Although your website might perform flawlessly, sometimes technical issues might be prompted by the server your site is hosted on.
One such problem is the 501 Error – a server-side issue that prevents visitors from browsing your web pages, because the server doesn’t send back what is requested of it.
Luckily, there’s a lot you can do to fix the problem and get your website up and running.
In the following paragraphs you will read more about what is 501 Error Not Implemented, what causes it to appear on your website and what you can do to fix it right away.
What is 501 Error Not Implemented
501 Error is a server-side
HTTP status code indicating that the
server doesn’t understand, or doesn’t support the request method sent by the client and therefore sends back the error message.
501 Error is a part of the 5xx status codes, informing that there’s an issue in the communication between a server and a requesting client.
Similar error messages include:
There are various causes for 501 Error:
- Server overload.
- Server software issues.
- Complete server dysfunction.
- Viruses or malware affect the performance of your web browser.
- Issues with cache.
Regardless of the cause, there are several methods you can apply to fix Error 501 Not Implemented and get your website up and running.
How to Fix Error 501 Not Implemented
5xx HTTP status codes indicate that there’s an issue on the server side. However, there are cases in which 501 Error appears in the case of a client-side issue. In the following paragraphs, you will read about 7 methods that fix issues appearing on both the client- and server side.
Method 1: Reload the Web Page
Reloading the requested page is the easiest method to fix 501 Error. The issue might appear because of some momentary miscommunication with the server or a more general Internet problem that results in the display of an error message.
This is why, when you see Error 501 displayed, the first thing you should try is to reload the page and see whether the requested resource is delivered properly.
If the problem is not fixed after a reload, continue with the next method.
Method 2: Clear Browser Cache
Every time your web browser loads a new web page, certain files are stored on your device. These files are called cache and help the web page load faster the following times you open it, so the overall web browsing experience becomes smoother.
However, too many cache files can clutter your web browser and negatively impact performance. This is why, these files should be periodically deleted, so they don’t cause any technical issues.
Delete your web browser cache and try to reload the page. If you don’t know how to do so, read this article:
How to Delete Internet Browser Cache.
However, if deleting the cache doesn’t help, proceed with the next method.
Method 3: Scan Your System for Viruses
Sometimes, viruses and malware might be the cause for seeing 501 Error. This is why, you should perform a virus scan. Should issues on your system be found, fix them and check if you can access the requested page again.
If the error message 501 Not Implemented is still present after the neutralization of viruses and malware, then proceed with the next method.
Method 4: Disable Proxy Server Settings
If your web browser uses proxy server services, this may be the cause of the issue. Sometimes, such a setup might prevent your web browser from accessing some web pages and display an error message such as 501 Error. To see whether the problem derives from the proxy setup, disable the service and try to access the requested page once again. Here’s how to access your proxy server settings:
If you are using Google Chrome:
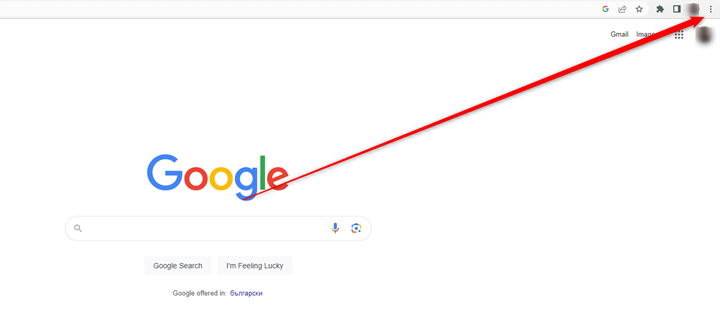
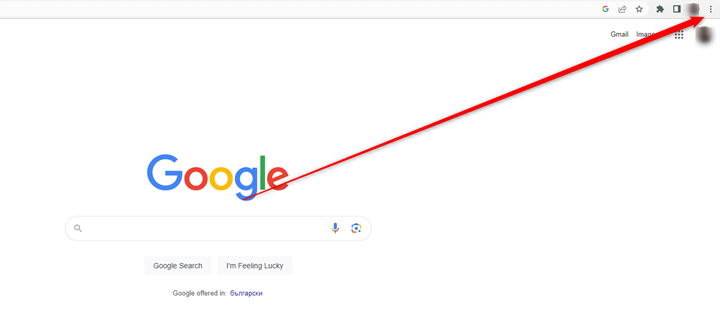
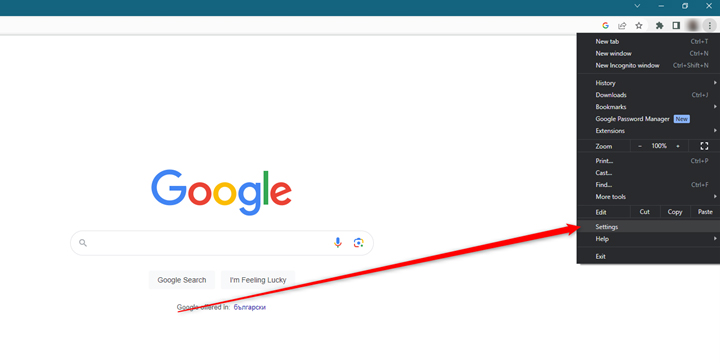
Open Chrome and click the three-dots menu icon located at the top right corner of the screen:

>
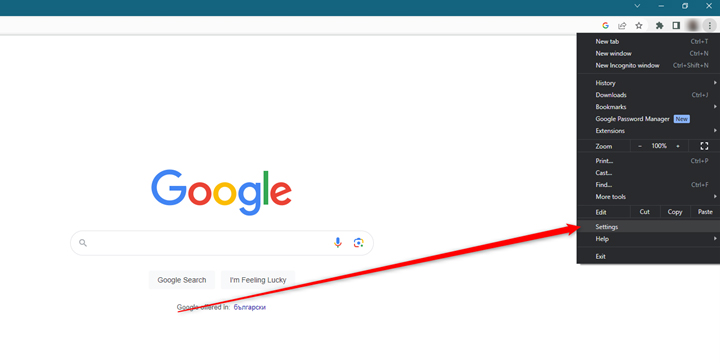
Clicking the icon will open a new menu with various options. From there click on
Settings:

>
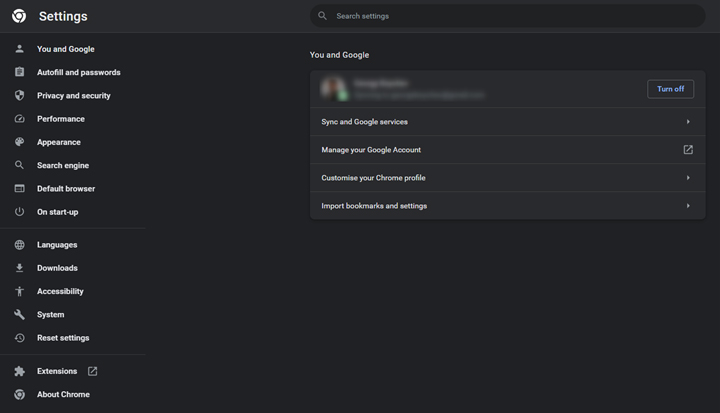
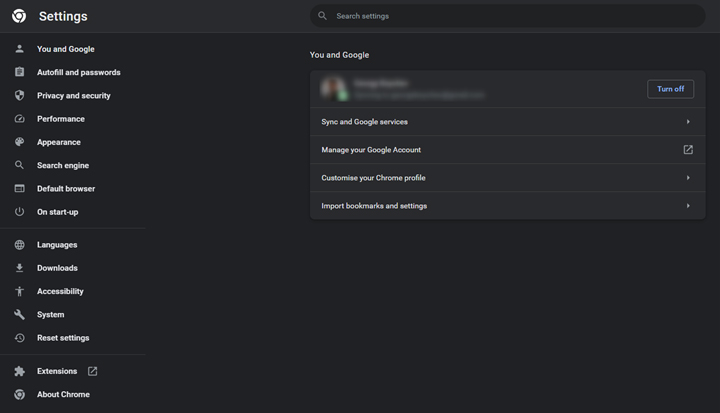
Clicking on Settings will prompt Google Chrome to open a new page with various settings:

>
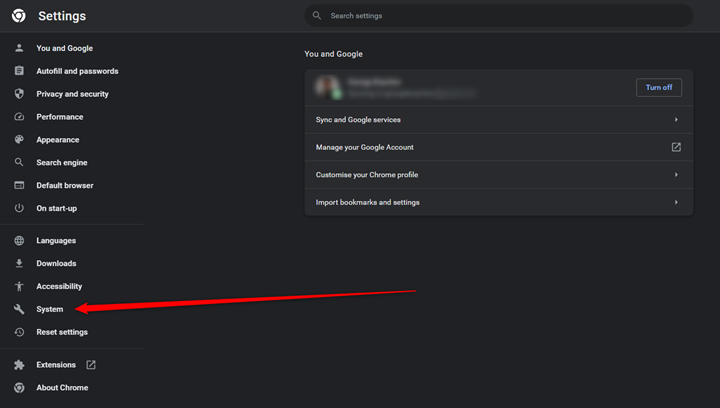
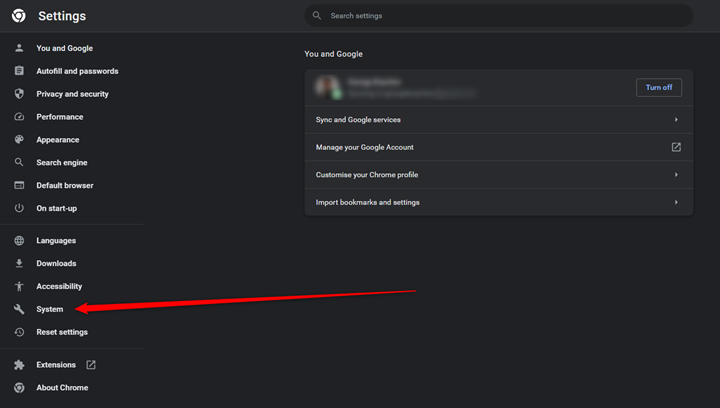
Once you see a page like this, click on
System:

>
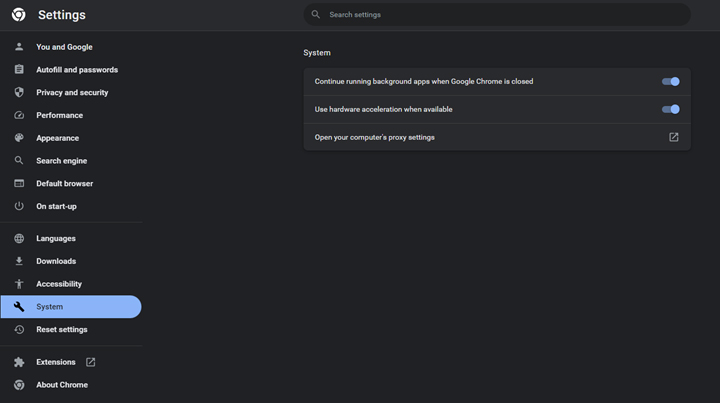
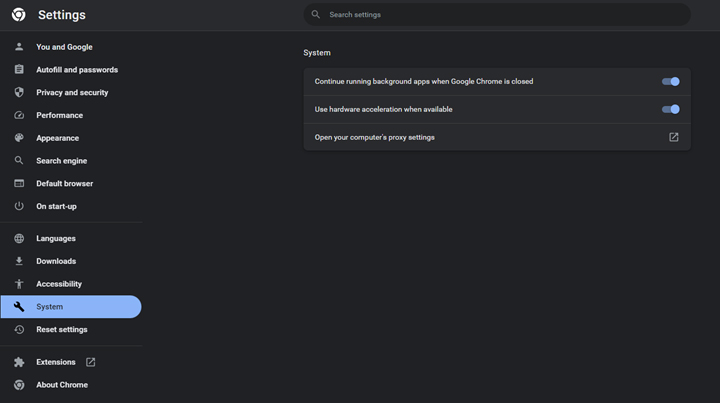
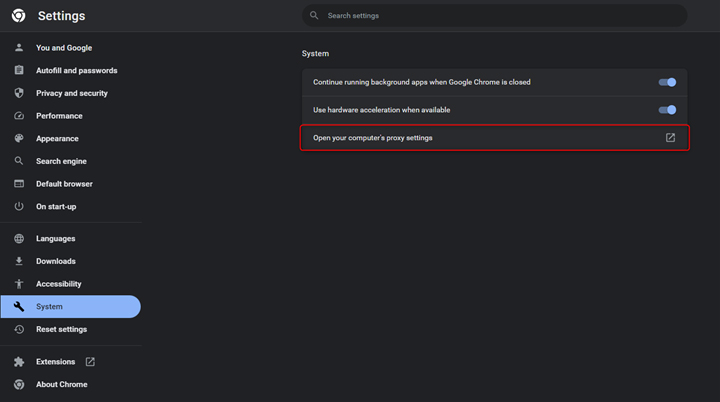
This will open a new page with various settings:

>
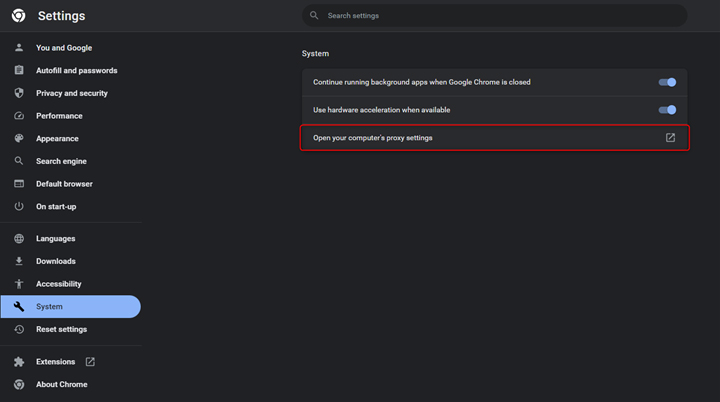
While on this page, locate the
Open your computer’s proxy settings button and click it:

>
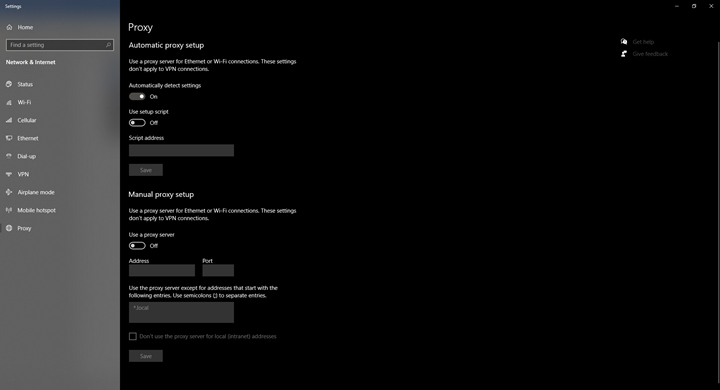
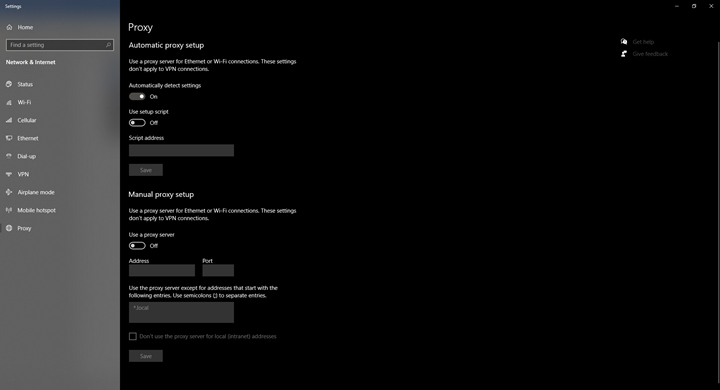
Once you click it, Google Chrome will open the Proxy Settings menu:

>
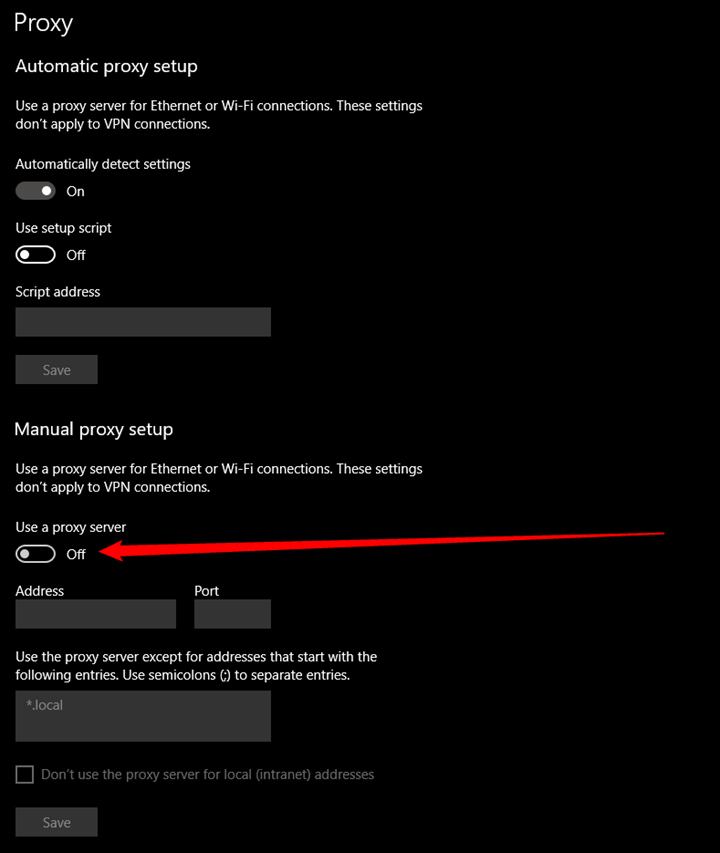
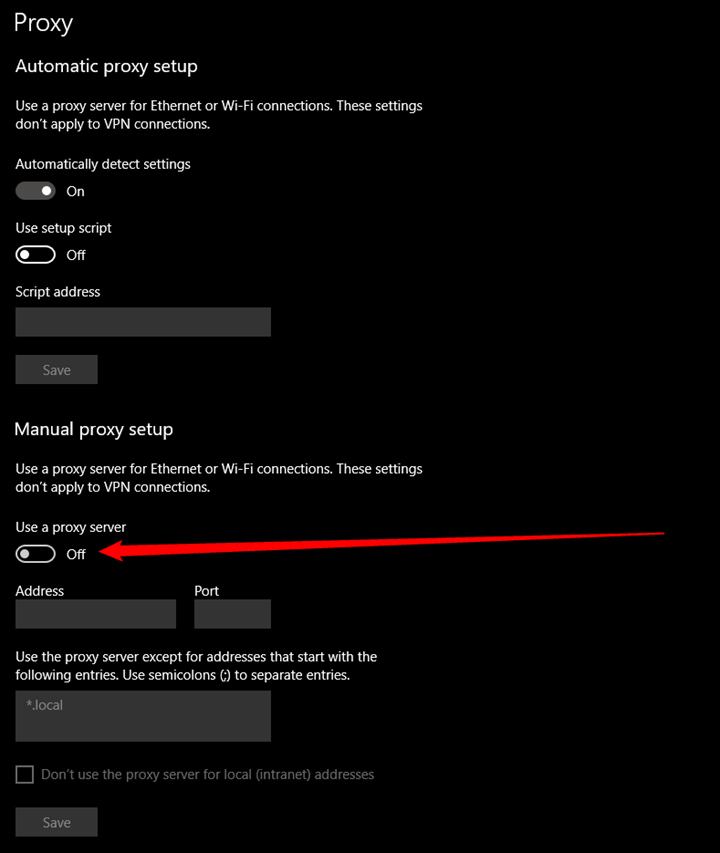
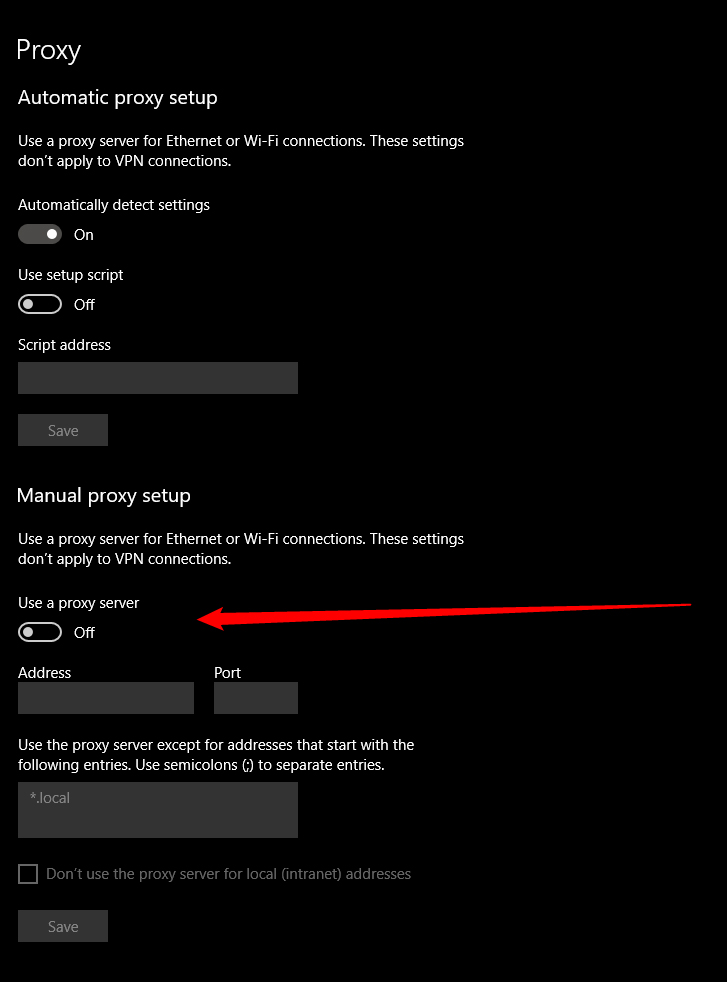
While on this page, make sure that the
Use a proxy server switch is set on
Off:

>
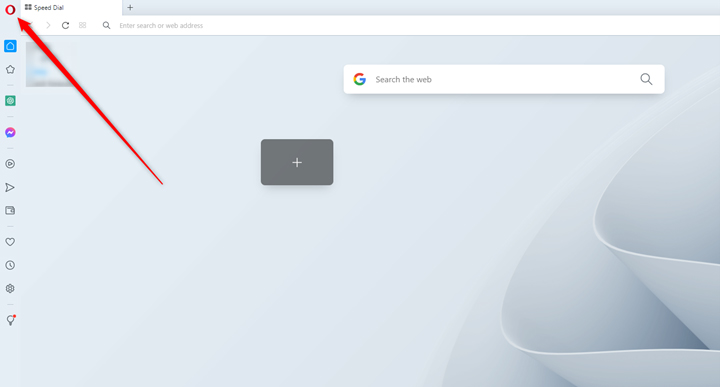
If you are using Opera:
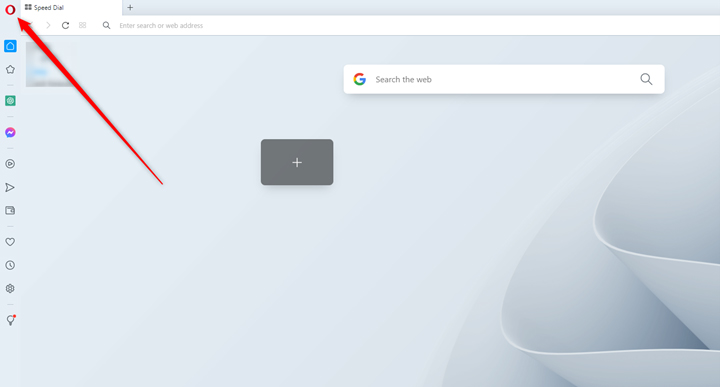
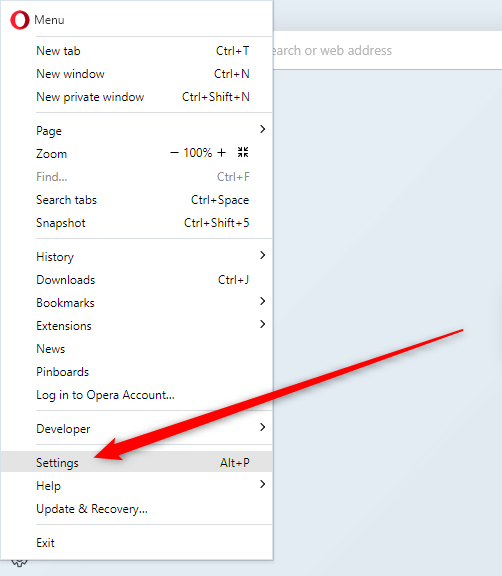
If you are using Opera, open the browser and click on the red Opera logo at the top left corner of the screen:

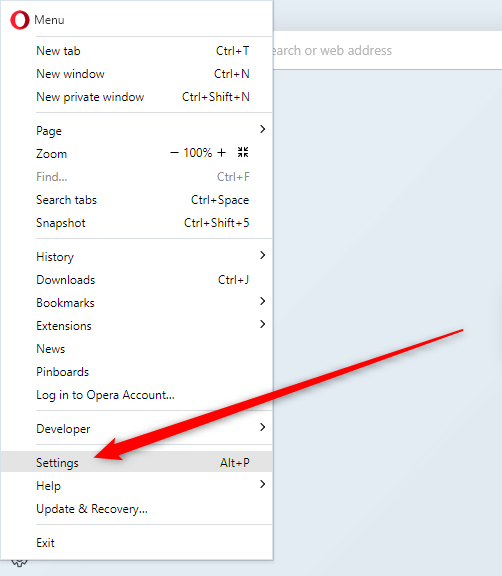
This will open a new menu. From there click on
Settings:

>
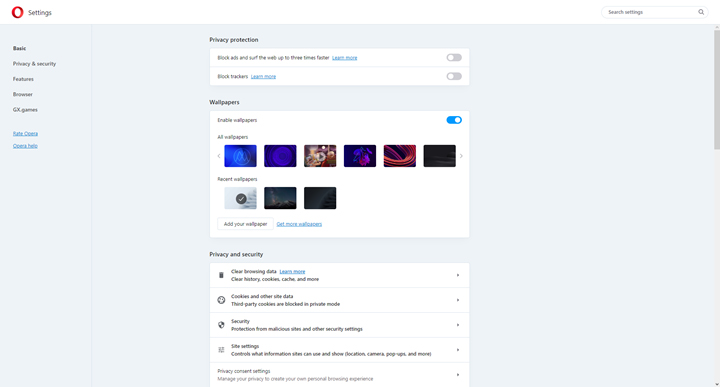
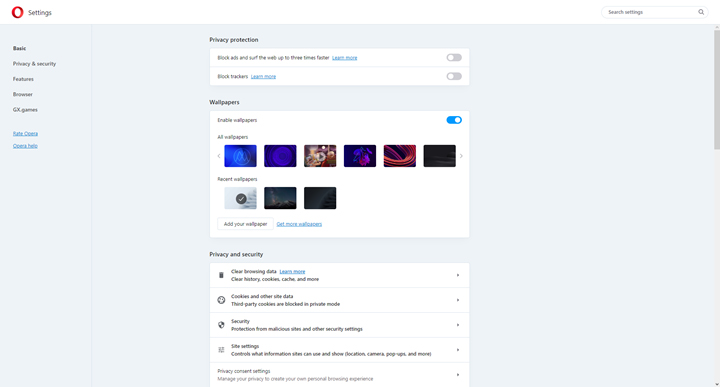
This will open a new page with available settings. It should look like this:

>
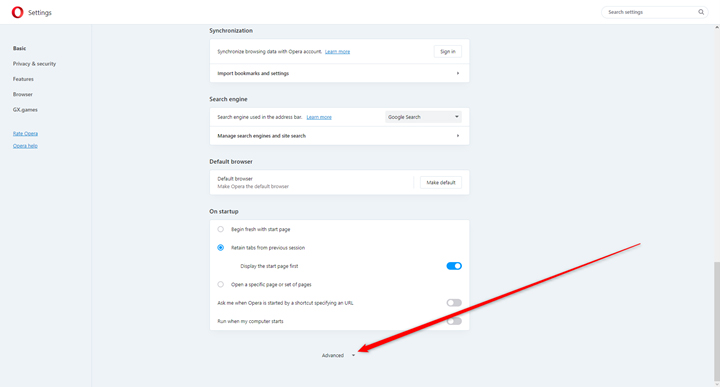
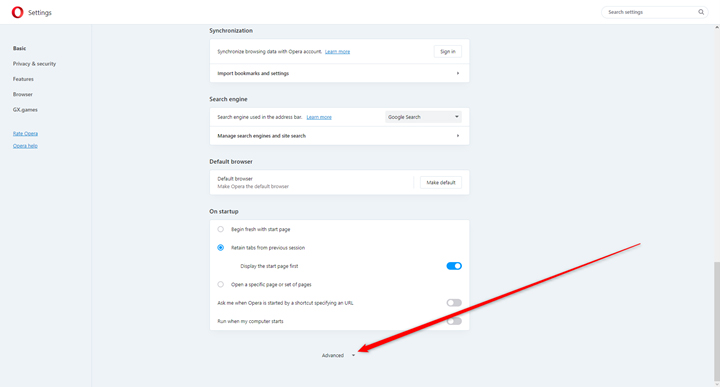
While on this page, scroll until you reach the bottom of the page and click on
Advanced:

Once you click on the
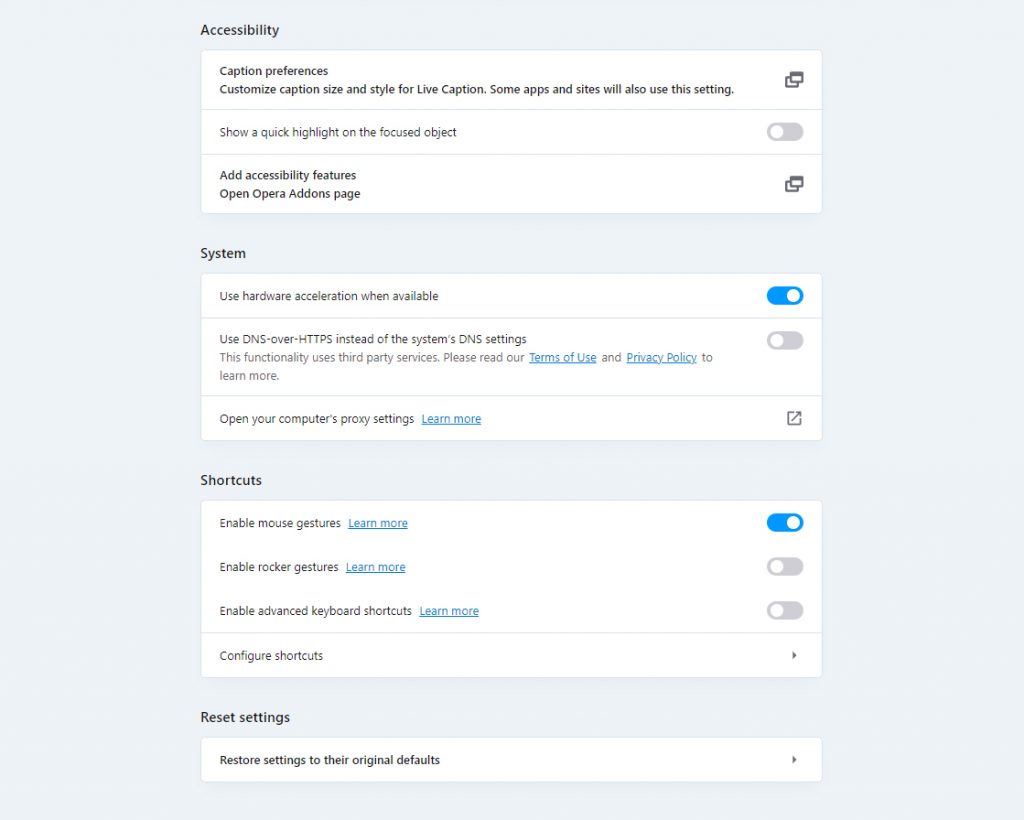
Advanced button, a new list with settings will appear. Once again, scroll down to the bottom of the page:

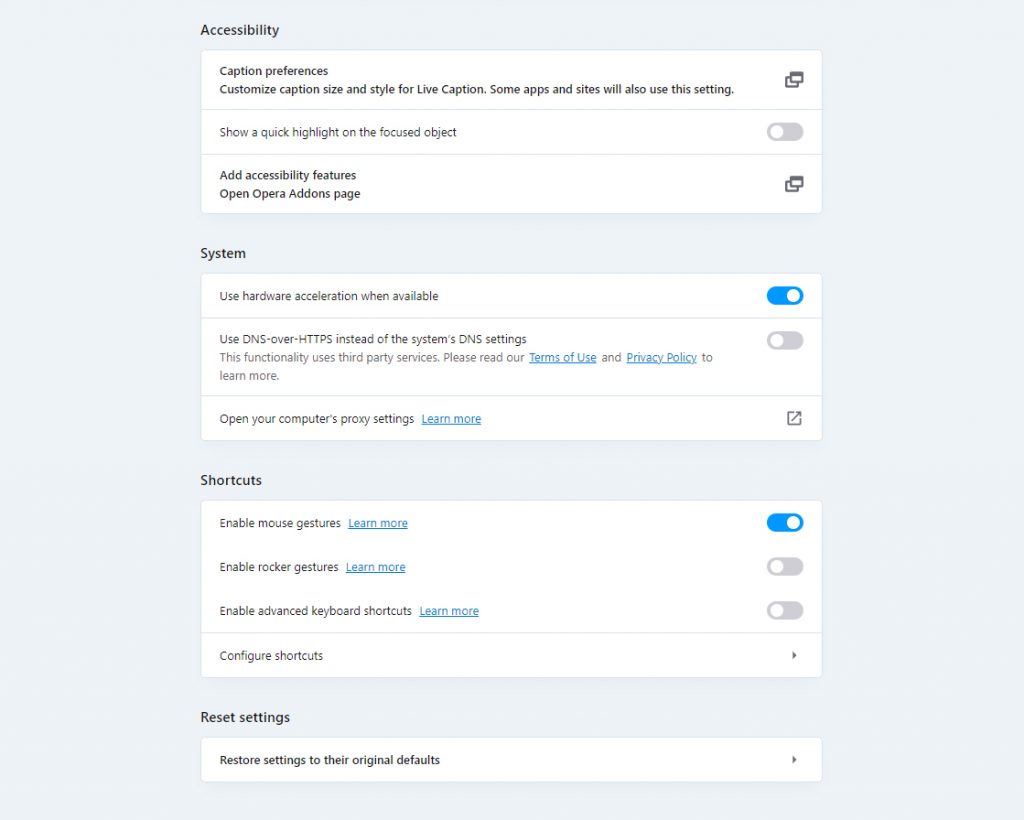
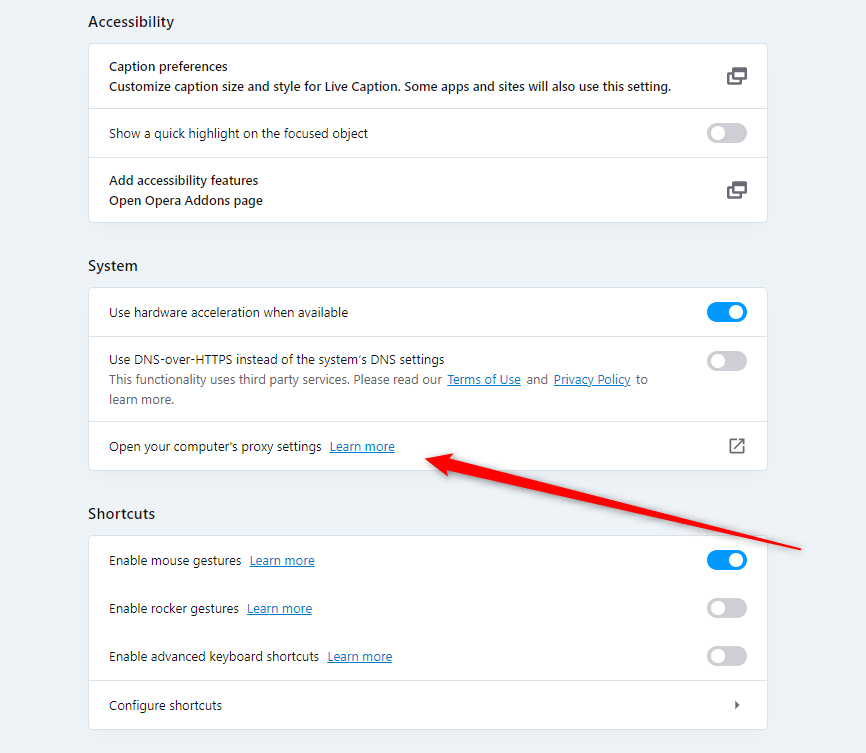
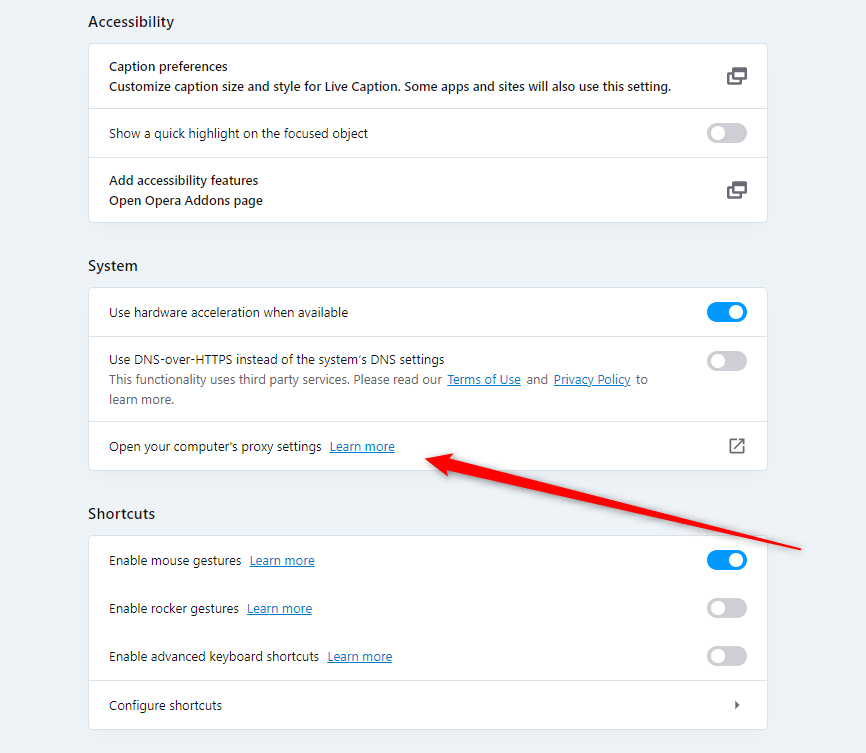
Once you reach the bottom of the page, locate the
System area with settings, and within it click on
Open your computer’s proxy settings:

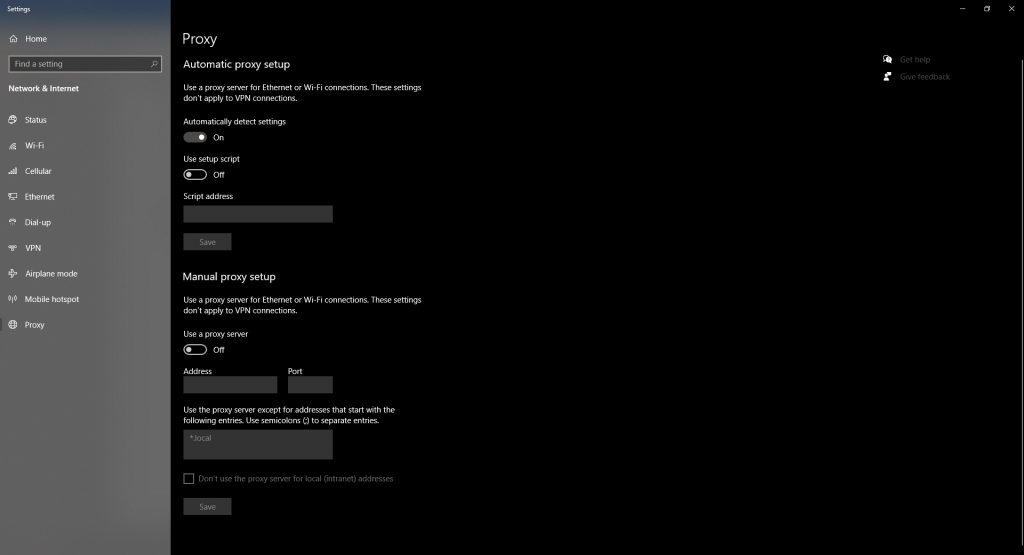
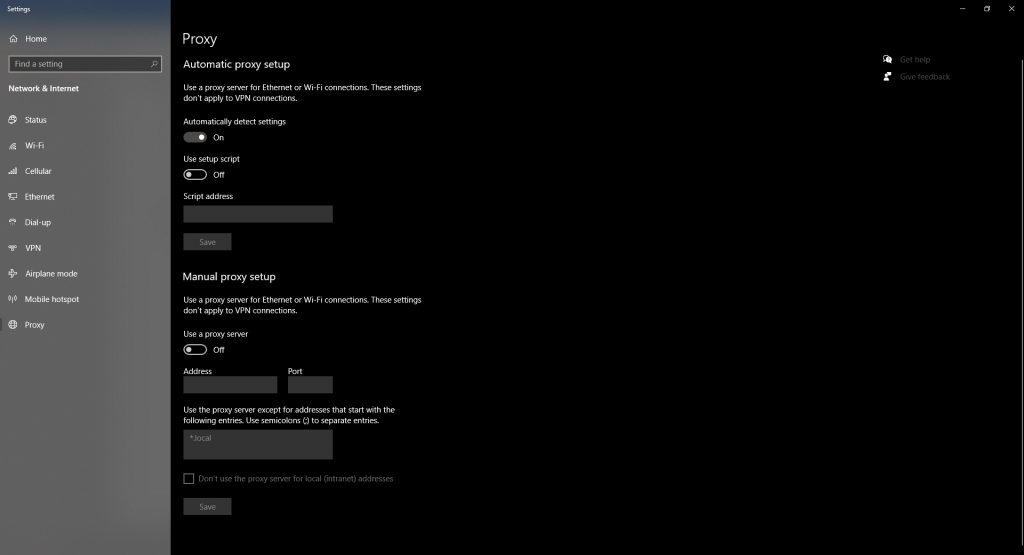
This will open your computer’s Proxy settings:

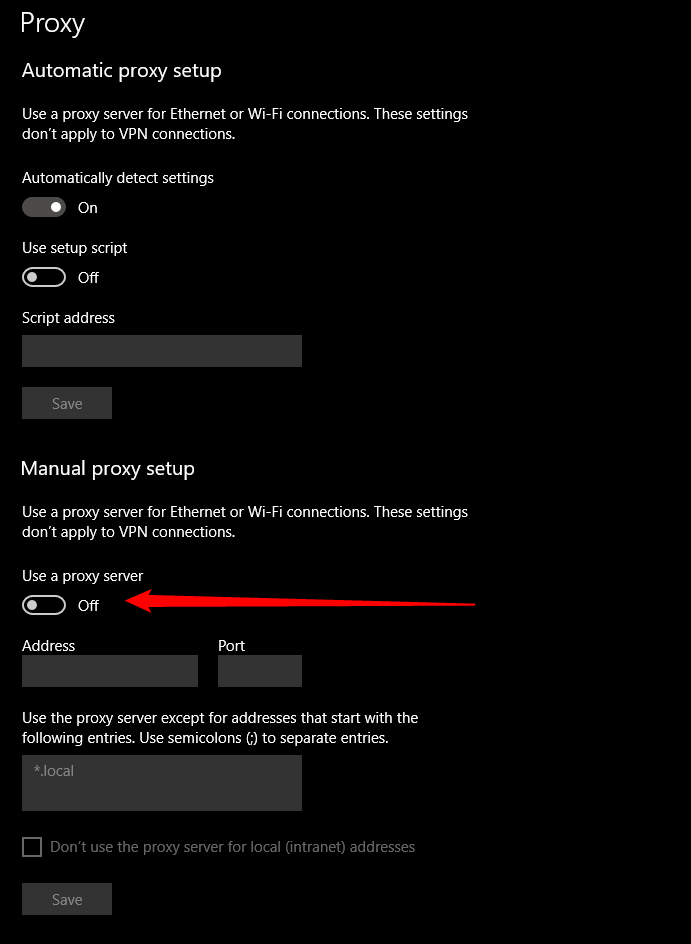
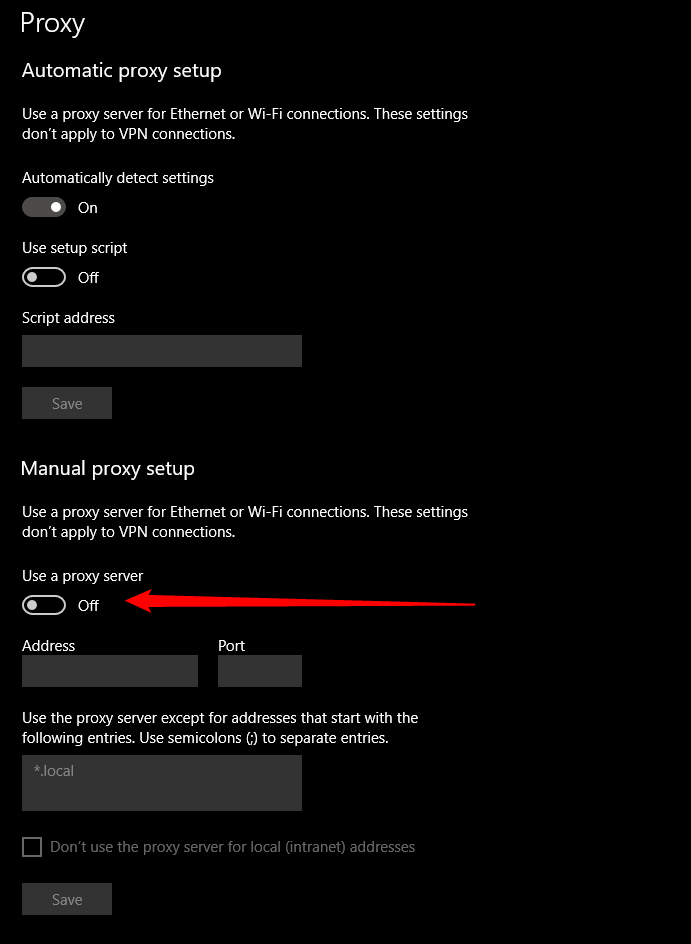
Within this menu, make sure to switch off the
Use a proxy server setting:
 Mozilla Firefox:
Mozilla Firefox:
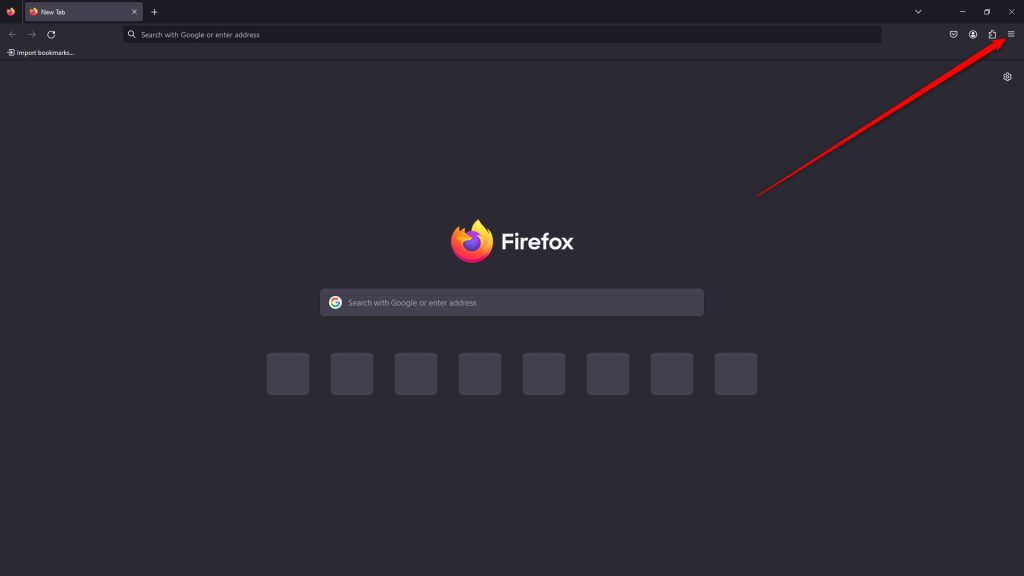
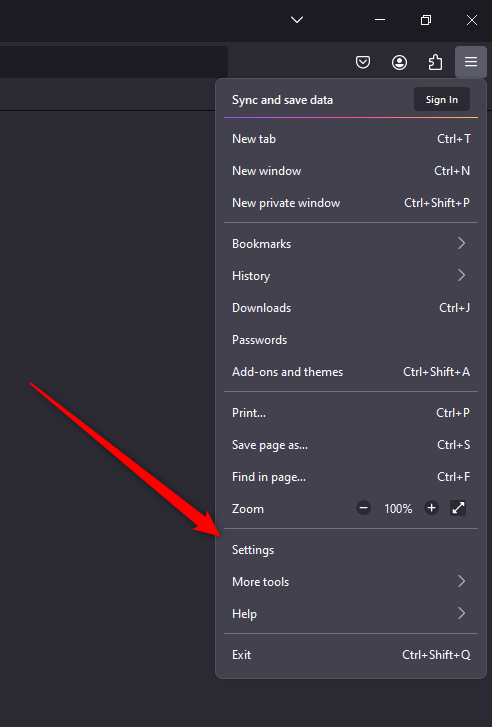
Open the web browser and head to the sandwich menu at the top right corner:

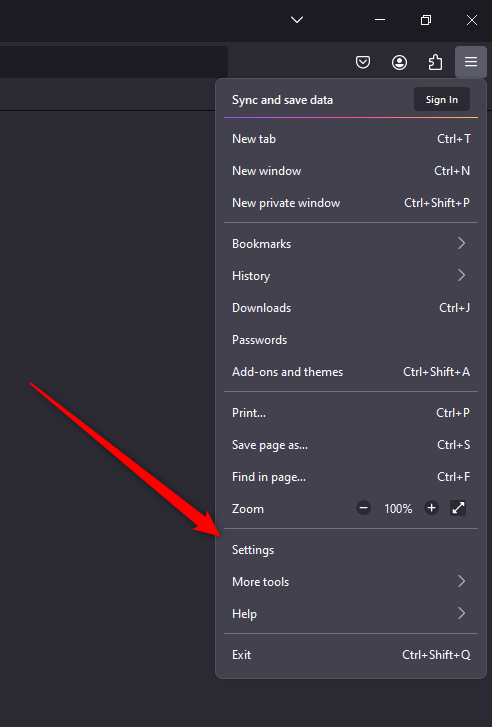
This will open a new menu with various options. Once you see it, click on
Settings:

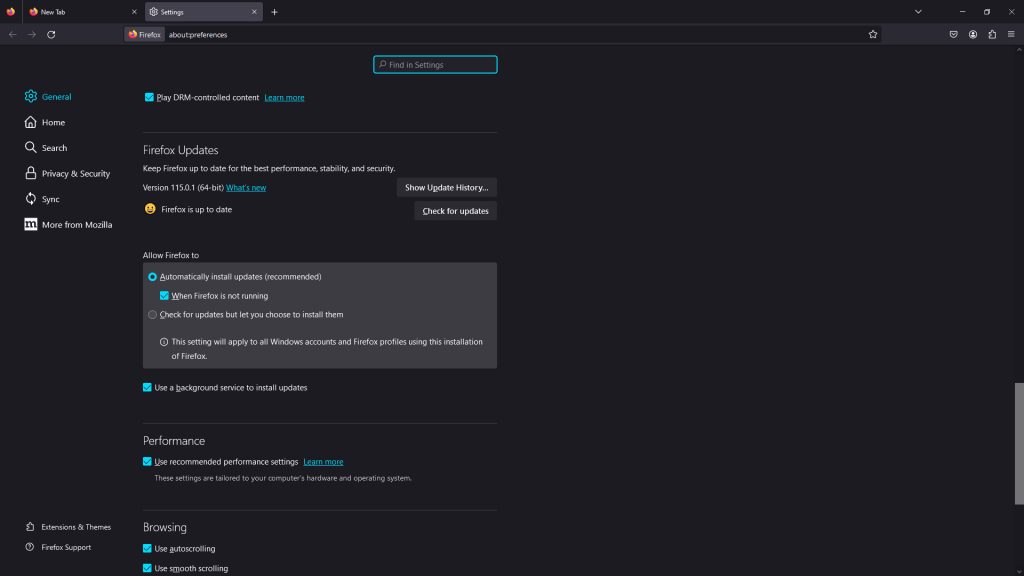
Clicking on
Settings will open a new page:

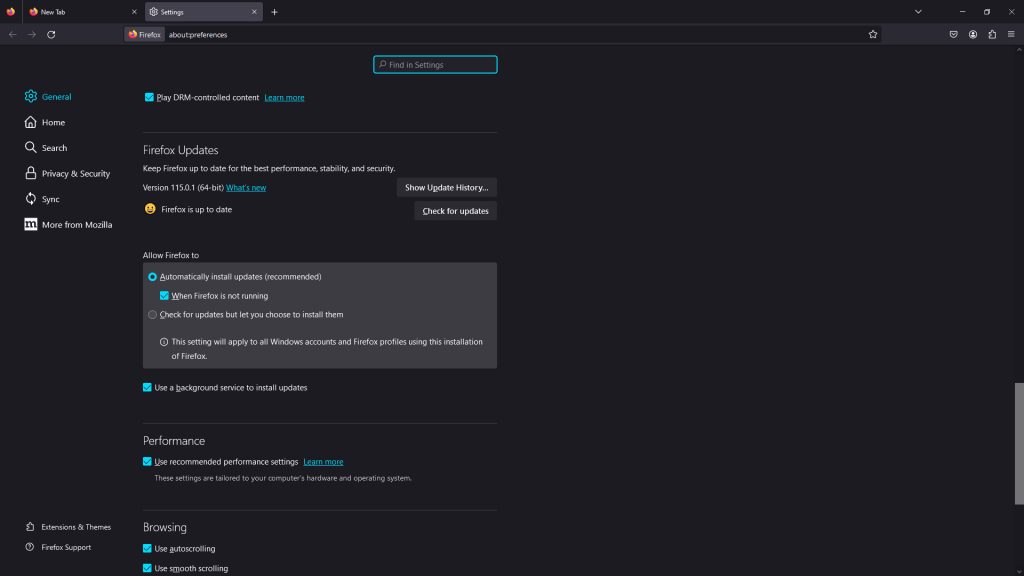
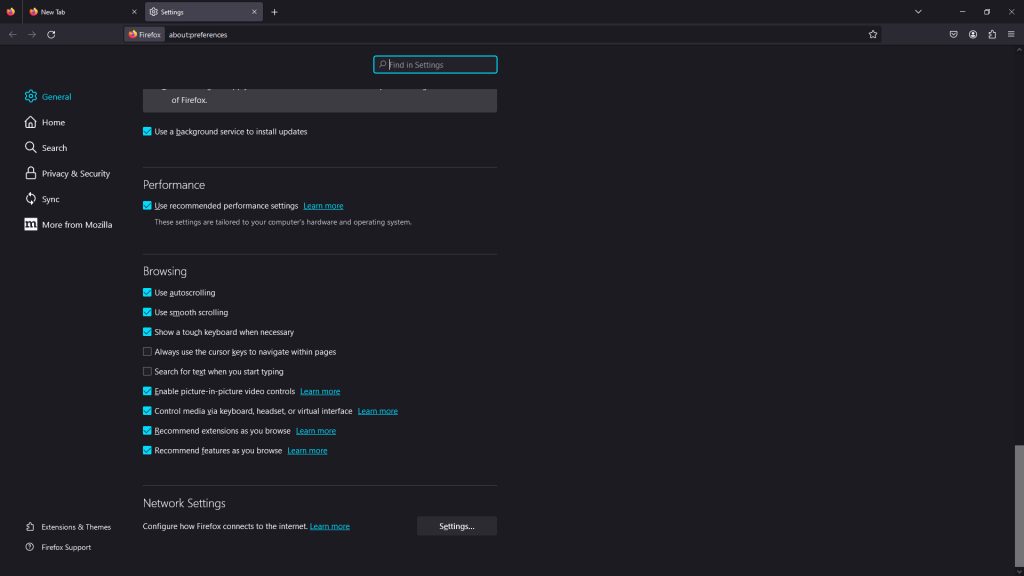
Once there, scroll to the bottom of the page:

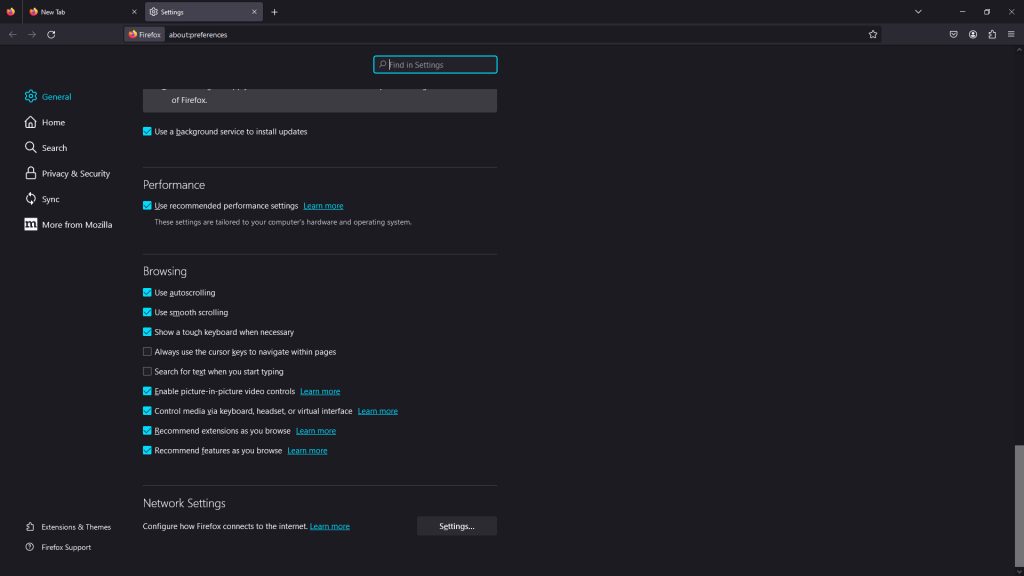
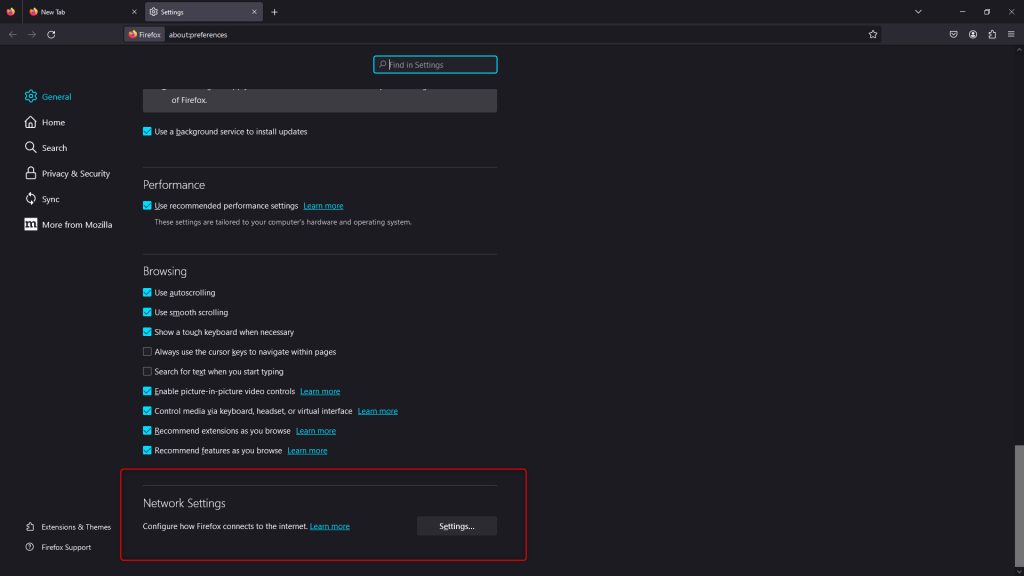
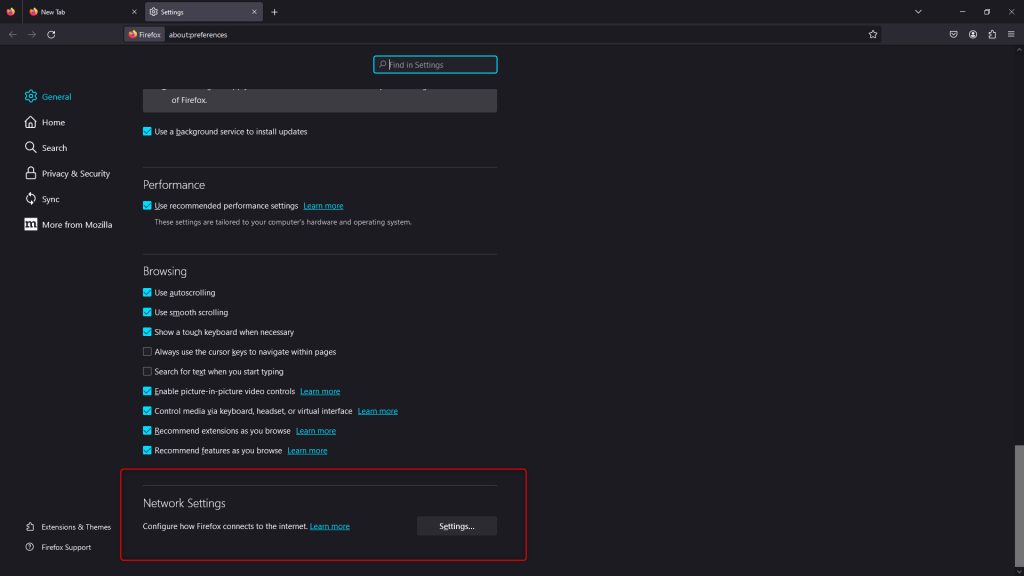
Once you scroll to the end of the page, right at the bottom notice the
Network Settings options:

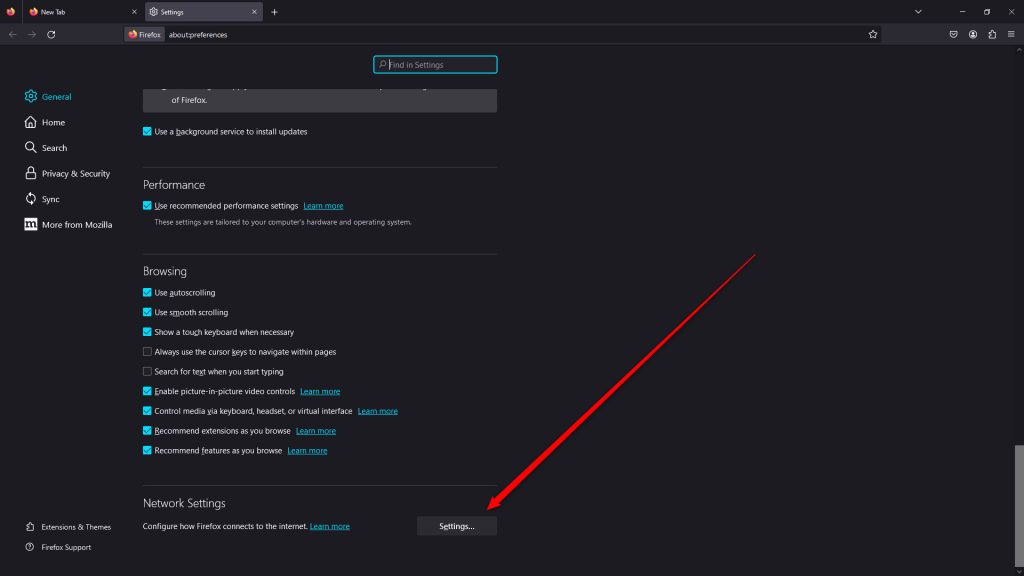
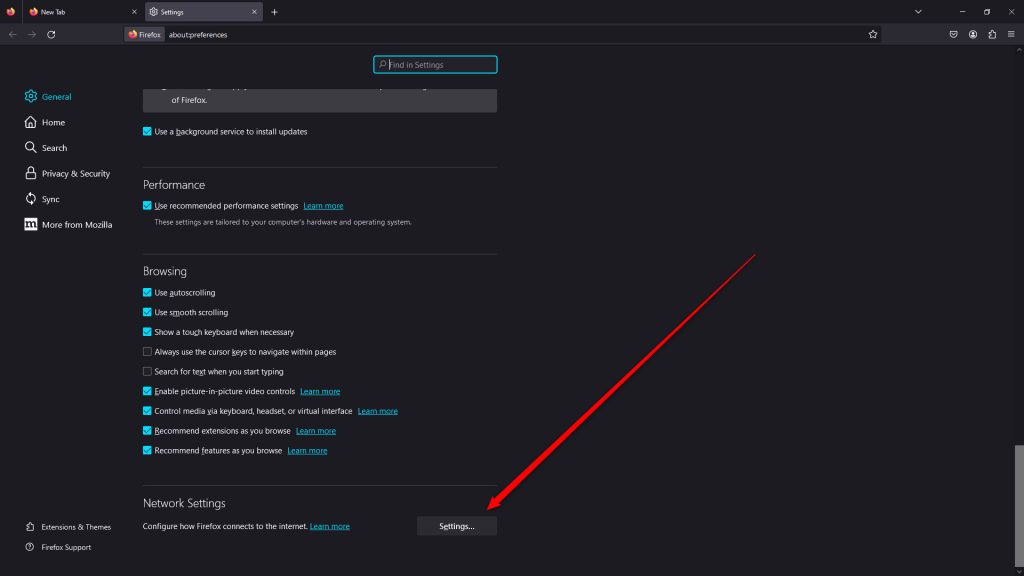
Once you locate the N
etwork Settings area, click on the gray
Setting… button:

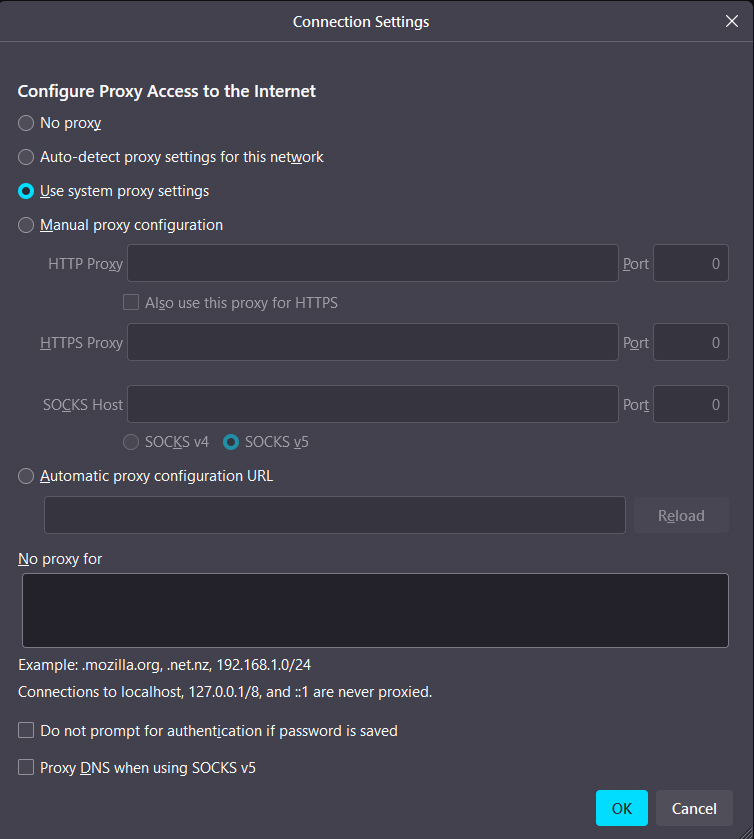
Clicking on the
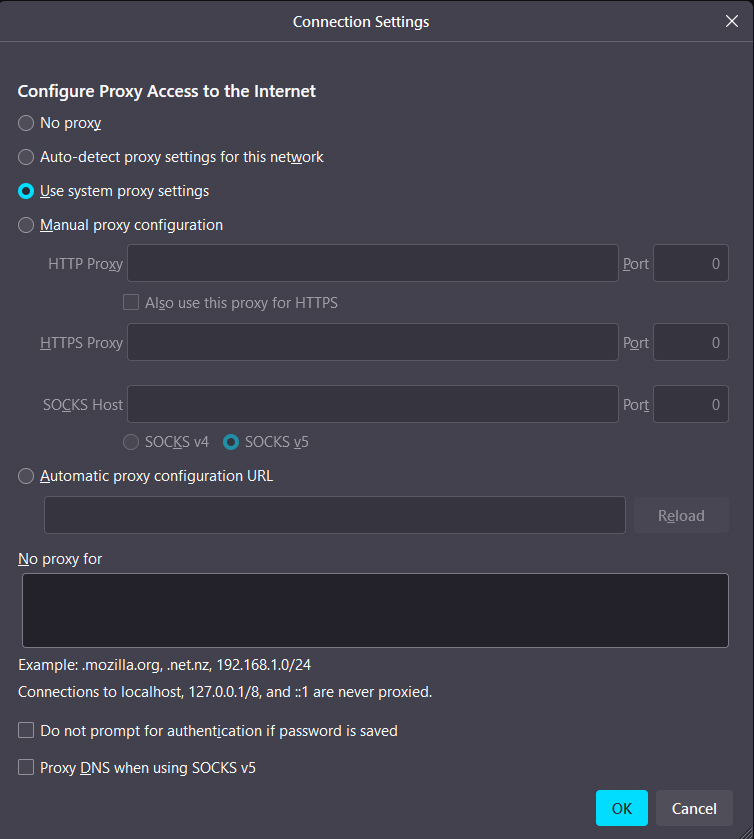
Settings… button will open a new window with options:

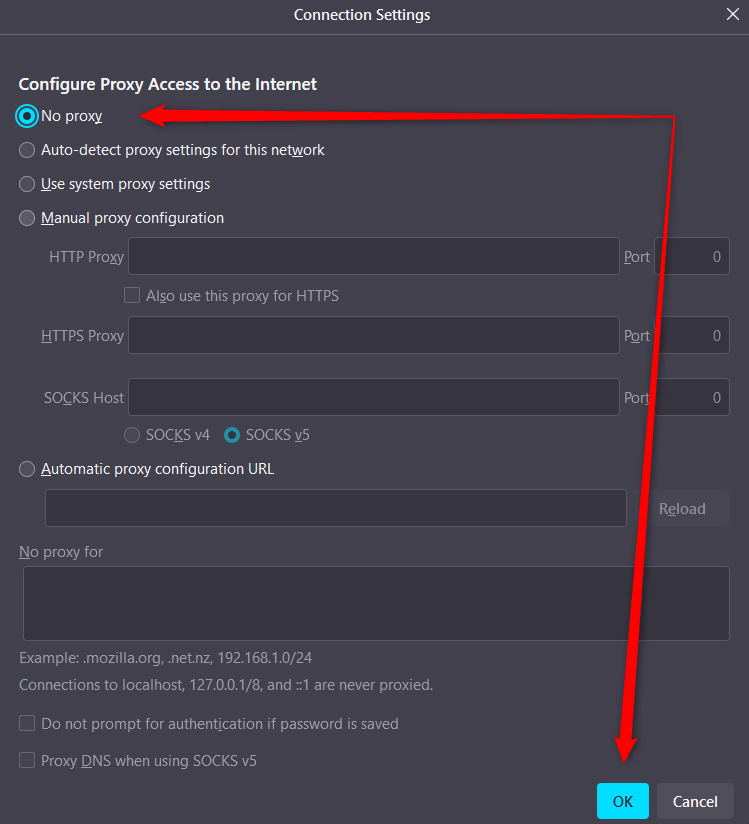
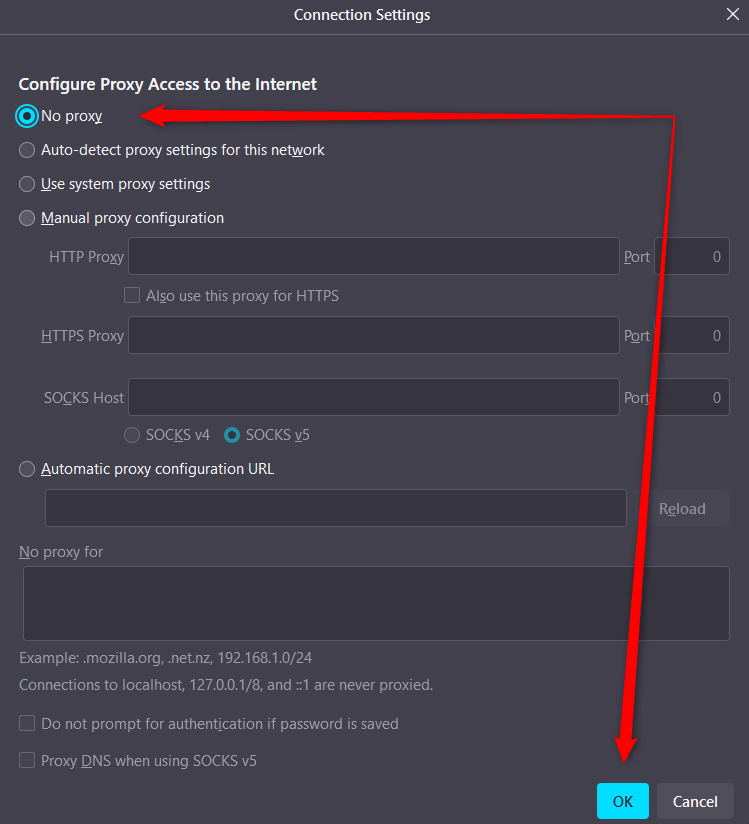
Now, from the
Configure Proxy Access to the Internet area select
No Proxy and then on the
OK button at the bottom right of the window:
 If you are using Microsoft Edge:
If you are using Microsoft Edge:
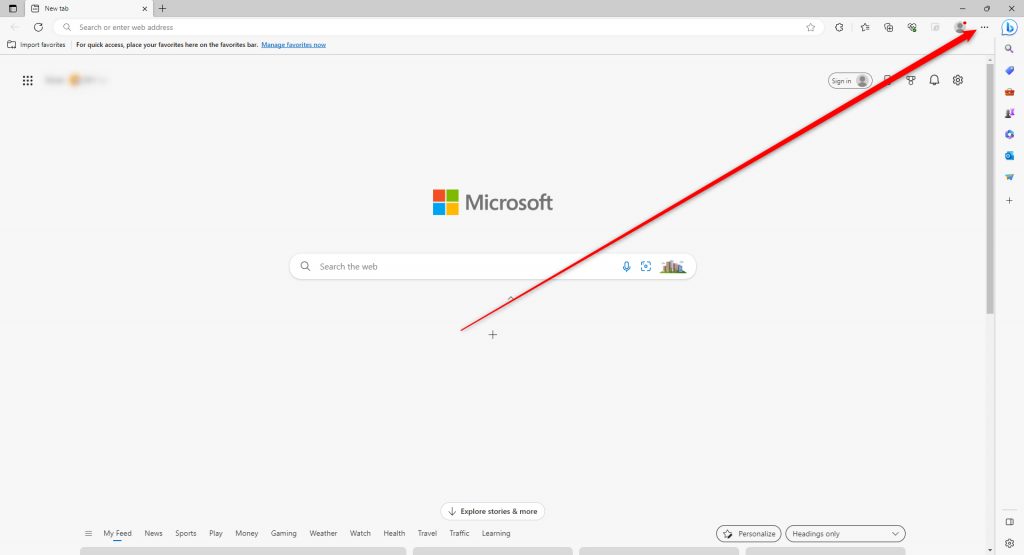
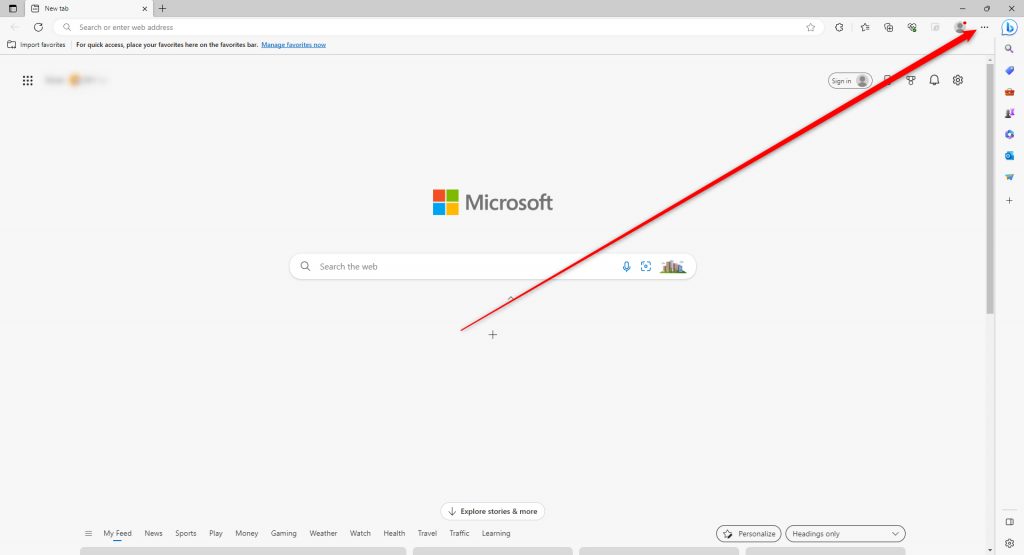
Open the browser and click on the three-dots menu icon located at the top right corner of the screen:

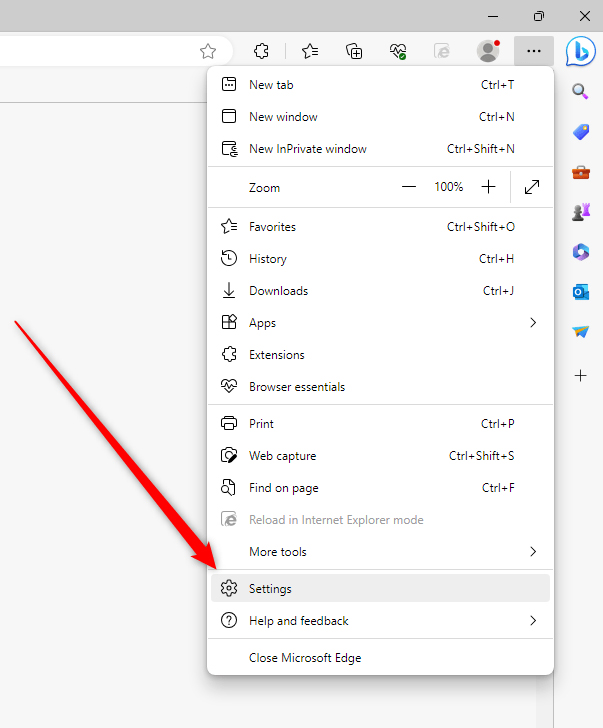
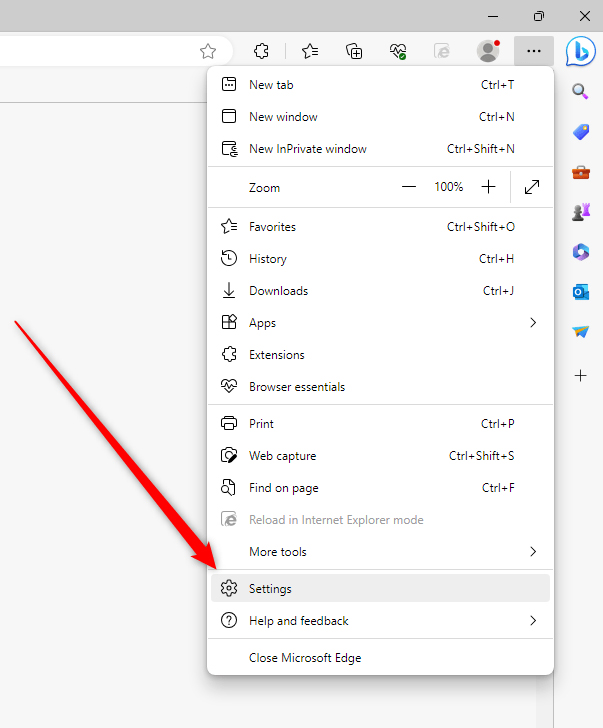
Clicking this icon will prompt Edge to display a list of various options. From this list, click on
Settings:

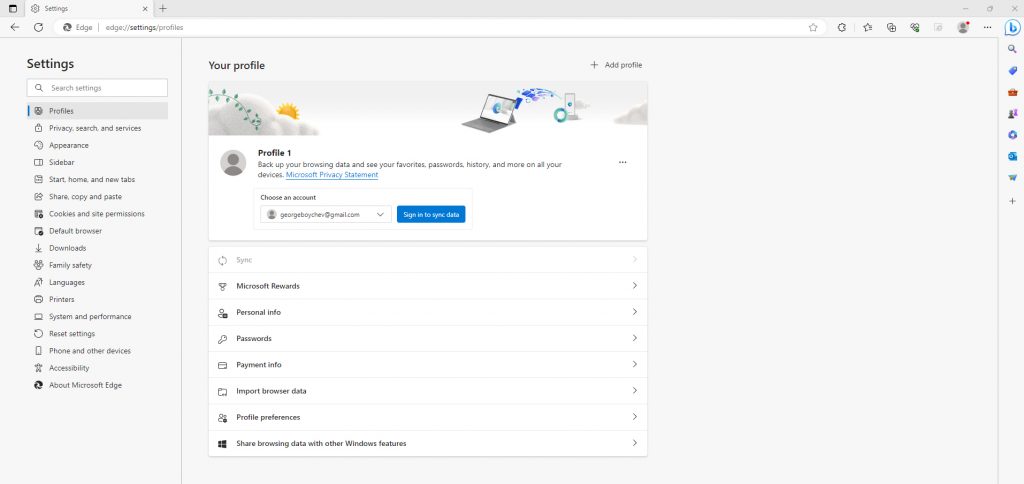
Clicking on
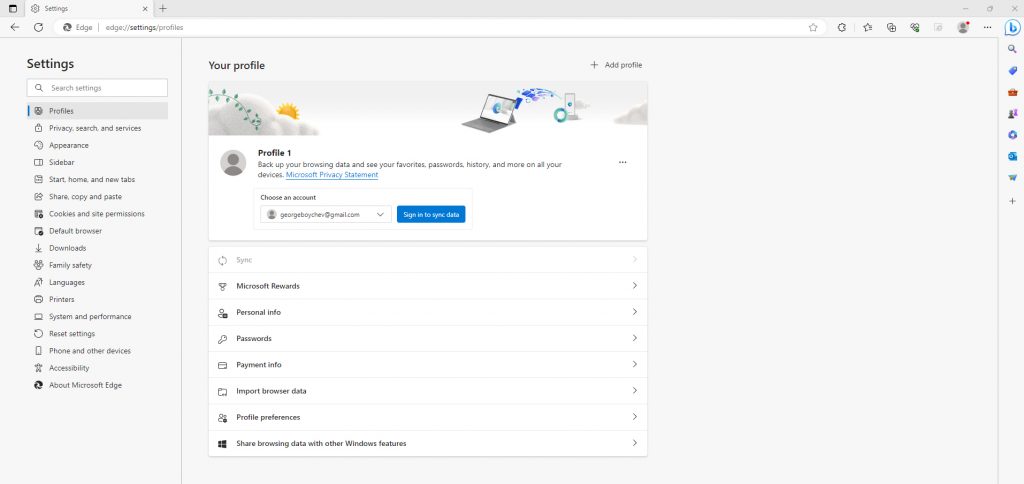
Settings will open a new page with settings. It should look like this:

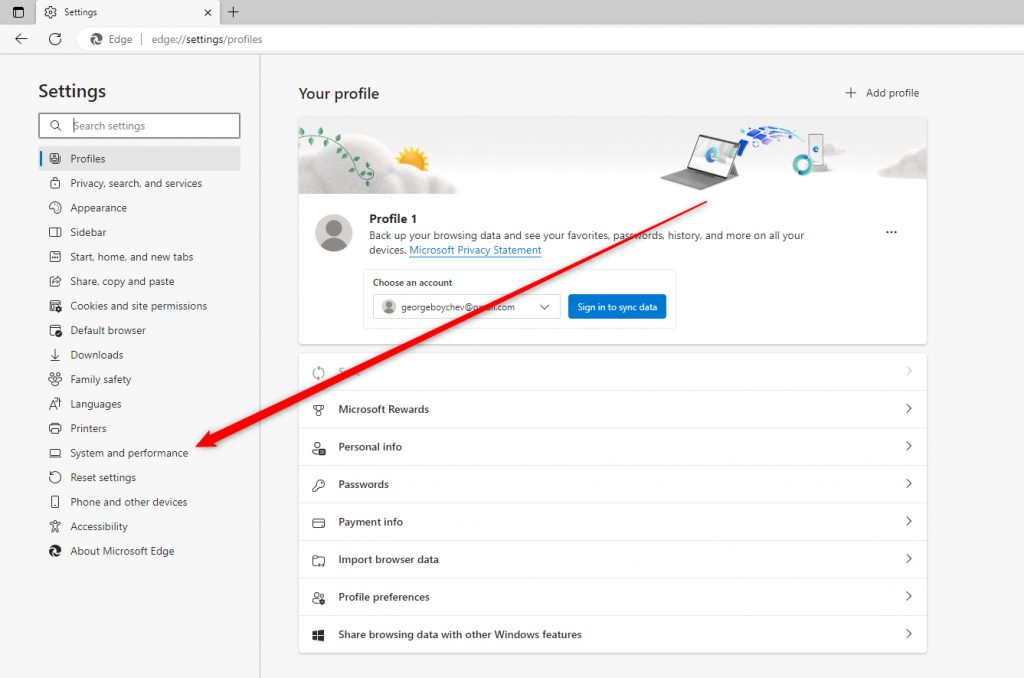
While on this page, head to
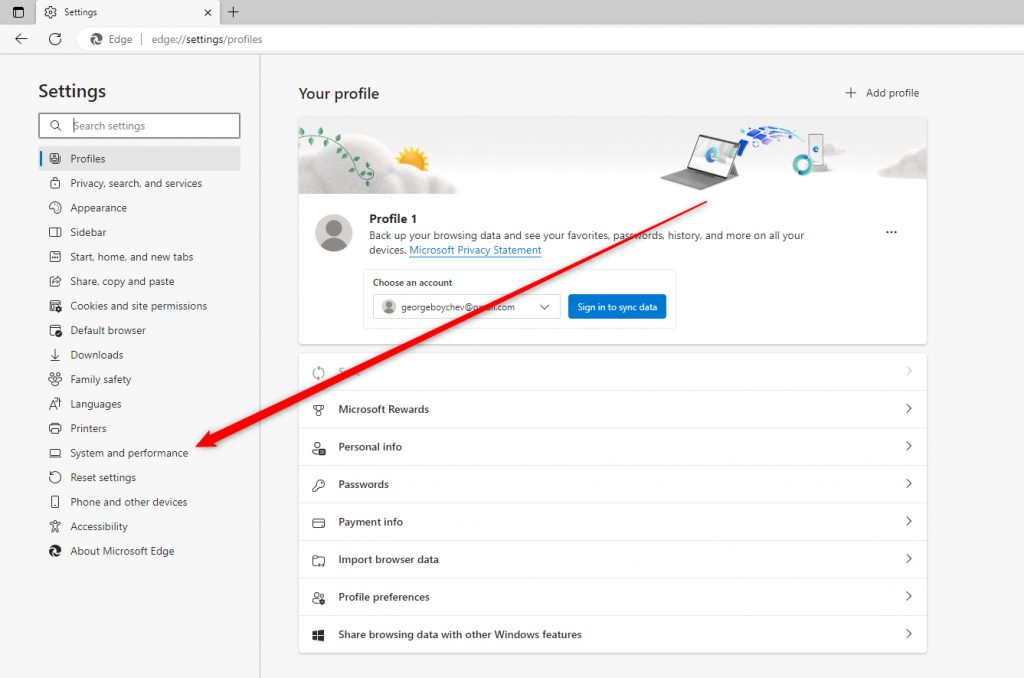
System and Performance, located on the left side of the page:

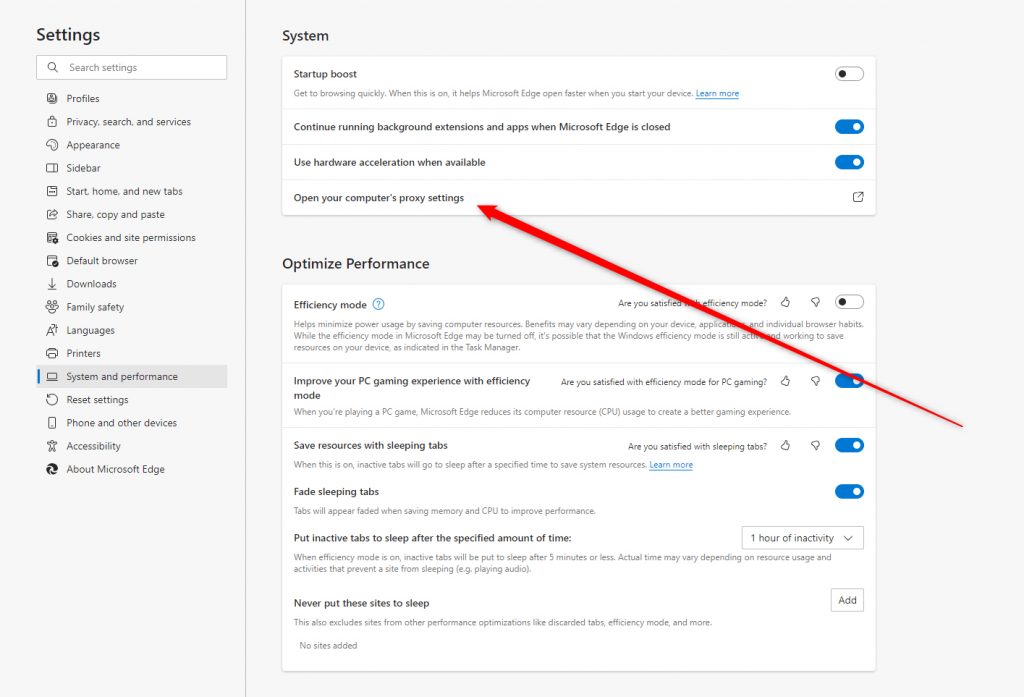
Clicking on this button will open a new page. From there, locate the
System list of settings and click on
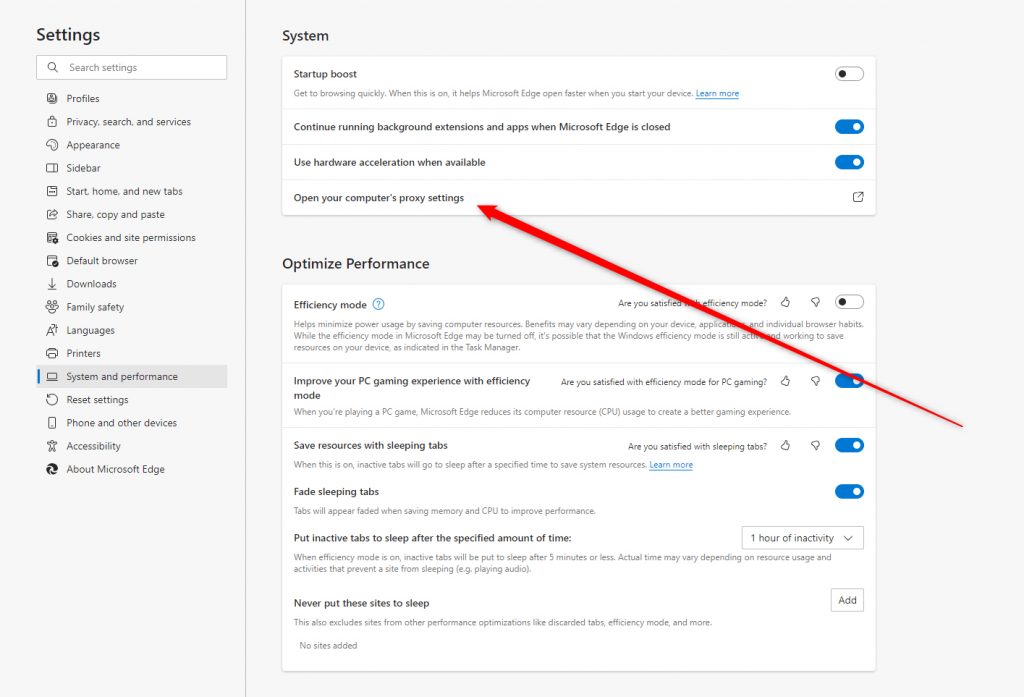
Open your computer’s proxy settings:

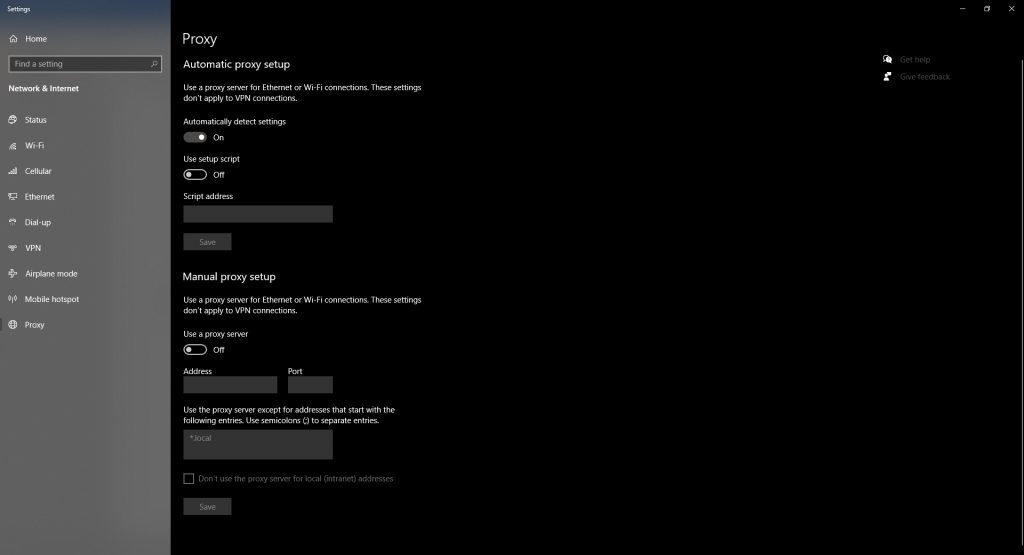
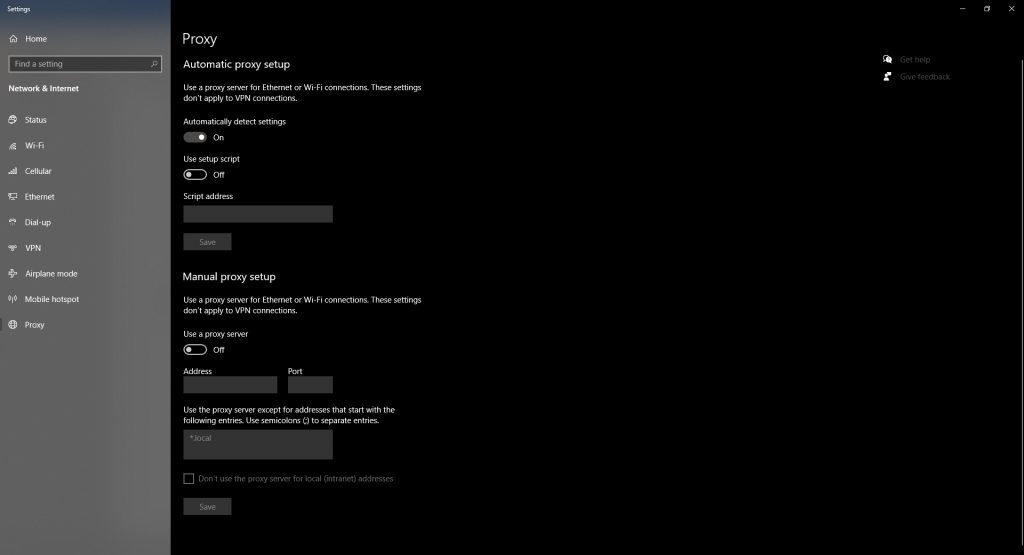
Once you click on this button, Edge will open your computer’s proxy settings:

>
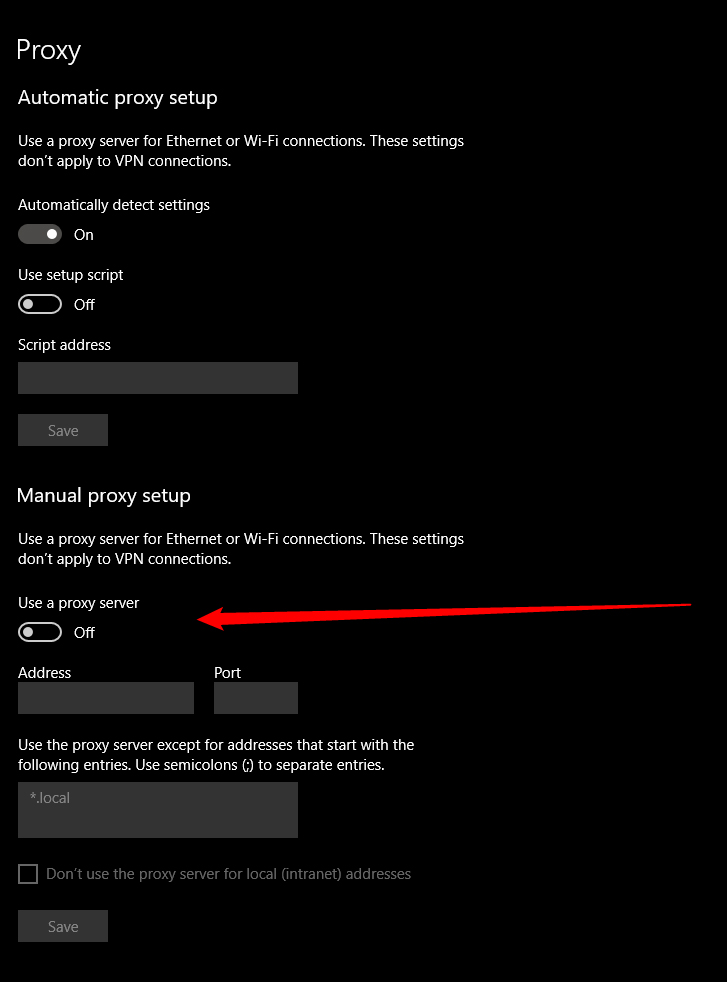
Within this menu, disable the proxy server by switching off the
Use a proxy server option:

Now that you have managed to disable the Proxy server option, try to reload the page that prompts Error 501. If the error message is still present, the issue lies elsewhere.
Proceed with the next method.
Method 5: Check Website Logs
Your website’s logs are very valuable, as they contain information about your website’s important changes, issues, vulnerability points, and insights into what can be a cause for a certain problem. Check out the information there, so you can have an idea where 501 Error might be rooted. If you are using AwardSpace to host your website, here’s how to access the logs: The first thing you should do is log in to your hosting panel. To do so, open
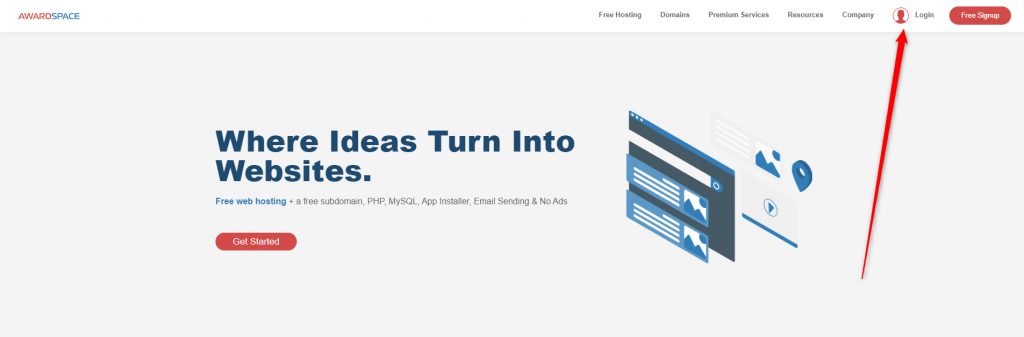
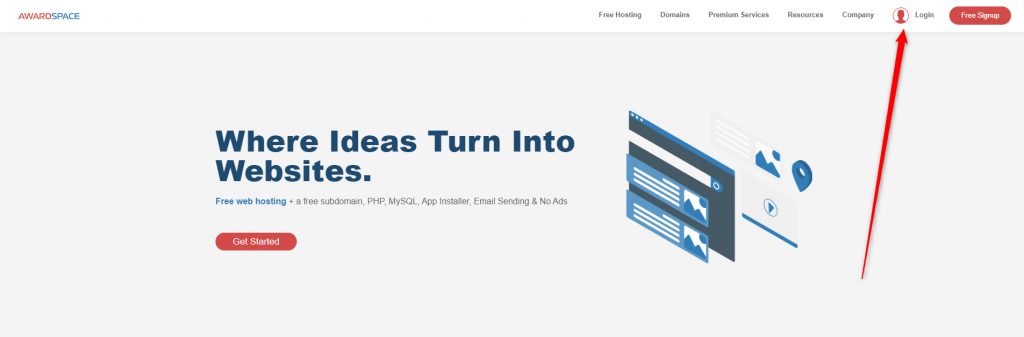
AwardSpace.com and click on the
Login icon:

>
Once you click the
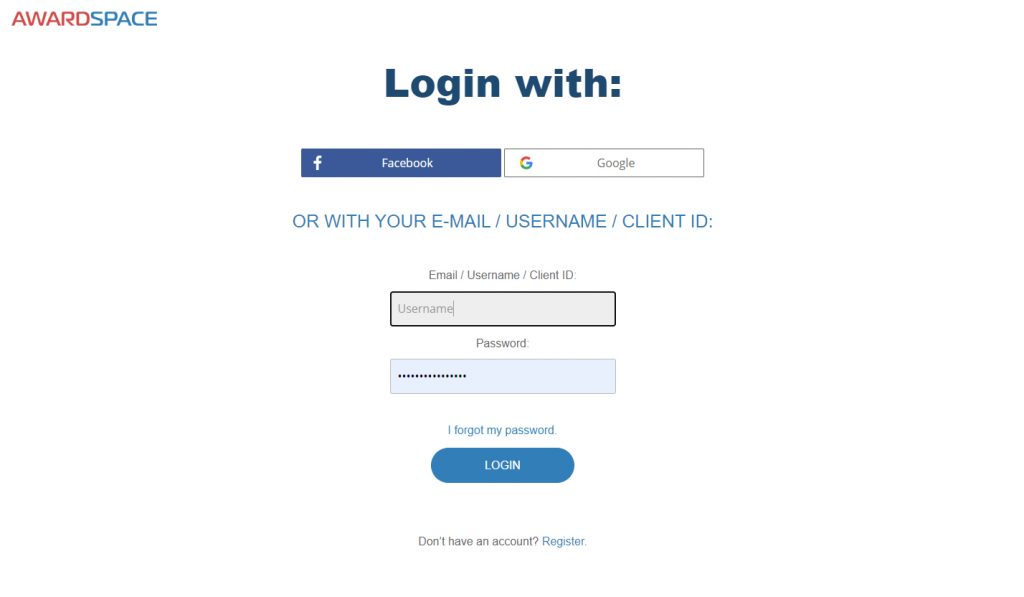
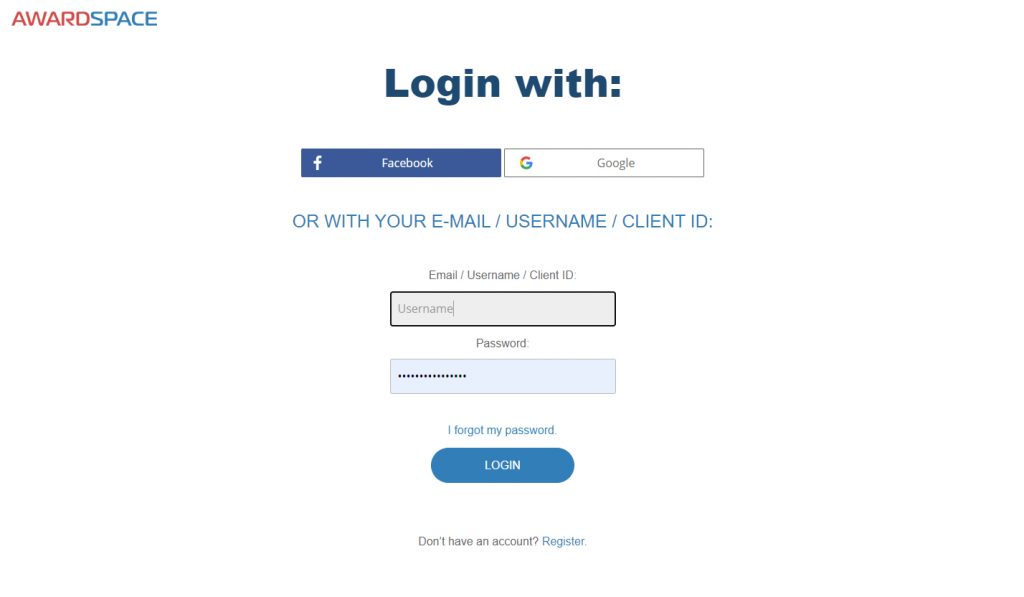
Login icon, a new page will appear. Once you see it, enter your login credentials

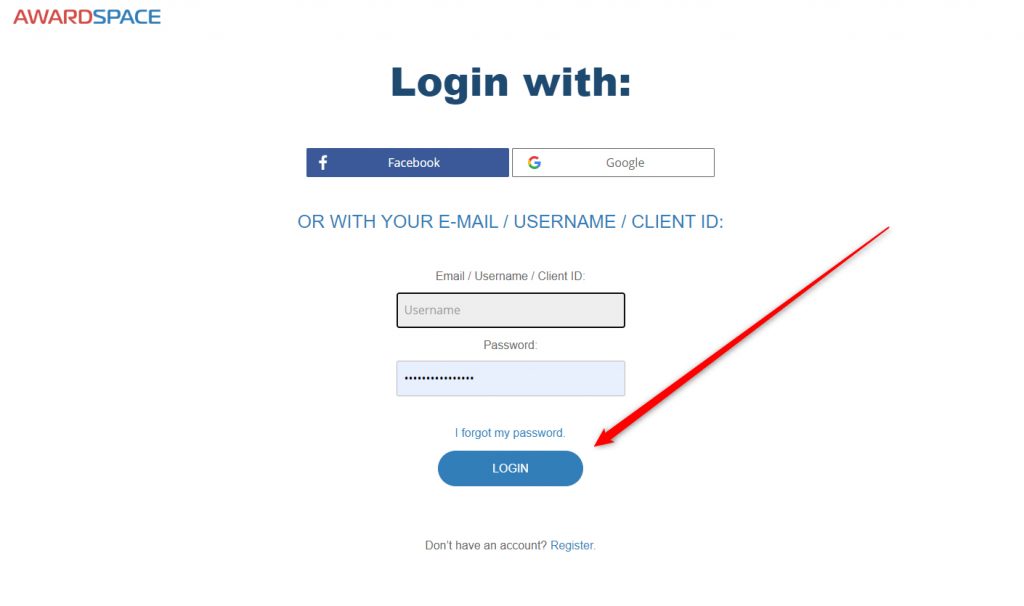
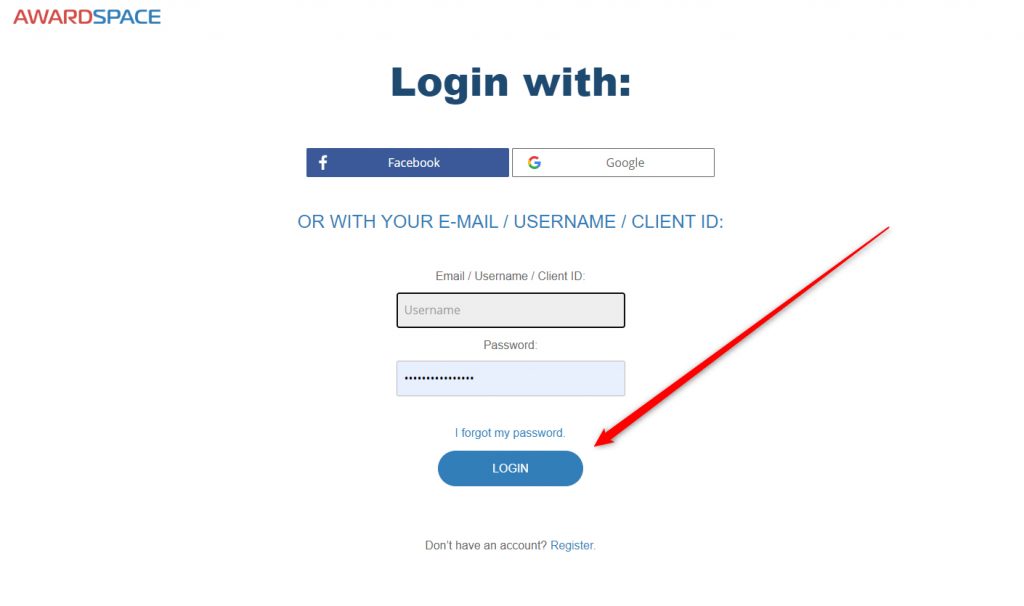
Once you enter your credentials, click Enter or the blue
LOGIN button

Once you hit Enter or click the blue
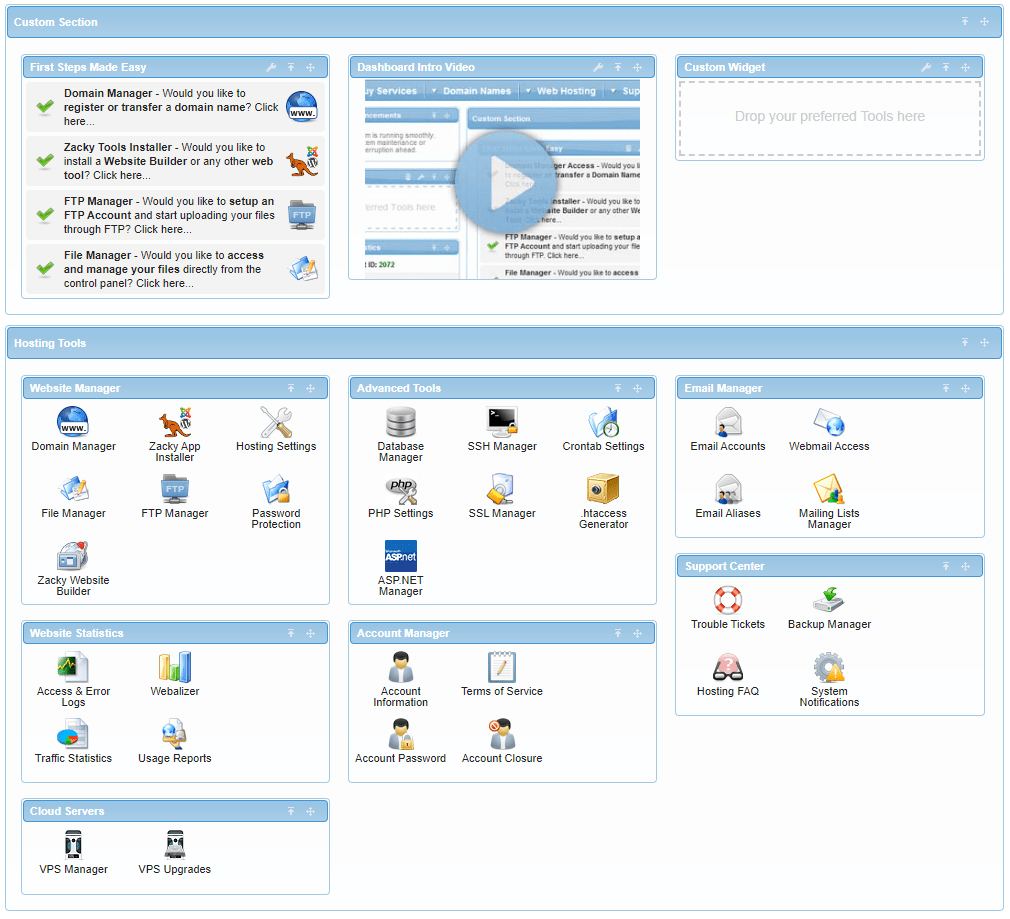
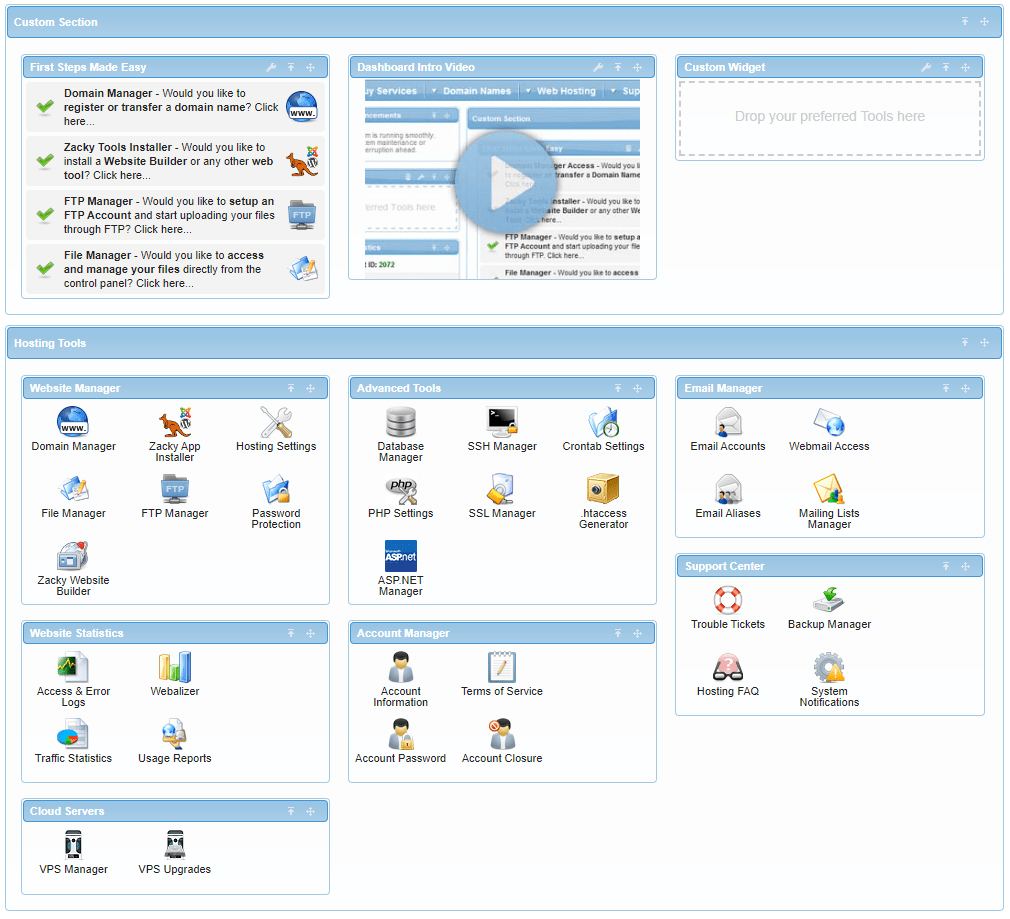
LOGIN button, you will enter the AwardSpace hosting panel:

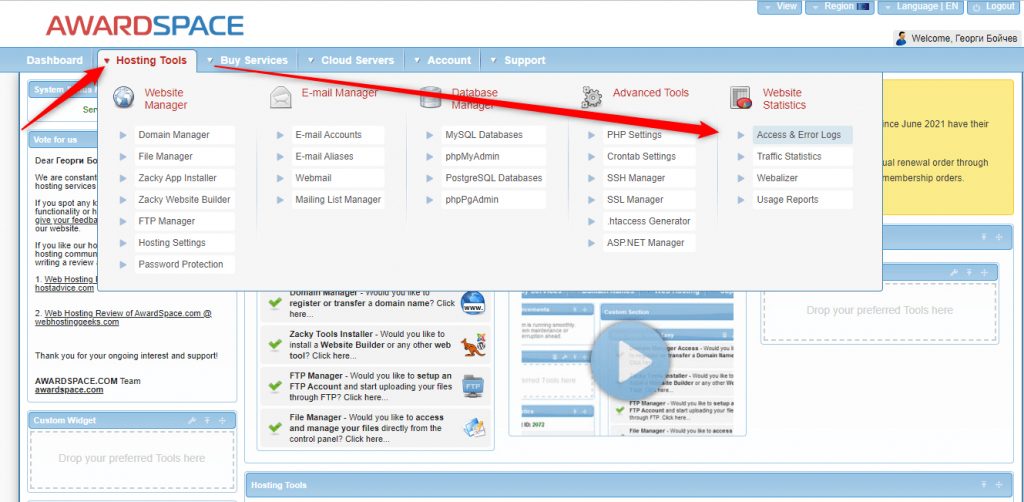
While on this page, head to
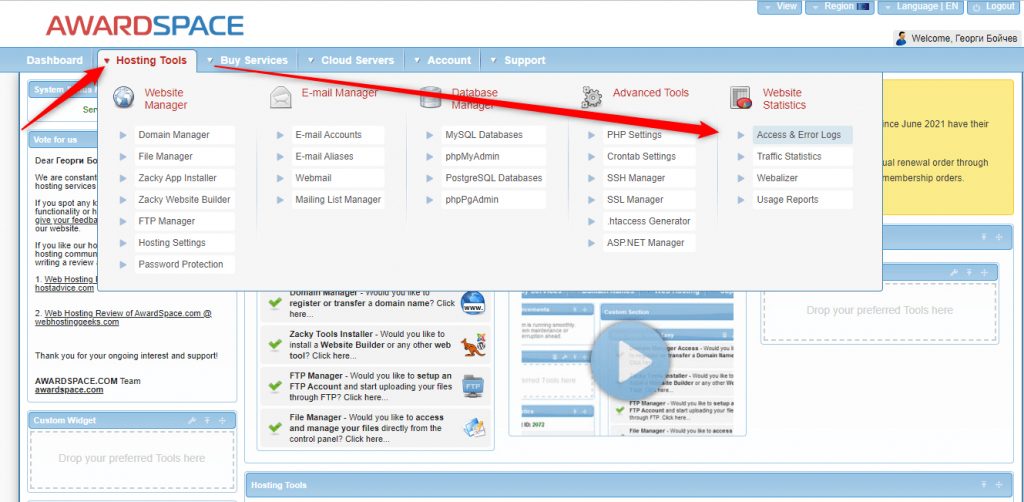
Hosting Tools->Website Statistics->Access & Error Logs:

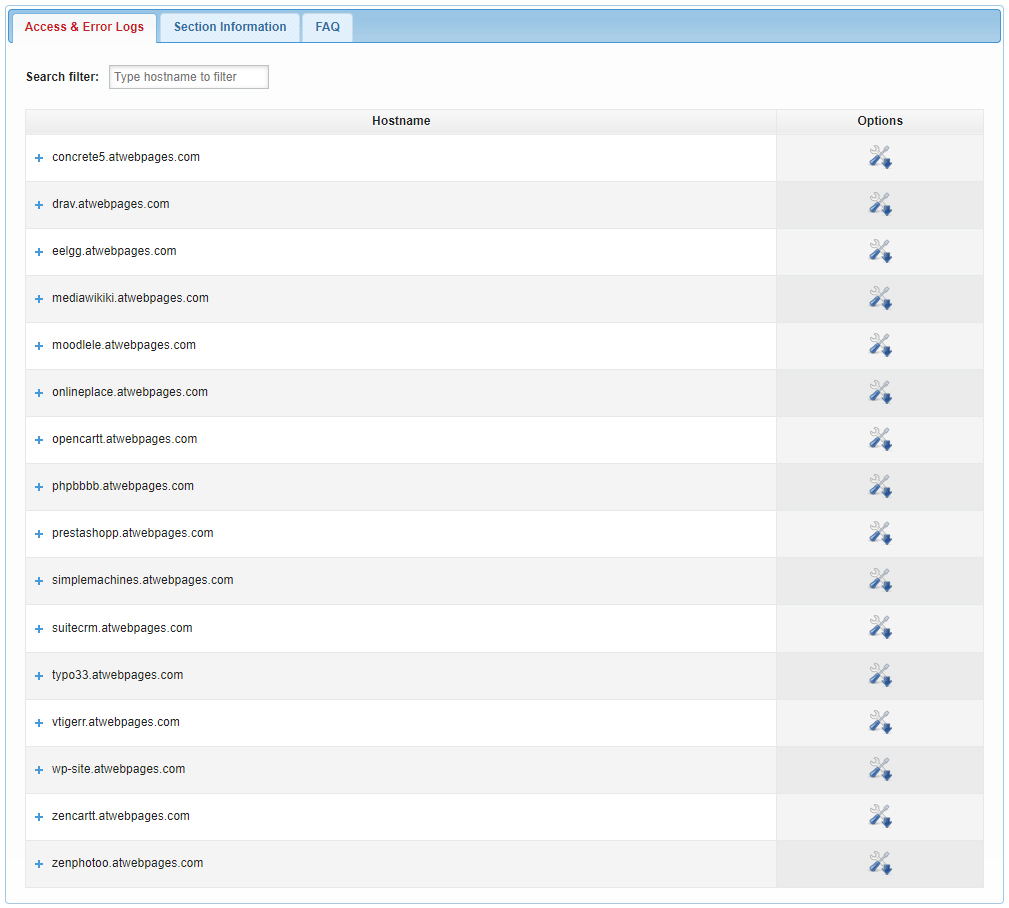
Clicking on
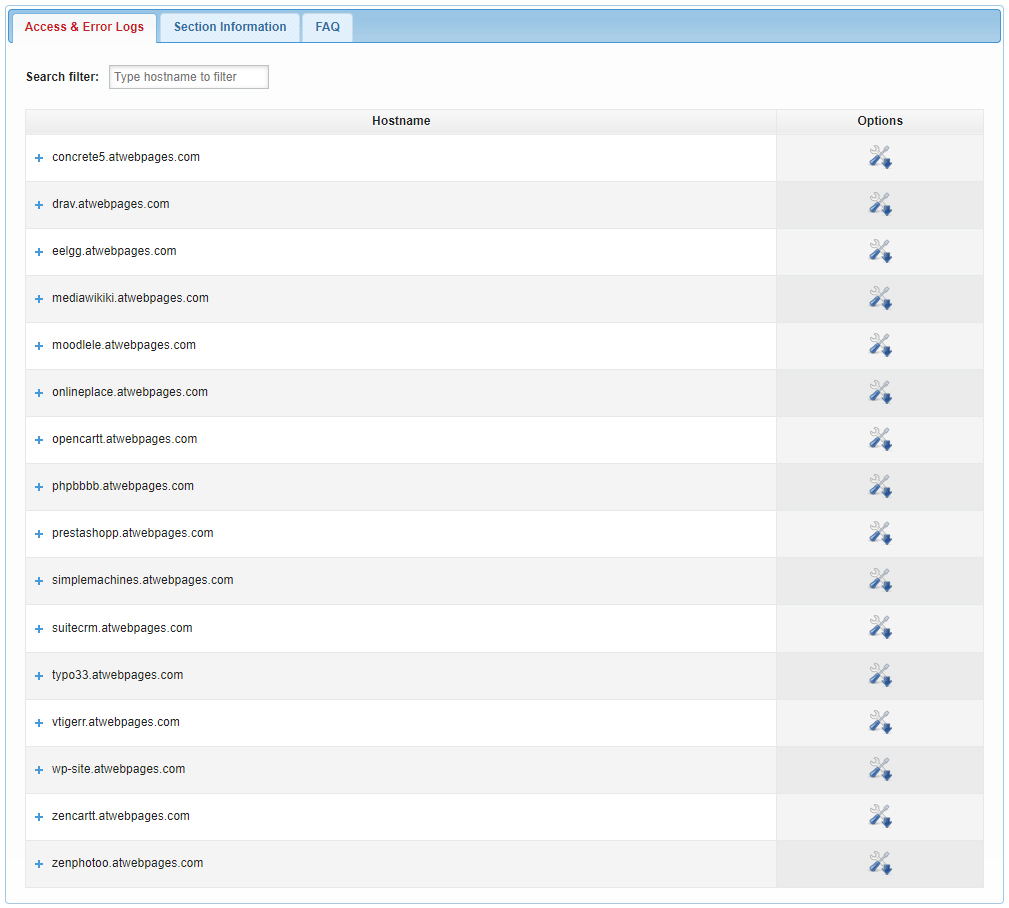
Access & Error Logs will open a new page containing a list of all your hosted websites:

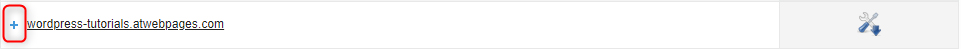
Find the website that prompts the Error 501 message and click on the blue
+ symbol on the left of the website’s domain name:

Once you click the blue
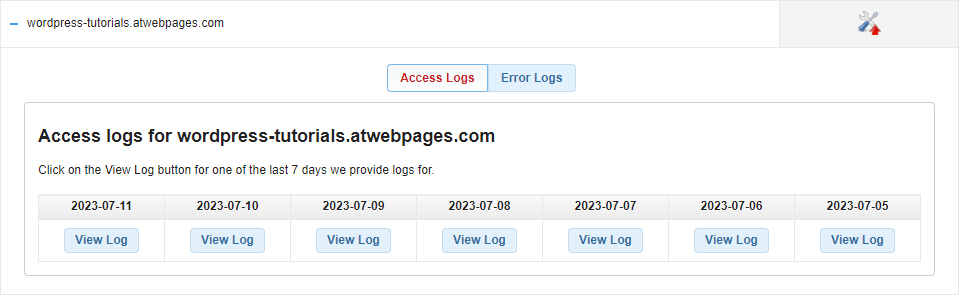
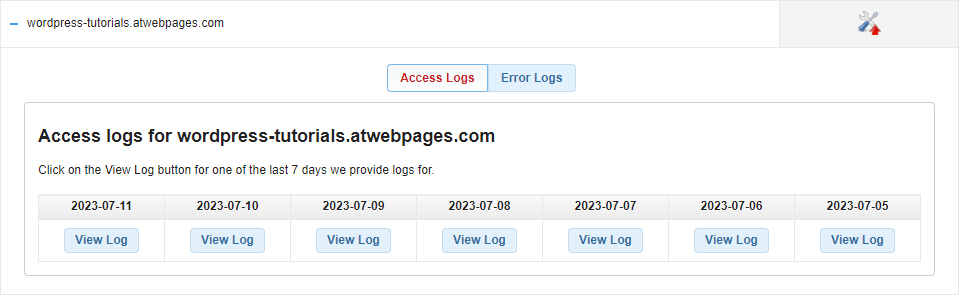
+ symbol, a list with your Access and Error logs will appear:

Now, to be able to browse your logs, simply click on one of the blue
View Log buttons and a new page with information will be generated. Browse carefully both Access and Error logs and see for some unexpected issues, errors, and other problems, so you can locate and fix them.
Method 6: Contact your Hosting Provider
Although it is possible to fix the issue by yourself, 501 Error is in most cases an issue deriving from the server side. This means that there might be some ongoing server maintenance or even a malfunction that is beyond your control.
To know exactly what prompts the error message on your website, contact your hosting provider’s support team and explain your situation and everything you did to resolve the issue, so the team can handle your case as quickly as possible.
Conclusion
501 Error Not Implemented indicates that the server doesn’t understand, or doesn’t support the request method sent by the client. In such a situation, the error message is delivered instead of the requested online resource. There are a total of 6 methods you can apply, so the issue is fixed and your website starts performing flawlessly.
 >
Clicking the icon will open a new menu with various options. From there click on Settings:
>
Clicking the icon will open a new menu with various options. From there click on Settings:
 >
Clicking on Settings will prompt Google Chrome to open a new page with various settings:
>
Clicking on Settings will prompt Google Chrome to open a new page with various settings:
 >
Once you see a page like this, click on System:
>
Once you see a page like this, click on System:
 >
This will open a new page with various settings:
>
This will open a new page with various settings:
 >
While on this page, locate the Open your computer’s proxy settings button and click it:
>
While on this page, locate the Open your computer’s proxy settings button and click it:
 >
Once you click it, Google Chrome will open the Proxy Settings menu:
>
Once you click it, Google Chrome will open the Proxy Settings menu:
 >
While on this page, make sure that the Use a proxy server switch is set on Off:
>
While on this page, make sure that the Use a proxy server switch is set on Off:
 >
If you are using Opera:
If you are using Opera, open the browser and click on the red Opera logo at the top left corner of the screen:
>
If you are using Opera:
If you are using Opera, open the browser and click on the red Opera logo at the top left corner of the screen:
 This will open a new menu. From there click on Settings:
This will open a new menu. From there click on Settings:
 >
This will open a new page with available settings. It should look like this:
>
This will open a new page with available settings. It should look like this:
 >
While on this page, scroll until you reach the bottom of the page and click on Advanced:
>
While on this page, scroll until you reach the bottom of the page and click on Advanced:
 Once you click on the Advanced button, a new list with settings will appear. Once again, scroll down to the bottom of the page:
Once you click on the Advanced button, a new list with settings will appear. Once again, scroll down to the bottom of the page:
 Once you reach the bottom of the page, locate the System area with settings, and within it click on Open your computer’s proxy settings:
Once you reach the bottom of the page, locate the System area with settings, and within it click on Open your computer’s proxy settings:
 This will open your computer’s Proxy settings:
This will open your computer’s Proxy settings:
 Within this menu, make sure to switch off the Use a proxy server setting:
Within this menu, make sure to switch off the Use a proxy server setting:
 Mozilla Firefox:
Open the web browser and head to the sandwich menu at the top right corner:
Mozilla Firefox:
Open the web browser and head to the sandwich menu at the top right corner:
 Clicking on Settings will open a new page:
Clicking on Settings will open a new page:
 Once there, scroll to the bottom of the page:
Once there, scroll to the bottom of the page:
 Once you scroll to the end of the page, right at the bottom notice the Network Settings options:
Once you scroll to the end of the page, right at the bottom notice the Network Settings options:
 Once you locate the Network Settings area, click on the gray Setting… button:
Once you locate the Network Settings area, click on the gray Setting… button:
 Clicking on the Settings… button will open a new window with options:
Clicking on the Settings… button will open a new window with options:
 Now, from the Configure Proxy Access to the Internet area select No Proxy and then on the OK button at the bottom right of the window:
Now, from the Configure Proxy Access to the Internet area select No Proxy and then on the OK button at the bottom right of the window:
 If you are using Microsoft Edge:
Open the browser and click on the three-dots menu icon located at the top right corner of the screen:
If you are using Microsoft Edge:
Open the browser and click on the three-dots menu icon located at the top right corner of the screen:
 Clicking this icon will prompt Edge to display a list of various options. From this list, click on Settings:
Clicking this icon will prompt Edge to display a list of various options. From this list, click on Settings:
 Clicking on Settings will open a new page with settings. It should look like this:
Clicking on Settings will open a new page with settings. It should look like this:
 While on this page, head to System and Performance, located on the left side of the page:
While on this page, head to System and Performance, located on the left side of the page:
 Clicking on this button will open a new page. From there, locate the System list of settings and click on Open your computer’s proxy settings:
Clicking on this button will open a new page. From there, locate the System list of settings and click on Open your computer’s proxy settings:
 Once you click on this button, Edge will open your computer’s proxy settings:
Once you click on this button, Edge will open your computer’s proxy settings:
 >
Within this menu, disable the proxy server by switching off the Use a proxy server option:
>
Within this menu, disable the proxy server by switching off the Use a proxy server option:
 Now that you have managed to disable the Proxy server option, try to reload the page that prompts Error 501. If the error message is still present, the issue lies elsewhere.
Proceed with the next method.
Now that you have managed to disable the Proxy server option, try to reload the page that prompts Error 501. If the error message is still present, the issue lies elsewhere.
Proceed with the next method.
 >
Once you click the Login icon, a new page will appear. Once you see it, enter your login credentials
>
Once you click the Login icon, a new page will appear. Once you see it, enter your login credentials Once you enter your credentials, click Enter or the blue LOGIN button
Once you enter your credentials, click Enter or the blue LOGIN button Once you hit Enter or click the blue LOGIN button, you will enter the AwardSpace hosting panel:
Once you hit Enter or click the blue LOGIN button, you will enter the AwardSpace hosting panel: While on this page, head to Hosting Tools->Website Statistics->Access & Error Logs:
While on this page, head to Hosting Tools->Website Statistics->Access & Error Logs:
 Clicking on Access & Error Logs will open a new page containing a list of all your hosted websites:
Clicking on Access & Error Logs will open a new page containing a list of all your hosted websites:
 Find the website that prompts the Error 501 message and click on the blue + symbol on the left of the website’s domain name:
Find the website that prompts the Error 501 message and click on the blue + symbol on the left of the website’s domain name:
 Once you click the blue + symbol, a list with your Access and Error logs will appear:
Once you click the blue + symbol, a list with your Access and Error logs will appear:
 Now, to be able to browse your logs, simply click on one of the blue View Log buttons and a new page with information will be generated. Browse carefully both Access and Error logs and see for some unexpected issues, errors, and other problems, so you can locate and fix them.
Now, to be able to browse your logs, simply click on one of the blue View Log buttons and a new page with information will be generated. Browse carefully both Access and Error logs and see for some unexpected issues, errors, and other problems, so you can locate and fix them.
