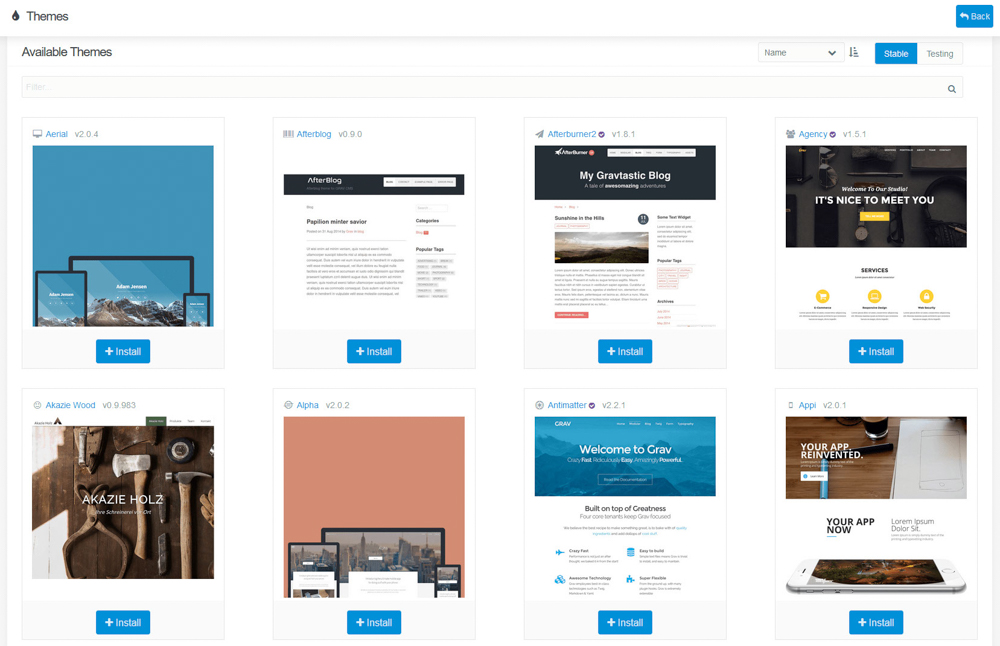
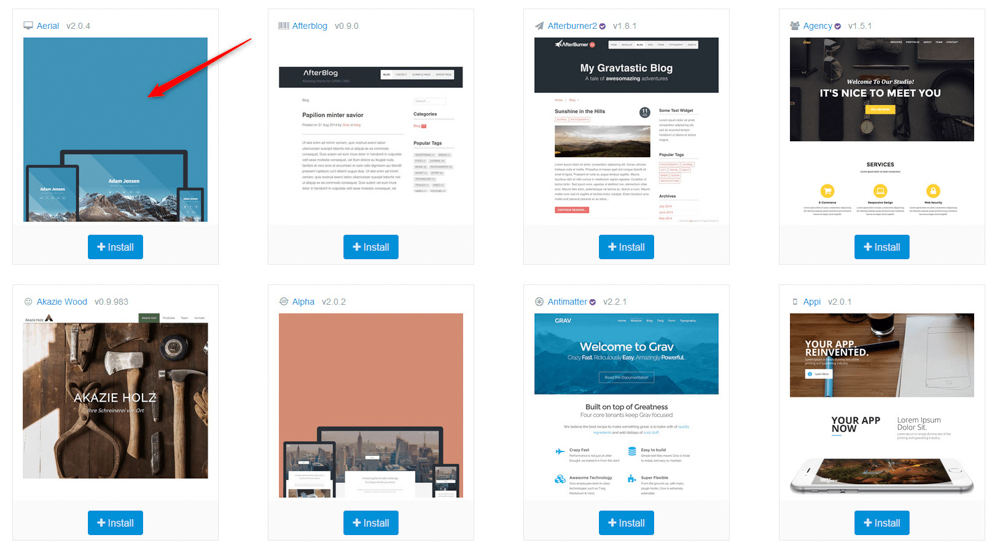
A new page with a list of themes should open. It looks like this:

From here, you can browse all the available Grav themes and select the one that best fits your layout requirements.
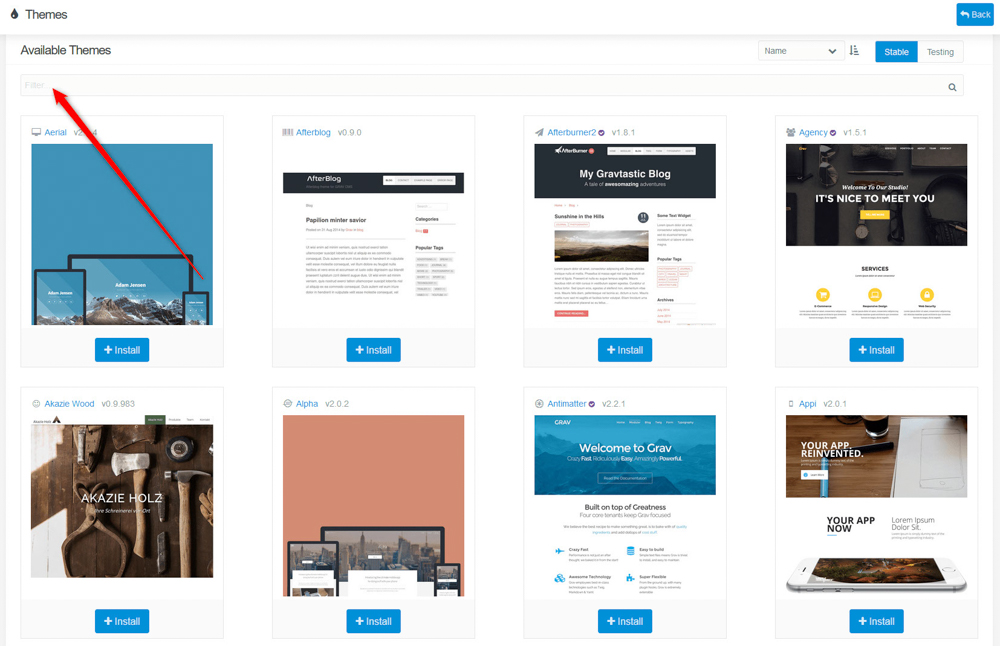
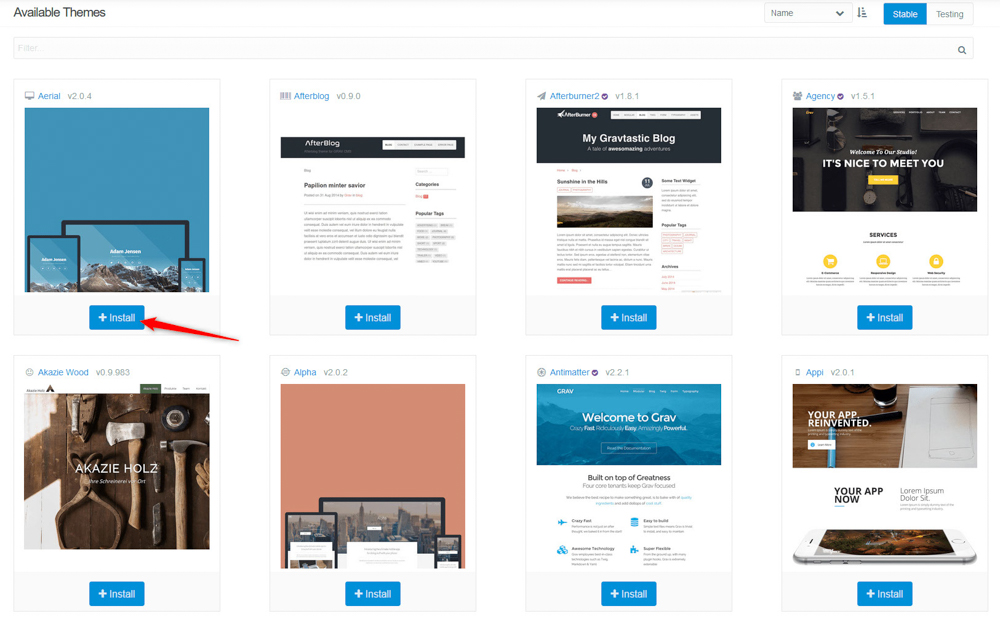
You can use the Filter option to find a specific theme or a collection of themes that can fit your requirements for a specific type of website you wish to create:

To know more about a certain theme, click on its featured image:

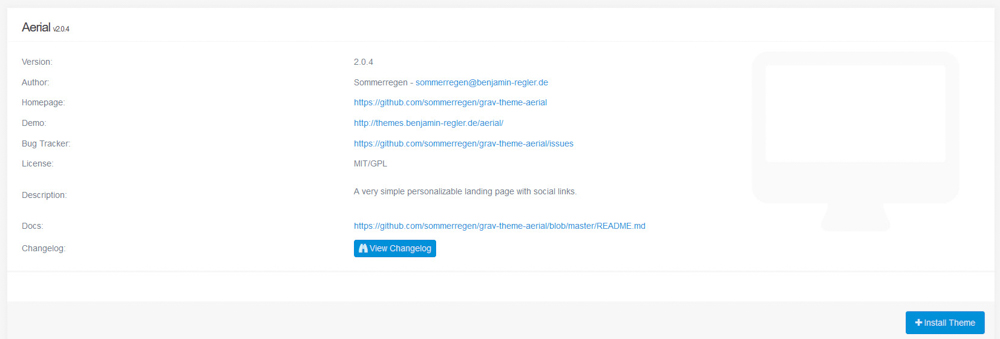
Clicking the featured image would open a new page with detailed information about the selected theme:

When you find a suitable theme, you should install it. To do so, click on the +Install button right below the featured image of the given Grav theme:

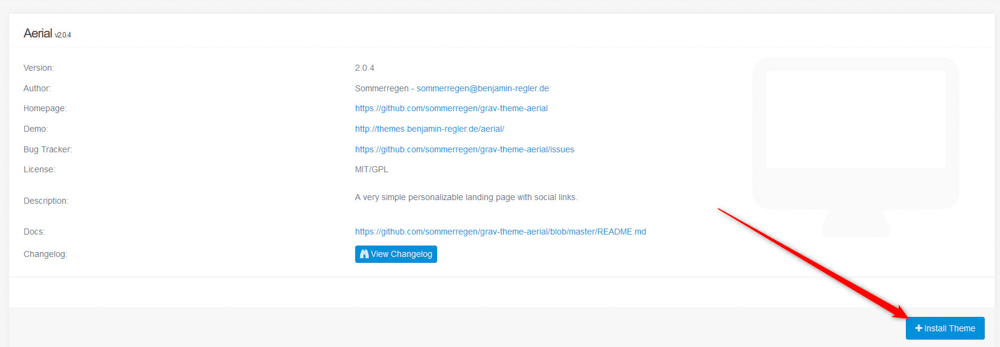
If you have opened the information page about a given theme, you can click on the blue +Install Theme button at the bottom right corner of the page:

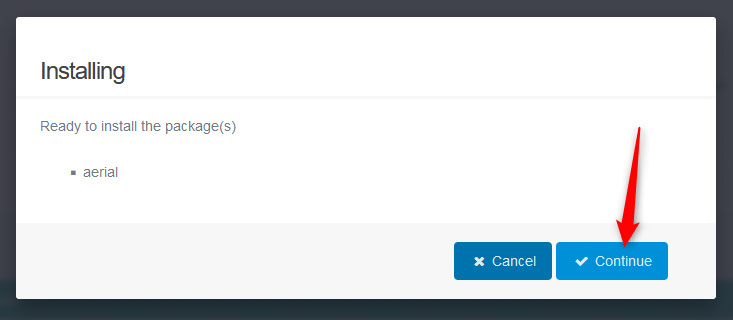
Either way, you choose, a message box will appear. Once you see it, click on the blue Continue button:

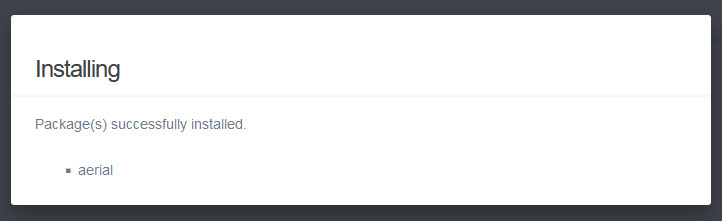
After the installation process is finished, Grav will show a confirmation message such as this one:

Now your theme is installed, and you only need to activate it.
How to Activate a Grav Theme
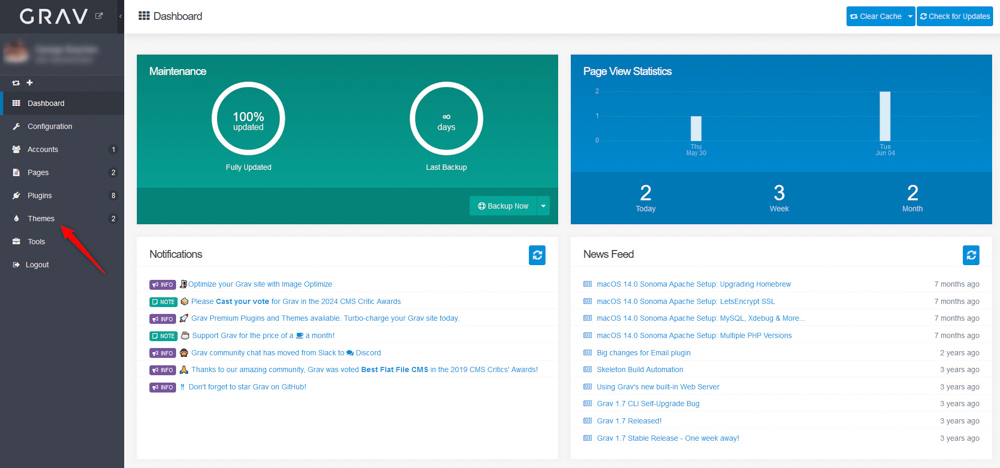
To activate the Grav theme you installed, from the Grav admin dashboard click again on Themes from the sidebar:

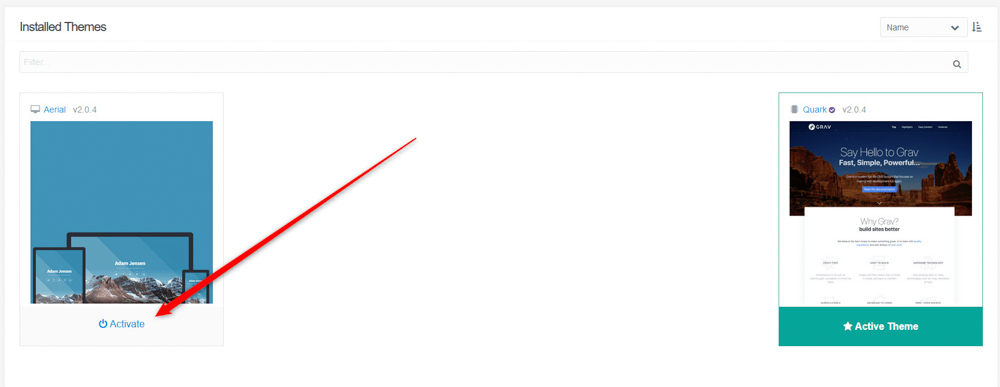
A new page with a list of your installed themes will appear. While on this page, click on the Activate button right below the newly installed Grav theme:

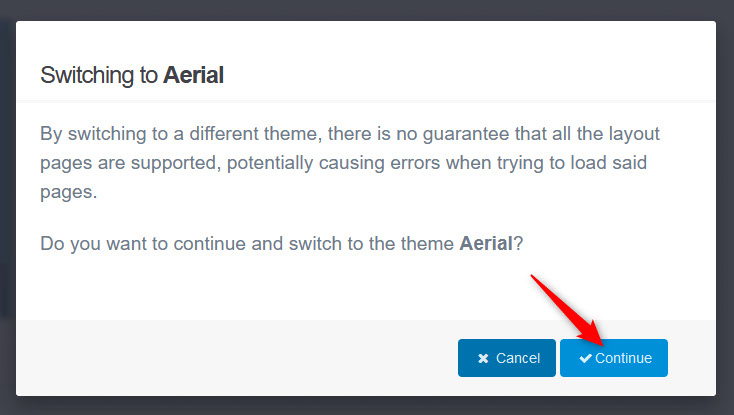
Once you click on Activate, a popup box should appear. Click on Continue:

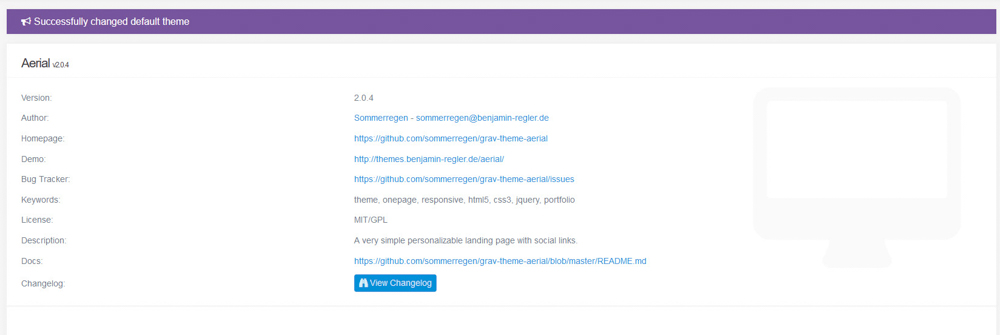
After you click on Continue, Grav will activate the theme and once it does, a page with a confirmation message and details about the activated theme should appear:

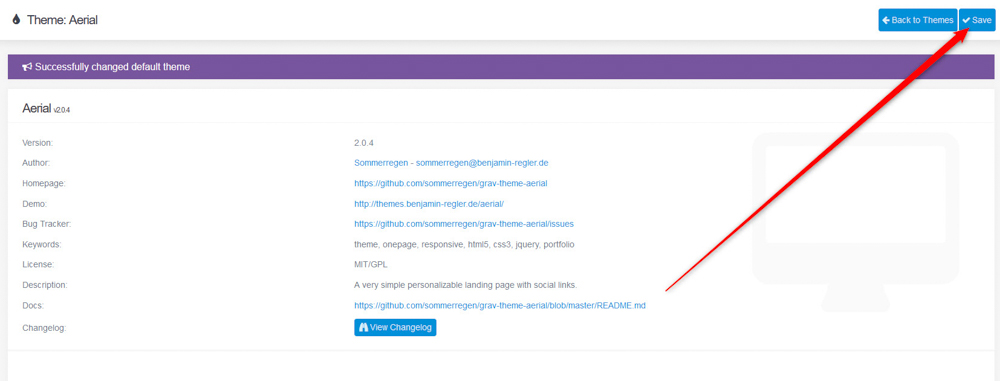
After you see this page, click on the blue Save button, located at the top right corner of the screen:

Now you have successfully installed and activated a new Grav theme.
Conclusion
Installing and activating a Grav theme is a simple process that can be done via the Grav admin dashboard. With your new theme installed, you can customize your website and create a unique look and feel for each of your web pages.
