In the vast world of the Internet, online security breaches and data thefts are widely spread. This is why, you should ensure the safety and privacy of information on your website at all times.
One of the most effective technologies you can use to protect your website and visitors is HTTPS. Secure Hypertext Transfer Protocol (abbreviated as HTTPS) secures the backbone of the World Wide Web and establishes safe communication between servers and clients.
Because of the paramount importance HTTPS has on contemporary websites, we delve deep into the topic of what it is, how HTTPS works, and how it provides a safe web browsing experience for everyone.
Table of Contents:
What is HTTPS
Secure Hypertext Transfer Protocol, abbreviated as HTTPS is the main protocol used to safely transfer data between devices that are connected to the Internet. HTTPS is the secure version of HTTP.
In more detail, HTTPS makes sure that computer devices (such as clients and servers) can transmit data that is encrypted, so no unauthorized third party can know what exactly has been transmitted between the devices, and therefore can’t use this data for any nefarious and illegal purposes. For this reason, HTTPS is very important for securing websites and online activities such as shopping, banking, and registration to various services, as the technology encrypts sensitive data such as bank accounts, passwords, IBANs, and similar.
Encryption means that the data transmitted between a client and a server is scrambled in such a way that only the authorized parties can understand the information, and everyone else will see a string of random symbols.
Here’s an example of encryption:

Before encryption, a transmitted message can look like this:
“Username: Hank; Password: 89230Afdf; Account #: 4909034897023; Account email: hank@email.com.”
However, when this message is encrypted, it can look like this:
2+W2gU0<Kn8pBGBU;~iYKqA49’3J.Bg”T}=[2NaFi|hEiQ`.HP(SyC7B21kqsA9Ak*.Zv!JRQh6@NGsGrL>T>|y)wGUp5wBUWd3{
Adding HTTPS helps websites that operate with sensitive data and greatly enhances their safety and trustworthiness.
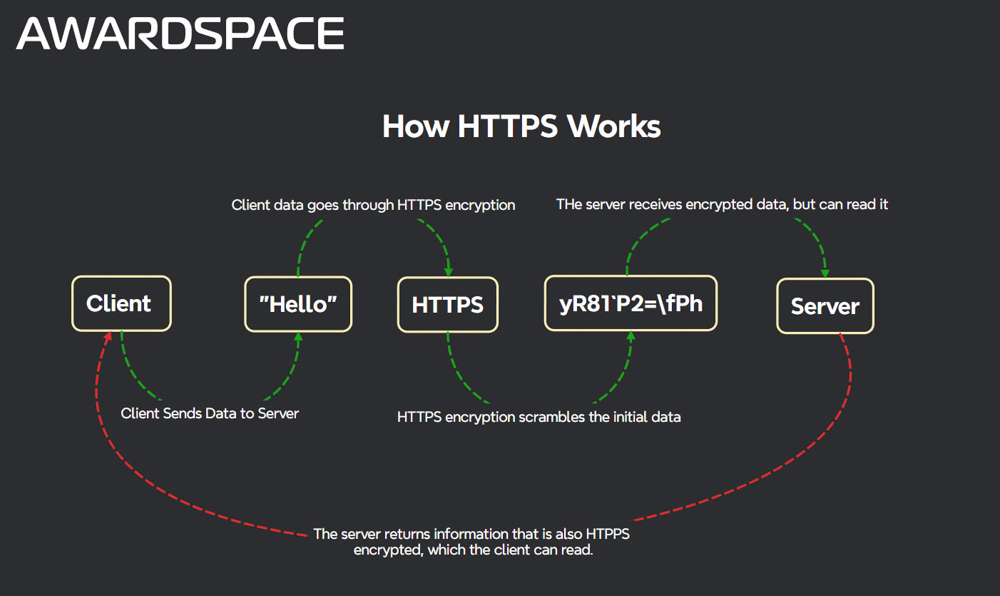
How Does HTTPS Work
Just like HTTP, HTTPS is based on the request-response model. This means that the web browser (the client) sends a request to a given server, so the requested server responds to that request.
Unlike HTTP, HTTPS uses a secure sockets layer (SSL) and transport layer security (TLS) certificates for encryption. These two certificates are digital documents that prove the identity of a given website. Once the identity is provided, the encrypted connection can be established.
How does HTTPS work:
- Once you type in a given domain name in your browser, or click on a given link, your web browser tries to connect to the website corresponding to that domain name/link via HTTPS.
- The website’s hosting server responds to the initiated connection of the web browser by sending its SSL certificates or TSL certificates to the browser. These certificates contain an encryption key and are used to establish an encrypted (secure) connection.
- Once the browser receives the sent certificates, it verifies them by checking whether they are issued by a reliable authority (such as AwardSpace).
- After the browser confirms authority, it connects to the server and both establish an encrypted connection by exchanging their SSL/TLS keys after the certificates are verified.
- Now that the encrypted connection is established, all data transfer between your web browser and the requested server is being encrypted. This means that the web browser and the server can decrypt the exchanged data, thanks to the keys they send each other. This also means that no one else except your browser and the requested server can read this data, should it be intercepted (because instead of any actual information, a string of random symbols will be displayed).
- After the encrypted connection is established, the requested server receives the encrypted data from your browser, decrypts it by using a private key, processes the request, and sends back the requested information, which is also encrypted. Then, after your web browser receives this encrypted data, it decrypts it and displays the website content to you in the form that it was initially intended to be displayed.
Advantages of Using HTTPS on Your Website
We have already mentioned that using HTTPS is beneficial for your website. Now, we share a detailed list of the main advantages of using HTTPS on your website:
Advanced-Data Privacy
HTTPS protects the privacy of your website users. By using this protocol, you make sure that their sensitive information such as credit card numbers, login details, or anything else, remains confidential and inaccessible to unauthorized third parties.
Improved User Experience
As each website displays whether it uses HTTPS encryption, users can choose which sites to use and which not, based on the encryption features, or the lack of such.
Websites that use HTTPS positively impact user experience, as such security feature sends trust signals to all potential website visitors.
Something more, users become increasingly aware of what security features they should be looking and a website that provides data encryption has greater chances of being opened and used for transactions, registrations, and other activities.
In other words, by using HTTPS, you can retain your visitors, reduce the overall bounce rates, and eventually increase your conversions.
There are two ways to see whether a website has established HTTPS:
-
-
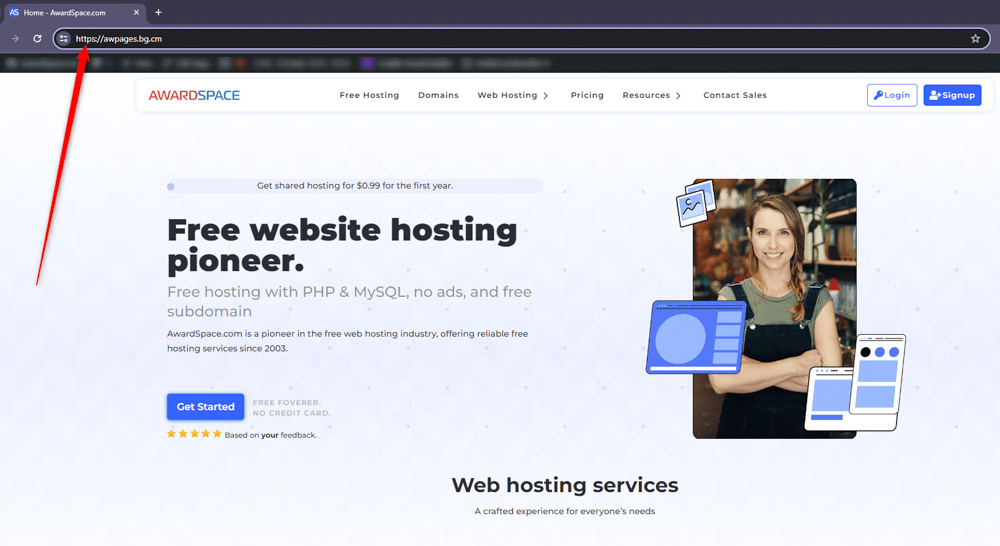
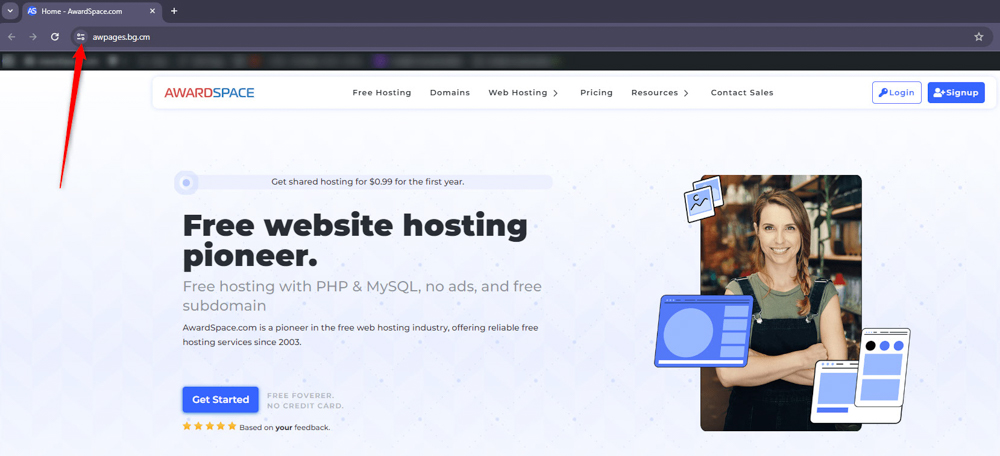
- Once you enter the website, click the URL. If the website features HTTPS, then the URL should display htttps:// at the left of the domain name. If you see this detail on the right of the domain name, then the website is using an HTTPS encryption:
-

-
-
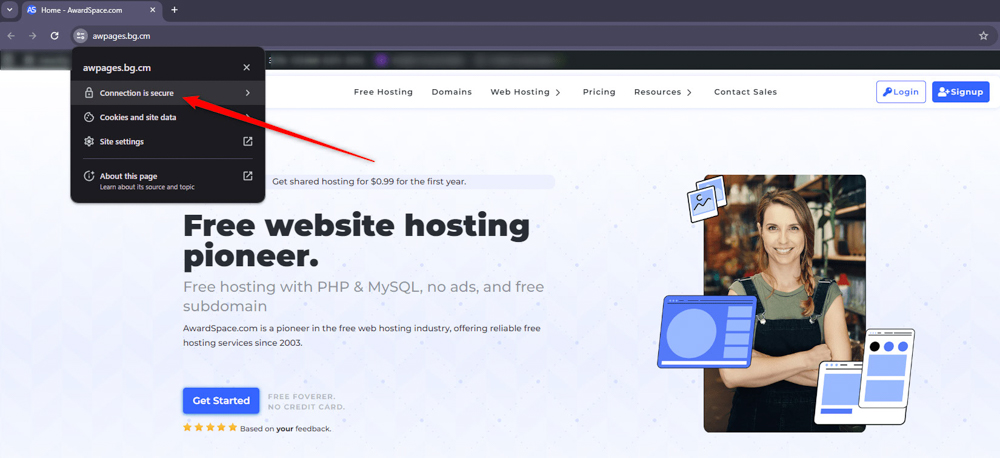
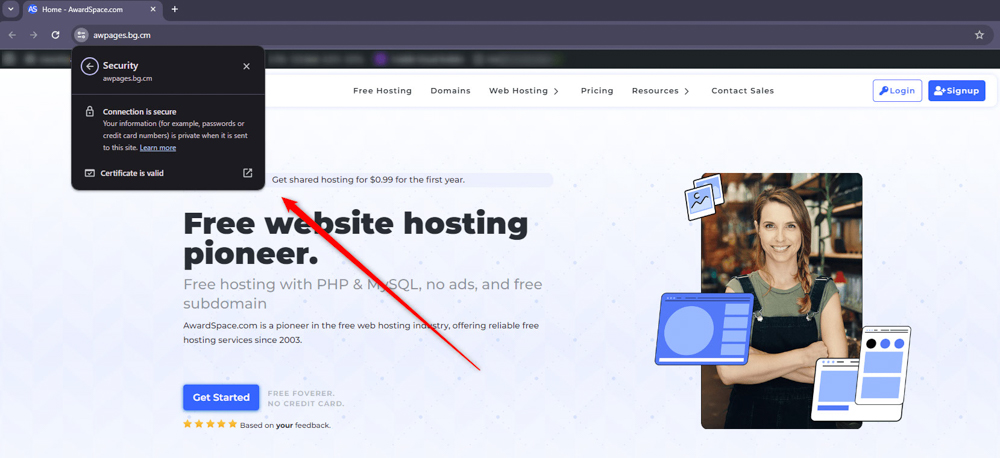
- You can check whether the connection is secure, by clicking the site information button next to the URL address bar of your browser:
-

Once you click this button, a box with information about the website will appear. Should the given website feature HTTPS and SSL encryption, the box will contain a security confirmation message:

If you click on the confirmation message, additional information will appear:

Improved SEO Rankings
Along with providing your website with advanced security, HTTPS can also boost your rankings and visibility in search engines such as Google.
This is possible, as using HTTPS is a positive ranking signal. This means that websites that use HTTPS encryption are more likely to appear in search results and in higher positions, compared to websites that don’t feature such safety measures.
Keep in mind that SEO is very important for your website and business, as a well-optimized website can generate a ton of organic traffic.
To learn more about how to make your website attract more visitors, check out our comprehensive SEO guide – we delve deeply into what this is, how it works and how can it help your website and business thrive.
How to Add HTTPS to My Website
The most effective and secure way of adding HTTPS encryption to your website is by installing an SSL certificate on your website. AwardSpace provides a wide list of SSL certificates, all suitable for different website purposes. Browse our list of advanced protection certificates and protect your website today.
Read: How to Redirect My Website From HTTP to HTTPS
Read further: How to Get an SSL Certificate
How Does HTTPS Work – Conclusion
HTTPS plays an important role in providing security, privacy, and trustworthiness in the world of the Internet. HTTPS encrypts the data that is being transmitted between browsers and servers and therefore establishes a safe connection and mitigates the risk of sensitive data being stolen and the risk of cyberattacks.
As the Internet advances and evolves, the adoption of HTTPS remains essential for each website on the web.
Read Further:
- How Do I Redirect HTTP Traffic to HTTPS?
- What Is the Difference Between HTTP and HTTPS?
- How to Install SSL and HTTPS on a WordPress Site
