In the realm of web development, the art of seamless transitions plays a pivotal role in crafting a user-friendly and organized online experience. At AwardSpace, we understand the importance of efficient redirections, and our .htaccess Generator’s Redirections feature is designed to empower you with versatile tools. In this article, we’ll explore the specific capability within the Redirections menu – “Set Up Document Redirection” – and showcase how this feature allows you to effortlessly reroute your visitors from one document to another.
The Redirections Feature
Our .htaccess Generator’s Redirections feature is a dynamic toolset that gives you control over how traffic is directed on your website. From managing URL changes to rerouting visitors based on specific conditions, this feature ensures that you can tailor the flow of traffic to meet your website’s needs.
Set Up Document Redirection
The “Set Up Document Redirection” option within the Redirections menu provides a powerful way to reroute visitors from one document to another. This feature is particularly useful when you need to update or reorganize your website’s structure, ensuring that users are seamlessly redirected to the correct location.
Use Cases
The “Set Up Document Redirection” feature offers a range of applications to enhance the user experience and maintain a well-organized website. Here are some key use cases where this feature excels:
- Content Updates: Easily redirect users from outdated documents to updated versions, ensuring that they always have access to the latest information.
- Restructuring URLs: Streamline your website’s URL structure by rerouting visitors from old URLs to new ones, preserving SEO value, and preventing broken links.
- Domain Changes: Seamlessly guide visitors from documents on an old domain to their counterparts on a new domain, preserving continuity during a domain migration.
Step-by-Step Instructions
Implementing document redirections with the “Set Up Document Redirection” feature is a straightforward process with our .htaccess Generator. Follow these steps to effortlessly reroute your visitors:
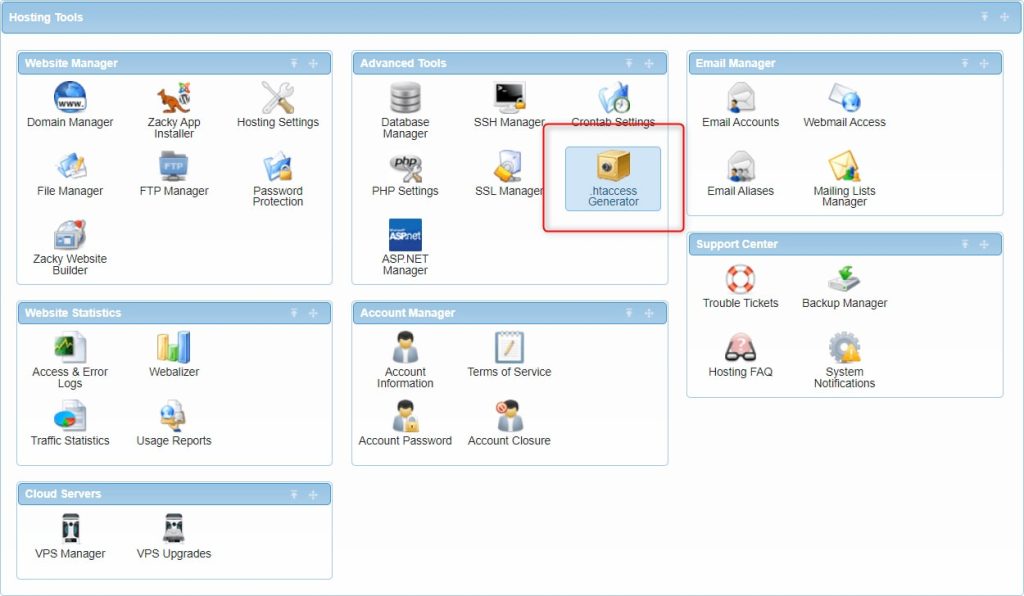
- Log in to your hosting control panel and find the “.htaccess Generator” within the “Advanced Tools” box in the “Hosting Tools” section.

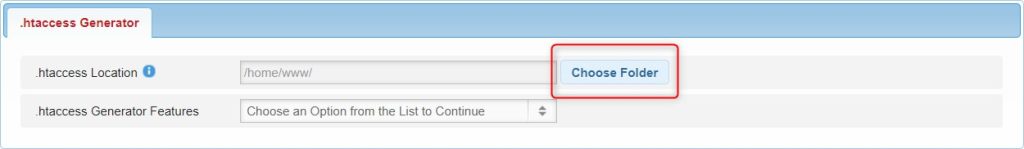
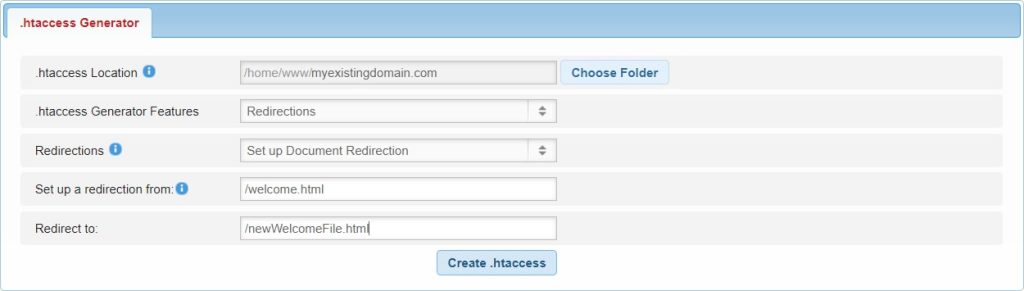
- Specify the directory to create your .htaccess file. Typically, this location would be the same as your domain’s main folder.

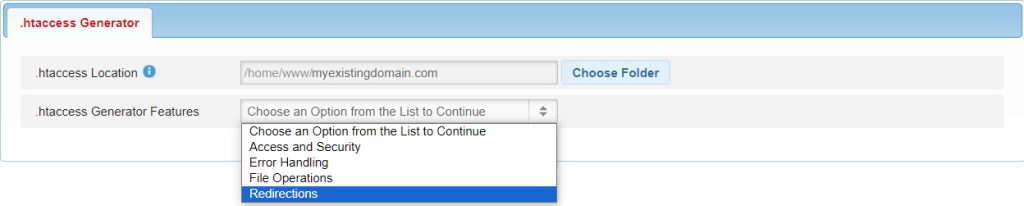
- Select “Redirections” from the “.htaccess Generator Features” menu.

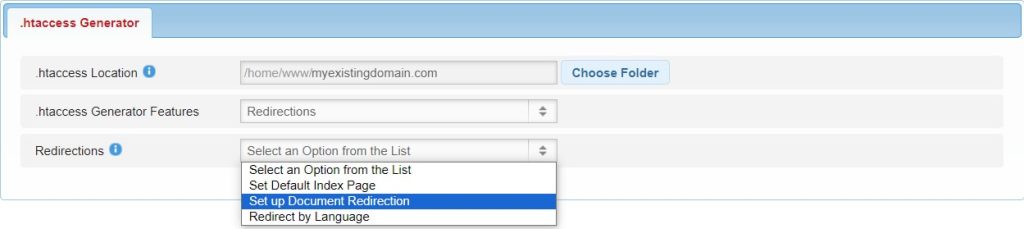
- Choose the “Set Up Document Redirection” option.

- Type in the old file and the file which you would like to redirect to. The destination can be any website (new file or link to a new file).

By following these steps, you can leverage the “Set Up Document Redirection” feature to seamlessly guide your visitors through changes and updates on your website.
In Conclusion
The “Set Up Document Redirection” feature of our .htaccess Generator provides a straightforward solution to efficiently reroute your visitors, ensuring a smooth and organized user experience. Whether you’re updating content, restructuring URLs, or migrating domains, this feature empowers you to maintain continuity and prevent disruptions for your audience. Take control of your website’s redirections today with AwardSpace‘s .htaccess Generator and master the art of effortless transitions.
