Now that you have installed Grav and know how to log in to the admin dashboard, it is time to create your first web page with the CMS.
The process is simple and only includes a few steps.
Read also:
How to Create a Page with Grav
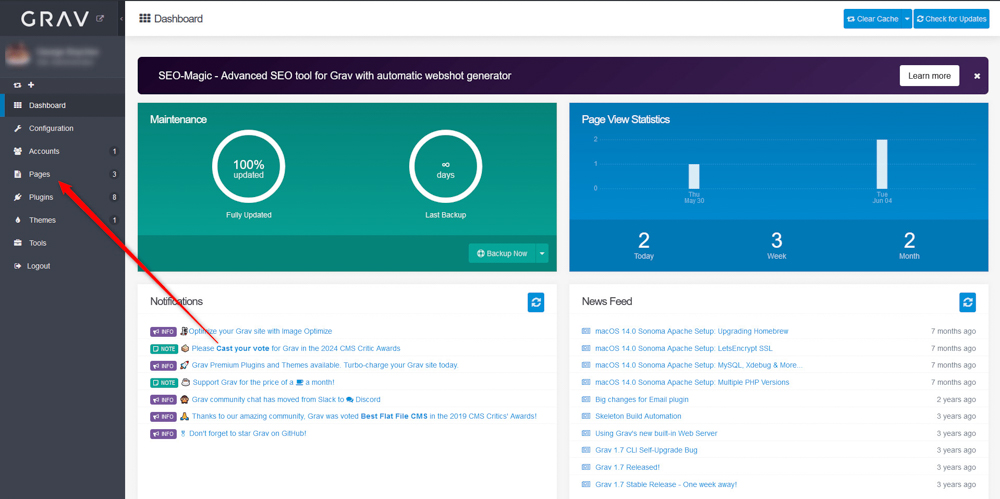
To create a page, you should first log in to Grav and navigate to Pages:

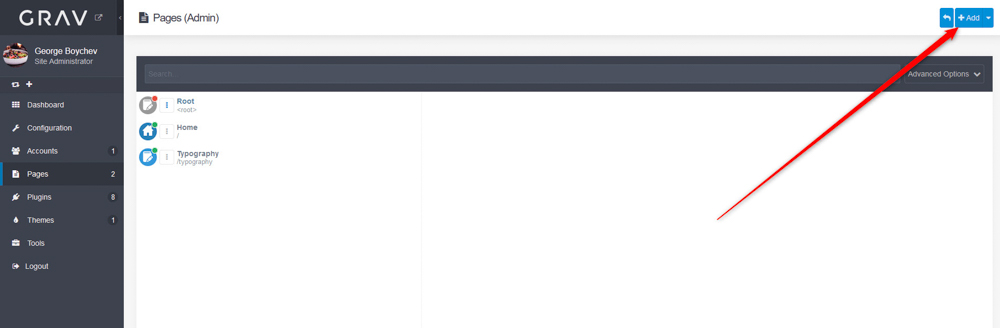
After that, click on the blue + Add button located at the top right corner of the page:

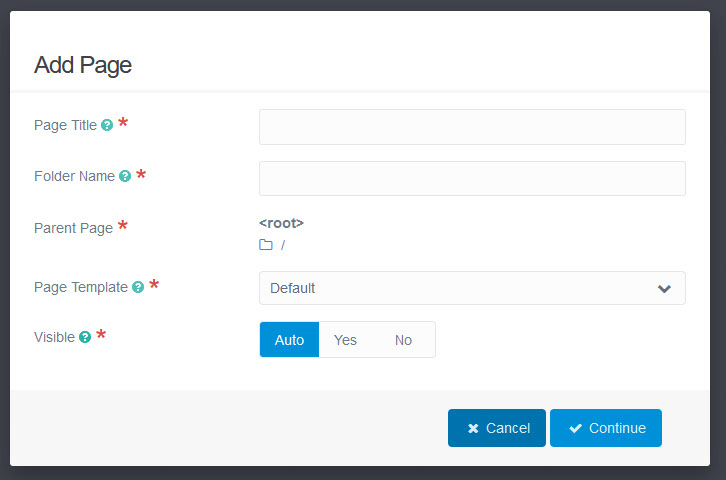
A new box will pop up. Within this box, add page details:

- Page Title – this is the name of your new page.
- Folder Name – the name of the directory in which your new web page will be stored.
- Parent Page – the main page to which your new page will be connected.
- Page Template – This option lets you choose a type of page such as a blog page, error page, etc.
- Visible – This option lets you choose whether your new page will be visible or not on your Grav website.
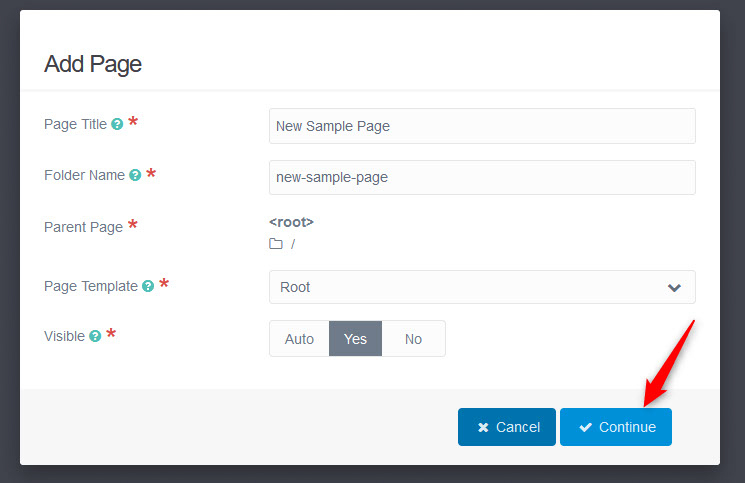
Once you fill in the details, click on the blue Continue button at the bottom right corner of the box:

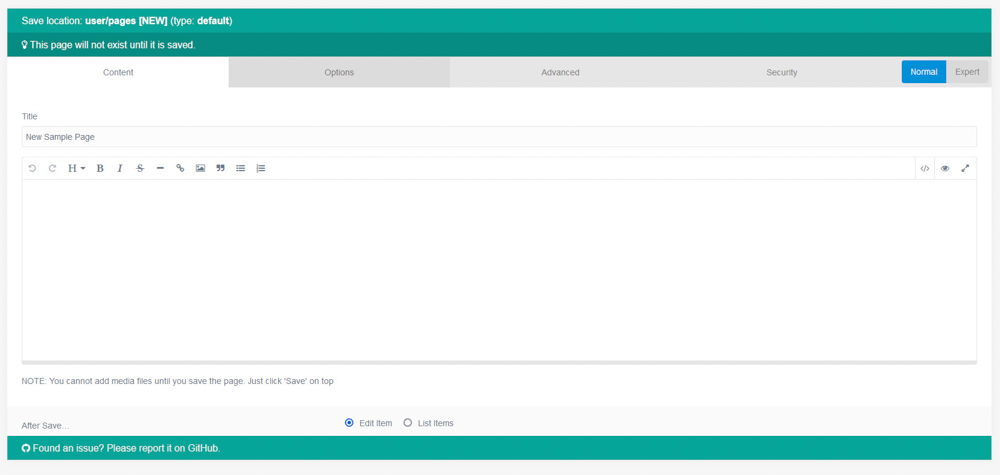
Once you click on Continue, Grav will open the page editor in which you can start editing and adding content to your new page:

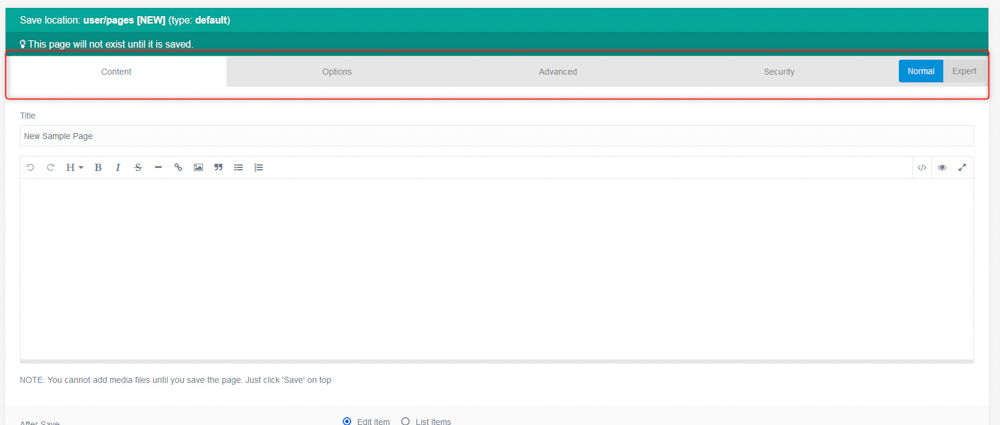
While here, take a look at the menu tabs at the top of the page:

These tabs contain various options for your new page.
- Content tab – Via this tab you can add text and media files to your new page.
- Options tab – From here you can make various changes to the publication and visibility options of the new page.
- Advanced tab – This tab enables you to edit various settings such as menu options, caching, formatting, and others.
- Security tab – This tab enables you to make changes to page access and permissions.
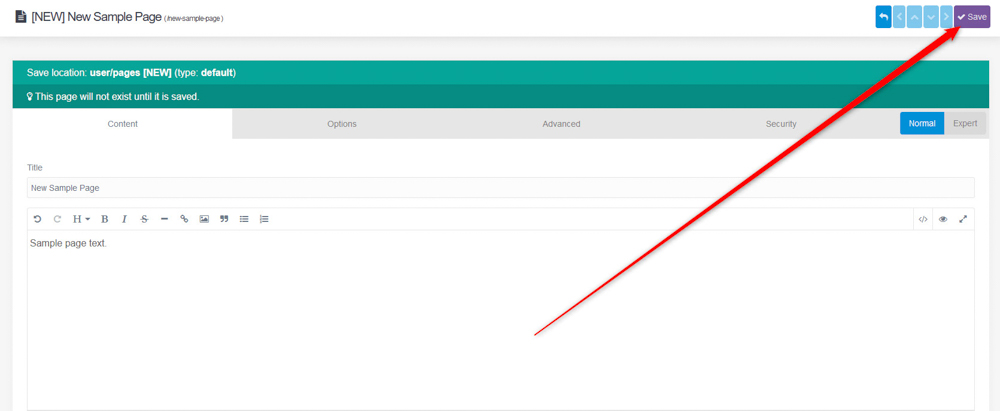
Once you have finished editing your new page, click on the purple Save button at the top right corner of the page:

Now you have created your first web page with Grav.
Conclusion
Creating a page in Grav is straightforward. The process is very simple and only takes a few clicks here and there and a few minutes of your time.
