Starting a blog could be a stressful experience. On the other hand, if you know what you are doing, you will be able to just focus on the content. And that will make the goal much easier and achievable. So, instead of leaving you alone in the path to figuring out the WordPress WYSIWYG Editor, we decided to create a little cheat sheet for you. You can either read it altogether or find what you are looking for. Without further ado, let’s dive in!
WordPress WYSIWYG Editor: What is it?
The acronym WYSIWYG stands for What You See is What You Get. It is, essentially, a text editor, like Microsoft Word, or Google Docs, for example. All of these text editors, promise the user to receive exactly what he/she is seeing. While, Google Docs, and Microsoft Word, are not exactly the best examples, as what the users are interacting with there is the document itself, whereas in WordPress’ WYSIWYG the users are interacting with the backend of the website, the mentioned services are close enough to the concept in question. In all of these content creation tools, we have common functions, that will be explained further in the present article.
WYSIWYG Definition:
WYSIWYG is an acronym that stands for “what you see is what you get”. Most often than not it refers to a user interface that allows users to view the content that they are creating/editing in a manner that is very similar or identical to the end result. A WYSIWYG, by definition, promises for the user to be able to directly manipulate the layout of a document, without having to remember the names of the layout commands.
How to Bold, Italicize, Bullet, or Number Text in WordPress
If you are asking yourself how to format the text in the WYSIWYG, it is crystal clear that you already know how to create posts and pages. There is a menu bar in the WYSIWYG, just above the white window where you enter the text.
Bolding – To bold, any part of your text just click on the B button, located in the first place of the menu bar, marked on the picture above. And of course, you can just mark the chosen text and click Ctrl+B, that way you will achieve the same result.

Italicizing – If you want to make a part of the text to stand out for some reason, but don’t want to bold it, you can always Italicize it. How? Mark the text you decided to Italicize, and click the I button, located just next to the B one. Or, of course, you can mark the text and click Ctrl+I.
<
- To bullet a part of a text can come in handy in a number of ways.
- You can list important factors
- Make a to-do list for the day, or the month
- List virtually anything that comes to your mind, but does not have any specific order. You may ask why?
- Because you can number the things you need to.
- Numbering is different from bullet
- Numbering has its own internal hierarchy. The hierarchy of the numbers.
Enough unfunny jokes. Let’s get to business. How to number or bullet a text in WordPress?

Before you start listing, choose in which way you want to do it. Bullet points or numbers. Then just click on the appropriate the task button and start listing.
How to Align Text in the WordPress WYSIWYG
Depending on the way your website looks you could need a different type of alignment of the text. Here are the buttons that are responsible for the text alignment.

If you want to align the whole text to a direction just click the appropriate button before you start writing. If the text is already created just click Ctrl+A. That will mark the whole text. Afterward, you can choose the alignment, you consider is most suitable.
Link or Unlink a Word or Phrase to an Outer Page
You can make virtually any word or symbol to be a clickable link to another page on your site or an outer link to a third-party site. To do that, just mark the word, phrase or symbol, you want to link and click the Insert/edit link button. With hotkey command Ctrl+K. To unlink any phrase click the Remove link button. Hotkey command Shift+Alt+S.

The Secrets of WordPress’s Toolbar Toggle.
They are very common and could be found in any text processing program. But right there at the end of the line, there is a mystical button, that maybe you are familiar with, but maybe you are not. We are talking, of course, about the Toolbar Toggle button. After you click it a sub-menu will unfold before you. Here is where all the magic happens.

How to Change the Font Color in WordPress
Now that we unraveled the secrets of the Toolbar Toggle, let’s examine what was hidden from us. Here, as you probably guessed already, is the Text Color button.

When you click that button a colorful menu will show up.

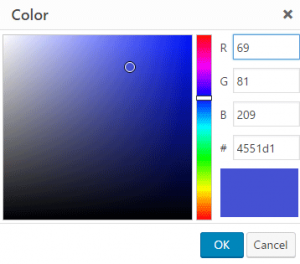
Here you can choose from a common color palette. But if you look closer, you can choose a specific color. Just click the Custom… button.

A very familiar color palette will pop up.

You can either play with the color bars in search of the ideal one. Or, enter the exact numerical value if you know it.
This is how to change the font color in WordPress.
How to Insert a Quotation in WordPress
If you want to quote someone, you can either just put quotes on both sides of the phrase. Or you can make it stand out. Two ways to do that.

First, you can mark the text you want to stress, then just click the Blockquote button. Bear in mind that not every theme supports this type of content stressing. The way a black quoted text looks can differ from theme to theme.
The second way to stress a quotation is by adding a horizontal line below and above the phrase, thus separating it and making it stand out from the other text.
Now that you know how to align text, change the font color, bold, and italicize it, you can play around with the different settings and make the quotation really differentiate itself from the rest of the content.
How to Add Special Character, Increase the Indent or Cross Out Text in WordPress
Those three operations are a bit specific. You won’t need them every day, although who knows.
Adding a Special Character
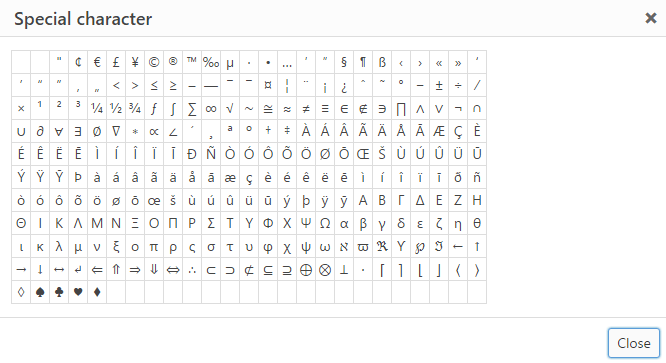
To add a Special Character just click this button in the menu.

You will see a pop-up window, from which you can choose the character you need.

Strikethrough a Part of the Text
This is what you can achieve by clicking the first button in the unraveled menu.
You can either click on it and start writing or mark text and then push the button in order to cross it out. Hotkey command Shift+Alt+D.

How to Increase or Decrease the Indent in WordPress
There are not many buttons left on this menu. There are two buttons that control the indent.
As you can guess the left one decreases and the right increases the indent.
Note that those buttons are serving a purpose way different from the text alignment ones.

Now you can format the text however you want.
Go create magnificent content!