What you need to know:
Gutenberg, the WordPress Block Editor, comes with a few dozen keyboard shortcuts. The great news is that the most commonly used shortcuts like undo/redo, saving changes, and formatting text use the same key combinations as other applications on your computer. Moreover, there are a few Markdown-inspired text shortcuts that make content creation even faster.
Nowadays, Gutenberg is the default way of creating content in WordPress. That means that you’ll spend a considerable amount of time interacting with the WordPress Block Editor while working on your website. Thankfully, there are about two dozen keyboard shortcuts in Gutenberg that will save you time and improve your productivity. In this tutorial, we will go over the various hotkeys that are found in the WordPress Block Editor.
Tip:
Are you still using the classic WYSIWYG editor? If so, you can check our guide where we cover the keyboard shortcuts for the classic WordPress post editor.
Table of Contents:
What Is Gutenberg in WordPress?
Gutenberg, often referred to as the WordPress Block Editor, is the new way of creating content with WordPress. If you have not used the block editor before, we recommend learning the Gutenberg basics and its interface before proceeding with this tutorial.
Tip:
Are you looking to try Gutenberg, but don’t have a website of your own? No problem! You can sign up for our premium WordPress hosting plans or our free hosting package and install WordPress with just a few clicks.
How Can I Access Gutenberg?
You can access Gutenberg whenever you create a post, page, or widget in WordPress. The Block Editor takes the place of the classic WYSISYG editor that was bundled in WordPress.
What Gutenberg Keyboard Shortcuts Are There?
The Gutenberg keyboard shortcuts can be categorized as global, text, block, selection, and Markdown-inspired shortcuts. In addition, the hotkeys used on macOS computers differ from those used in Windows and Linux PCs. We will explore all these keyboard shortcuts in greater detail in the next few sections.
Global Shortcuts
In this section, we will go over the global keyboard shortcuts that are available in Gutenberg. We’ll sort them from most useful to least useful.
- The hotkey that you will be using most often will likely be the Undo function. You can undo your last change by pressing
Ctrl+Zon Windows and Linux and⌘+Zon macOS.
Warning:
The undo function will not be available if you reload the Gutenberg webpage or if you close it and reopen it.
Tip:
Are you looking to restore your document to an even earlier state? If so, check out the revisions functionality found in WordPress.
- If you happen to undo an action in error, you can always Redo it. The WordPress hotkeys for redo are
Ctrl+Shift+Zon Windows and Linux and⌘+⇧+Zon macOS. - Next, we’ll show you the shortcut that can Save your changes. As you might imagine, it is
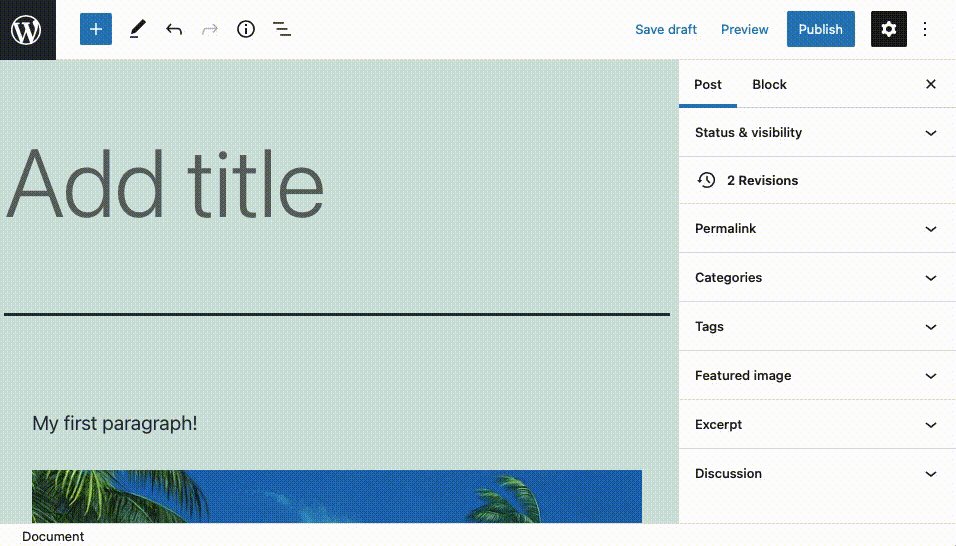
Ctrl+Son Windows and Linux as well as⌘+Son macOS. - The Gutenberg Sidebar houses many essential functions, so you’ll use the Sidebar often. Fortunately, there’s a keyboard shortcut for Showing and Hiding the Sidebar. You can toggle the Sidebar on and off by pressing
Ctrl+Shift+,on Windows and Linux or⌘+⇧+,on macOS.

- Another feature that you’ll use on a regular basis is the Code Editor. You can Switch Between the Visual and Code Editors in WordPress by pressing
Ctrl+Alt+Shift+Mon Windows and Linux or⌘+⌥+⇧+Mon macOS.

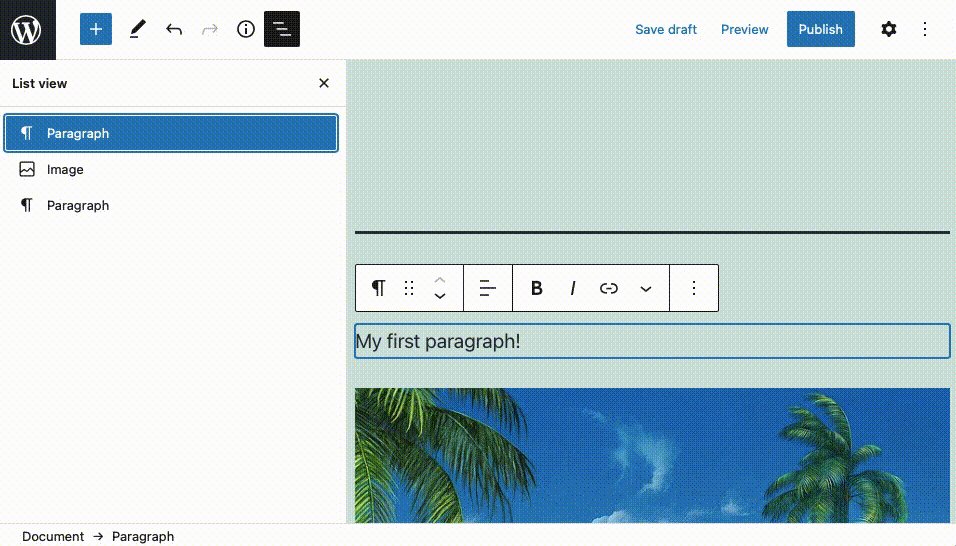
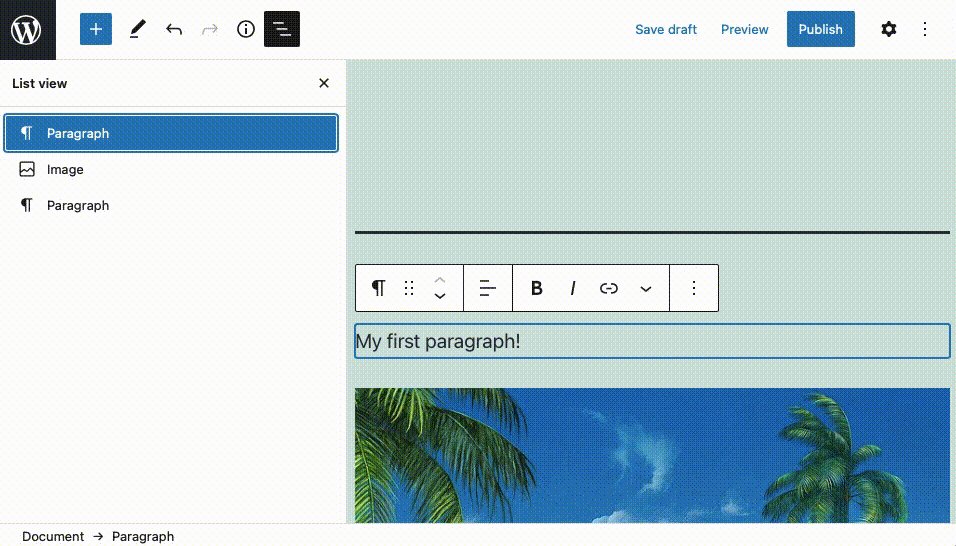
- Whenever you wish to get a sense of the structure of your document, you can use a keyboard shortcut to Open the Block List View. On Windows and Linux you can press
Alt+Shift+Owhile on macOS the shortcut is⌃+⌥+O.

- The next keyboard shortcut on the list is a Toggle for Fullscreen Mode. When you are in Fullscreen mode, you will only see the Gutenberg interface. When Fullscreen mode is turned off, you will also see the back-end WordPress menu as well as the WordPress top toolbar. The shortcut for starting and stopping Fullscreen mode on Windows and Linux is
Ctrl+Shift+Alt+Fwhile on macOS the shortcut is⌘+⌥+⇧+F. - Navigating to the Nearest Toolbar is a feature that you may find useful when trying to use the mouse less often. You can trigger this action by pressing
Alt+F10in Windows and Linux or⌥+F10in macOS. - Staying on the theme of navigation, you can use keyboard shortcuts to navigate to the next or previous part of the Gutenberg editor. The shortcut for Navigating to the Next Part of the editor in Windows and Linux is
Alt+Shift+N, while on macOS the shortcut is⌃+⌥+N. - If you wish to Navigate to the Previous Part of the Gutenberg editor, you can press
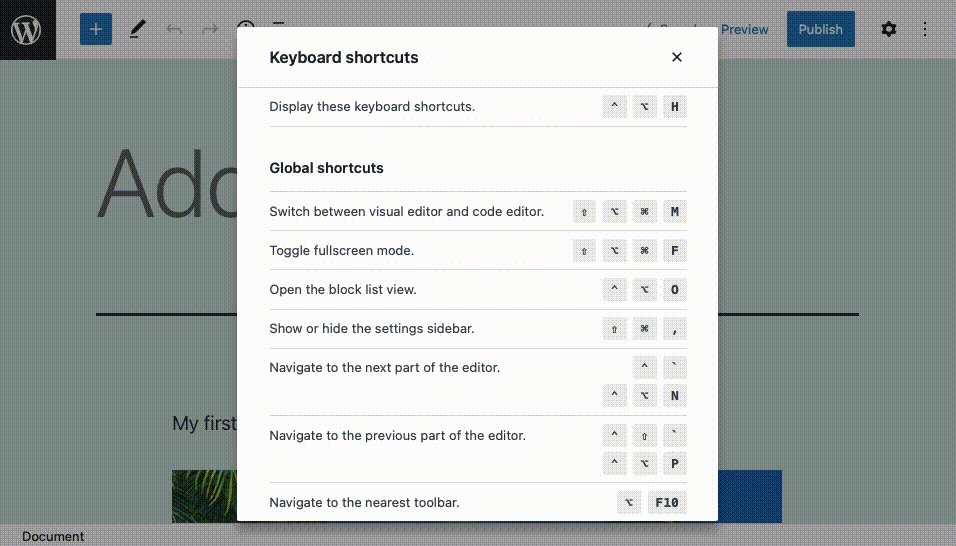
Alt+Shift+Pon Windows and Linux or⌃+⌥+Pon macOS. - Lastly, if you ever wish to bring up a cheat sheet of these keyboard shortcuts within Gutenberg, you can press
Alt+Shift+Hin Windows and Linux or⌃+⌥+Hin macOS.

Text Formatting Shortcuts
Gutenberg’s text formatting keyboard shortcuts are more straightforward since they closely resemble the hotkeys used in other document editors.
- You can make your selection Bold by pressing
Ctrl+Bin Windows and Linux or⌘+Bin macOS. - Similarly, you can make your text Italic by pressing
Ctrl+Iin Windows and Linux or⌘+Iin macOS. - It is also possible to Underline your selected text by pressing
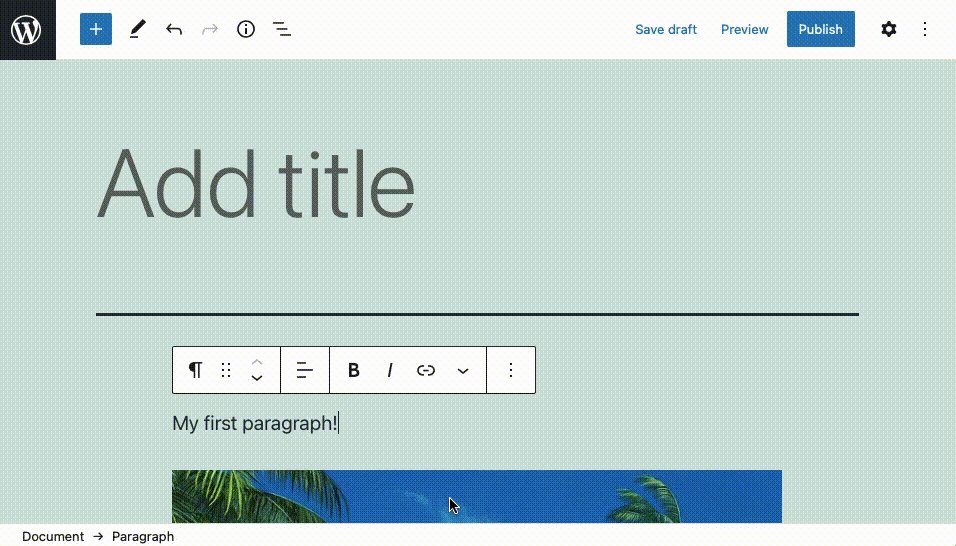
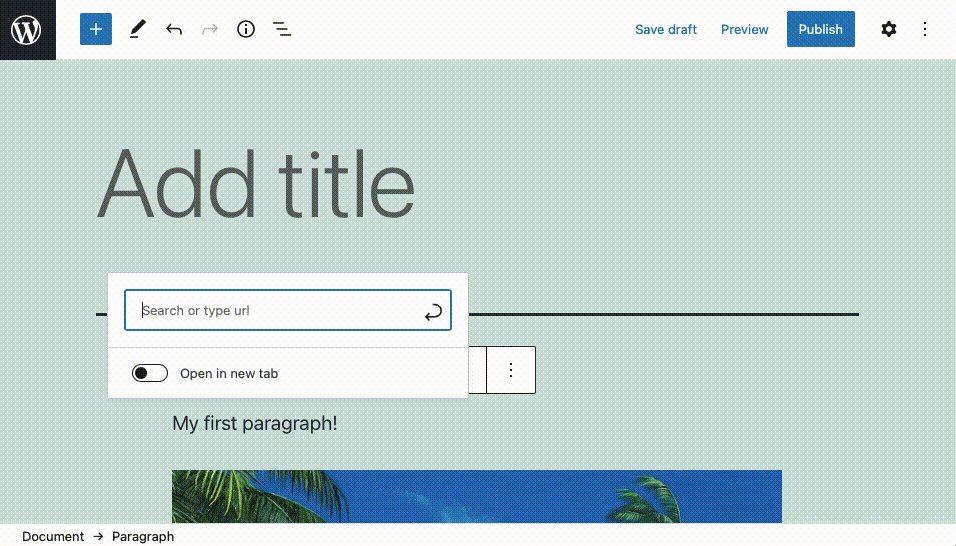
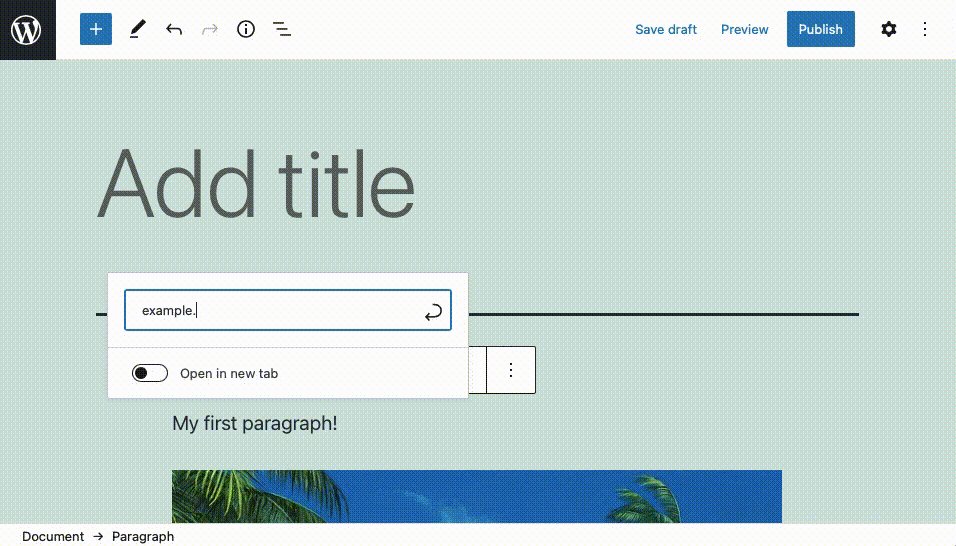
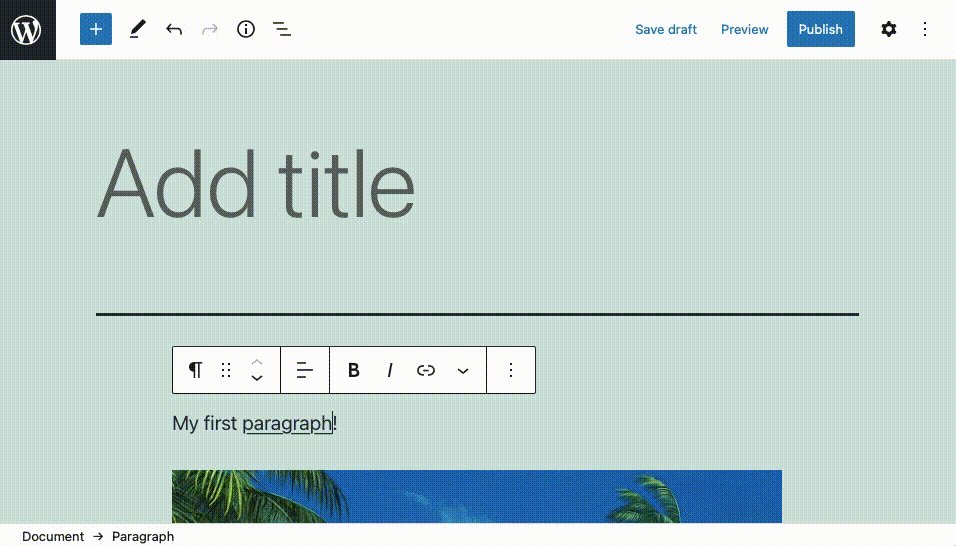
Ctrl+Uin Windows and Linux or⌘+Uin macOS. - Another very useful shortcut allows you to Convert the Selected Text into a Link. To perform the conversion, press
Ctrl+Kin Windows and Linux or⌘+Kin macOS.

- And if you wish to remove a link, you may do so using a text editing shortcut as well. Simply select the link that you wish to remove and press
Ctrl+Shift+Kin Windows and Linux or⌘+⇧+Kin macOS.
Block Shortcuts
Since Gutenberg uses blocks to store and manage content, learning the available block shortcuts will significantly improve your productivity.
- The keyboard shortcut that you will use most often is the creation of a New Paragraph Block. To activate this shortcut, simply place your cursor at the end of a block and press
Enter.

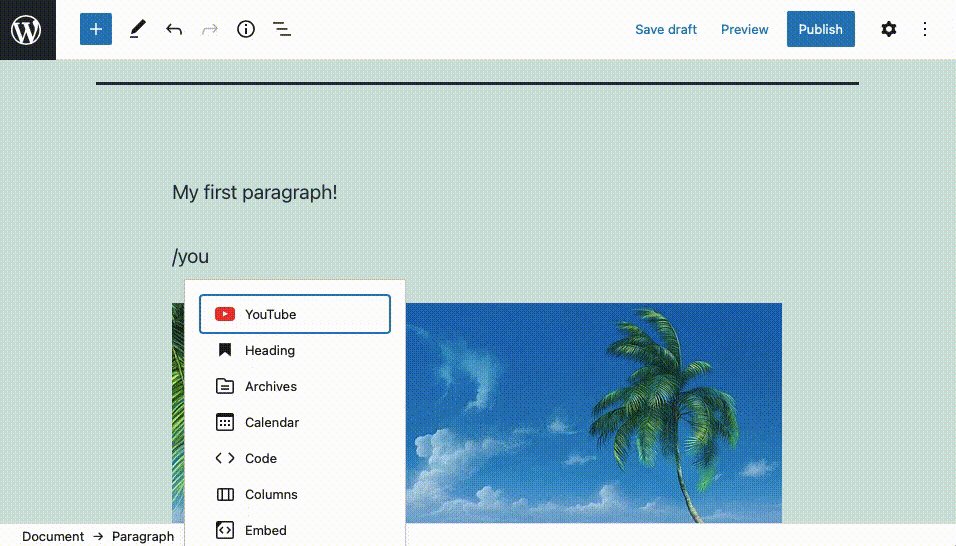
- But what if you don’t want your new block to be a paragraph? This is where this second shortcut comes in. It has the ability to Convert a Paragraph Block into a block of a different type. To use this shortcut, place the cursor in an empty paragraph block and type
/. You will see a selection of popular blocks. Use the arrow keys to highlight your desired block and pressEnterto confirm your choice. Alternatively, right after you type/, you can continue typing the name of the block that you wish to use. Once it is in focus, pressEnterto perform the switch. This essentially places the entire Block Library at the tip of your fingers.

- Gutenberg also makes it easy to Duplicate a Block. To do so, select the block that you wish to duplicate and press
Ctrl+Shift+Don Windows and Linux or⌘+⇧+Don macOS. - You can quickly Remove Blocks. To remove the block that’s currently active, press
Alt+Shift+Zif you are using Windows and Linux or⌃+⌥+Zif you are using macOS. - There’s even a faster way of Removing Selected Blocks. To use this method, select one or more blocks and then press
DeleteorBackspace. - It’s also possible to make space for new blocks within your document. To Insert a Block Before the Selected Block, press
Ctrl+Alt+Ton Windows and Linux or⌥+⌘+Ton macOS. - You can instead Insert a Block After the Selected Block. To do so, press
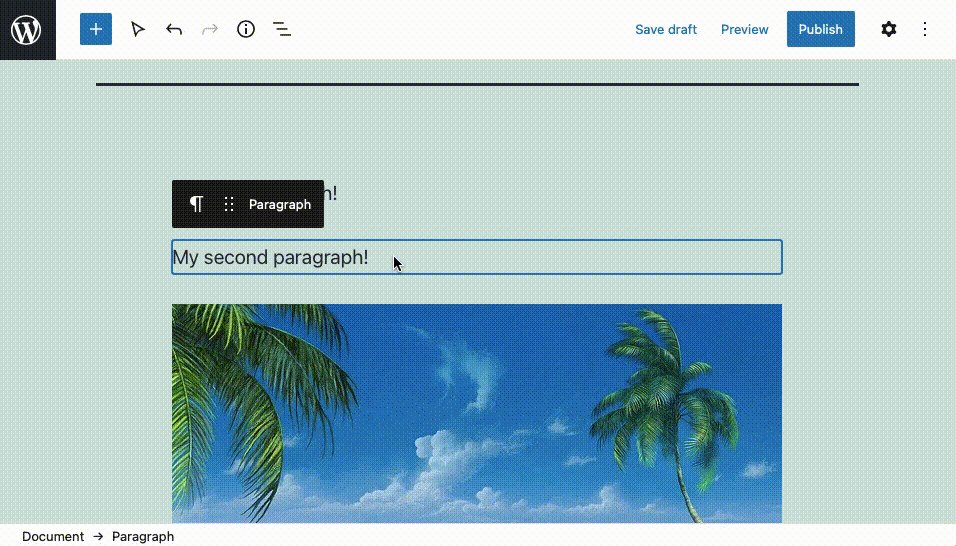
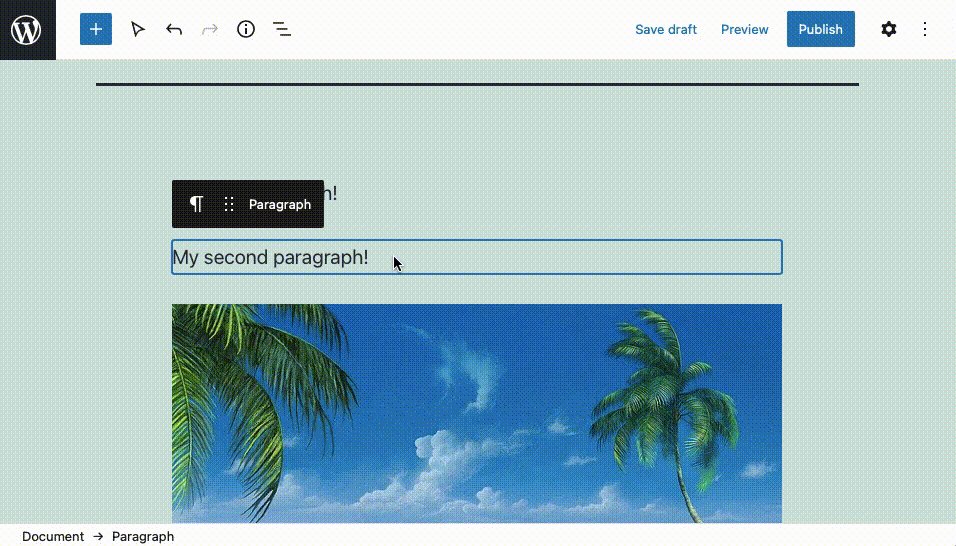
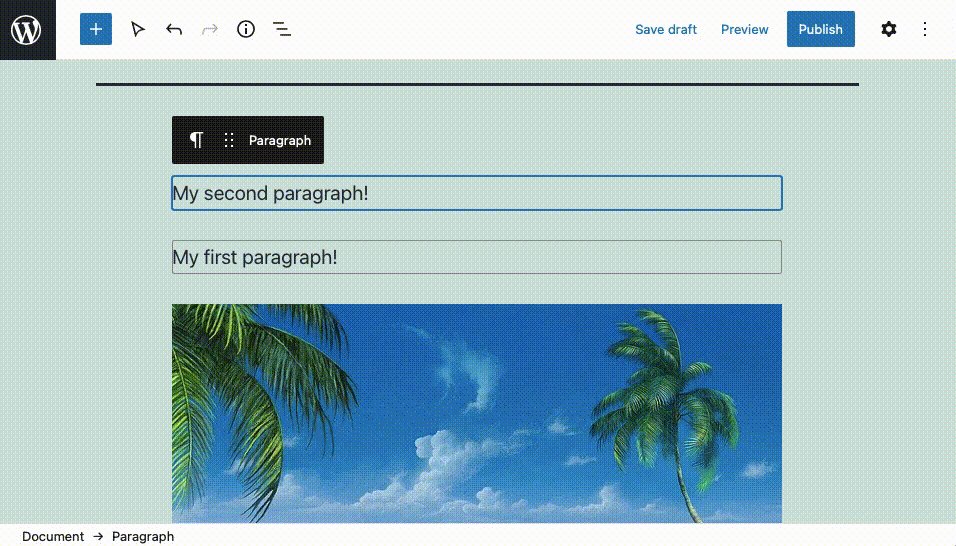
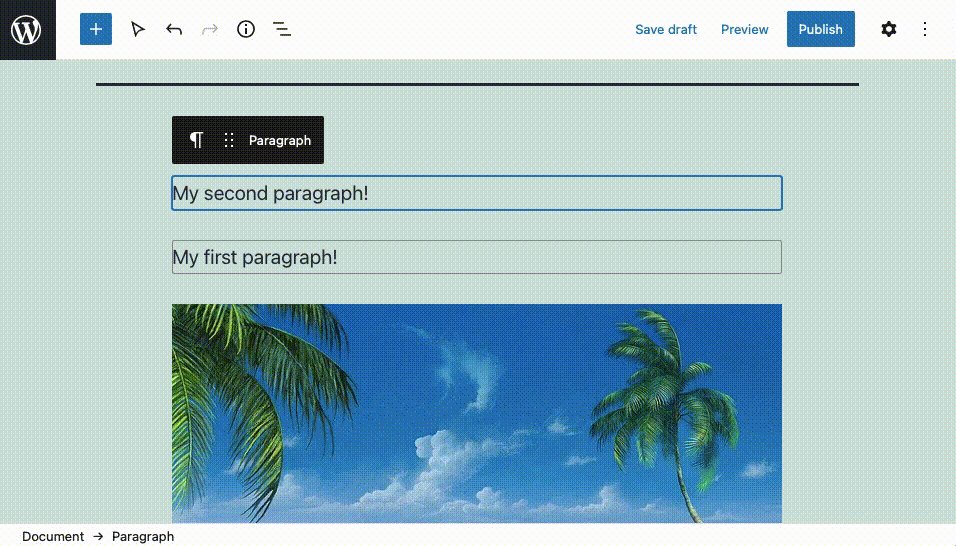
Ctrl+Alt+Yon Windows and Linux or⌥+⌘+Yon macOS. - Lastly, Gutenberg also has keyboard shortcuts for moving your selected block up and down the document structure. To Move the Selected Block(s) Up press
Ctrl+Alt+Shift+Ton Windows and Linux or⌥+⌘+⇧+Ton macOS.

- And if you want to Move the Selected Block(s) Down, use the keyboard shortcut
Ctrl+Alt+Shift+Yon Windows and Linux or⌥+⌘+⇧+Yon macOS.
Markdown-Inspired Shortcuts
A little-known feature in Gutenberg is that it has limited support for a few Markdown-inspired shortcuts. Here, we’ll list the most popular ones.
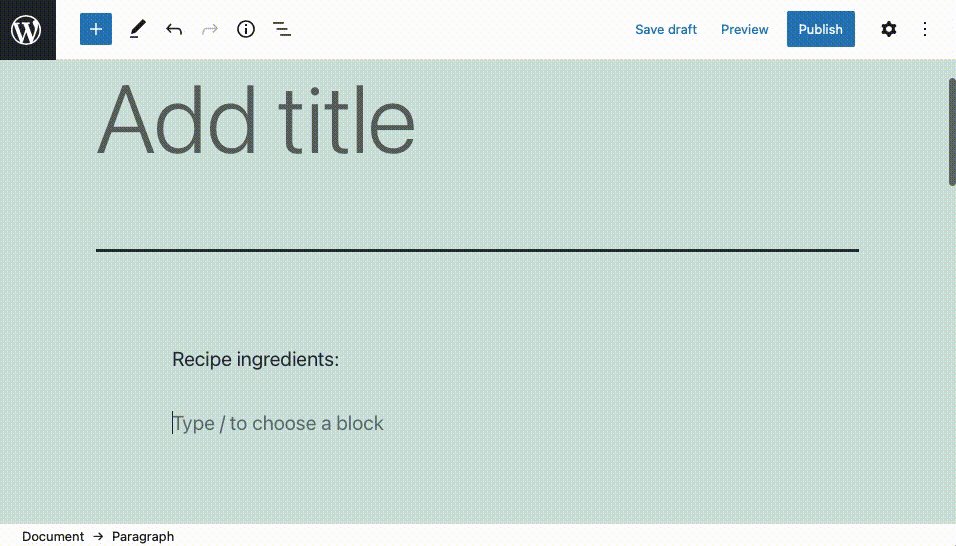
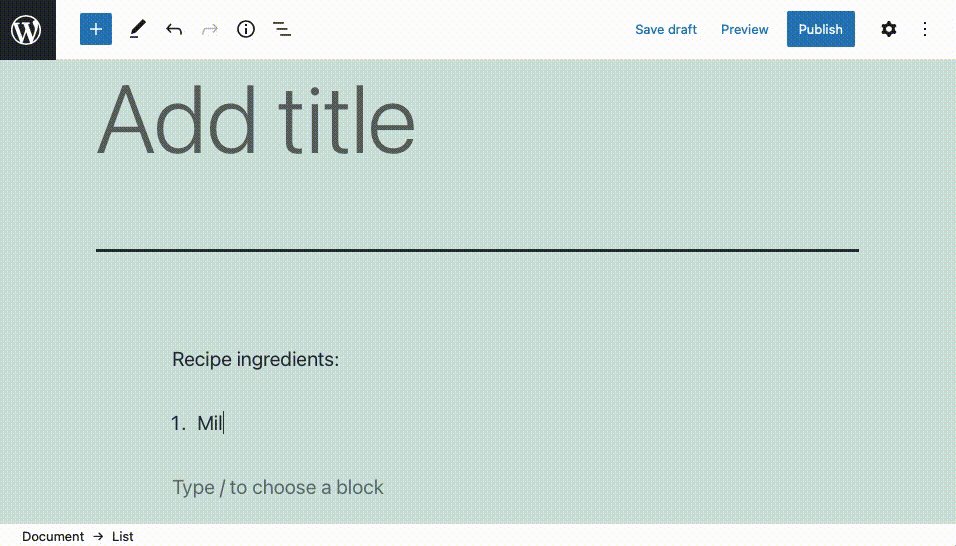
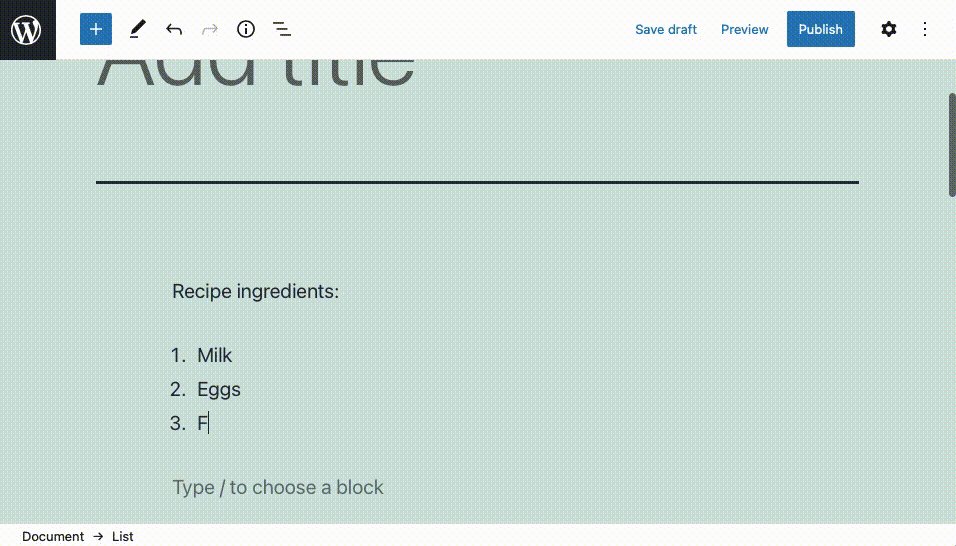
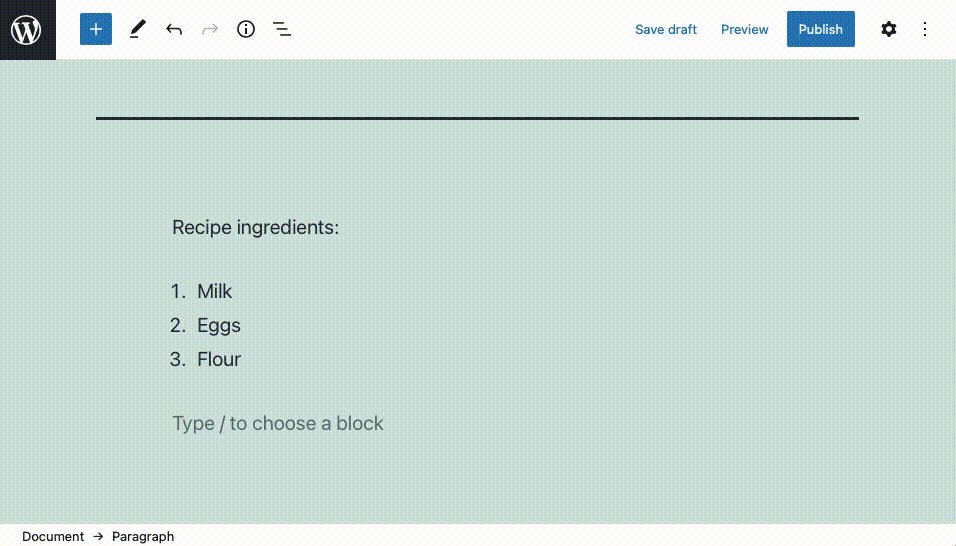
- The two most widely used keyboard shortcuts that are inspired by Markdown are the ordered and unordered lists. To create an Ordered List, type
1.followed by a space and some text. When you pressEnter, WordPress will insert a number for the next item on the list. You can end the list by pressingEntertwice.

- Unordered Lists work in the exact same way as ordered lists. The only difference is that you start an unordered list by writing
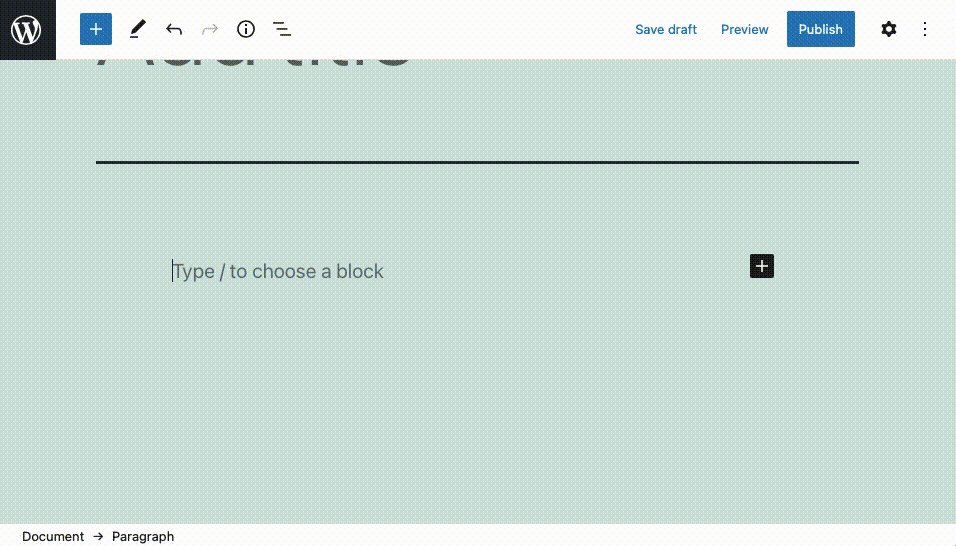
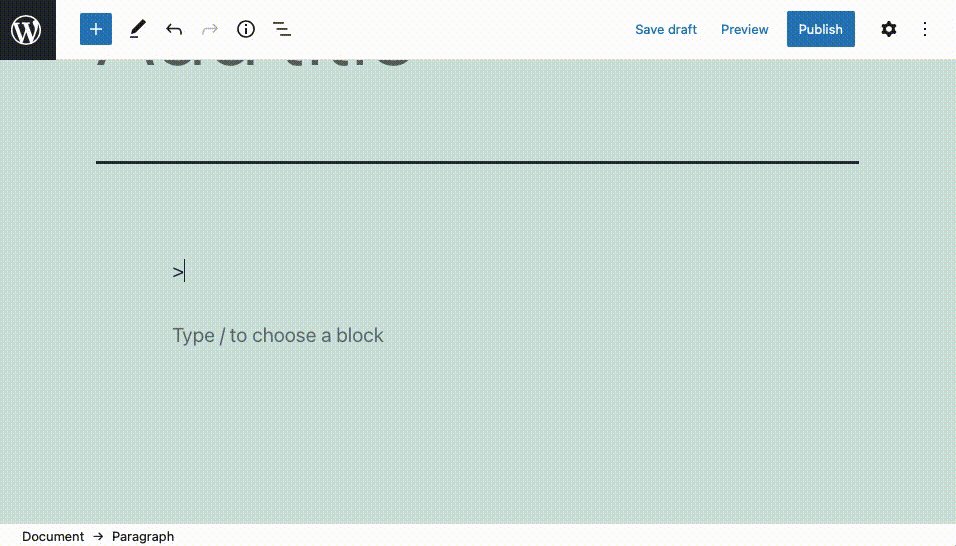
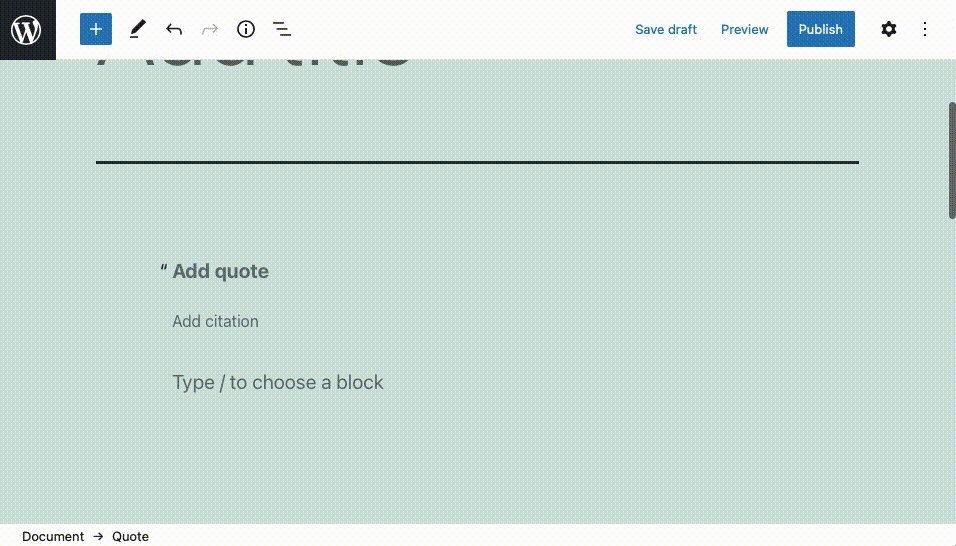
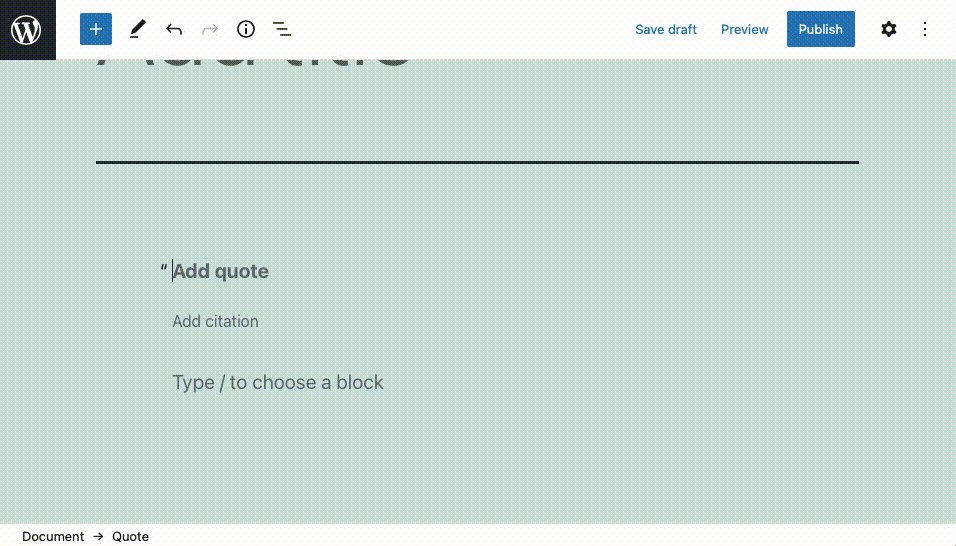
*or-followed by a space and your first item. PressingEnterwould insert another bullet for your next item and pressingEntertwice would end the list. - Another handy shortcut is the Quotation. Simply place the cursor on an empty paragraph block and type
>followed by a space. The block will transform into a quote block that allows you to insert a quote and a citation.

- You can also create Headings using hashtags. Place the text cursor in an empty paragraph block and type
#followed by a space. This would transform the paragraph block into an h1 heading. Typing two hashtags followed by a space would create an h2 heading and so on.

- And if you are dealing with computer code, you will be happy to learn that there’s a quick way to create a Code Block in Gutenberg. To do so, start from an empty paragraph block and type
```(three grave accent symbols) and then pressEnter.

- The last Markdown-like shortcut that we’ll explore is the Separator. To insert a separator, write
---(three hyphens) and then pressEnter.

Selection Shortcuts
At this time, there is a modest number of selection keyboard shortcuts. We’ll list those below.
- You can Select all Blocks by pressing
Ctrl+Atwice on Windows and Linux. On macOS, you would press⌘+Atwice. - You can also Clear Your Selection by pressing the
escapekey.
Next Steps
Thanks to the Gutenberg keyboard shortcuts that we have discussed in this tutorial, you should be able to increase your overall productivity with the WordPress Block Editor. And if you are interested in further improving your productivity in WordPress, you can check our guides on using keyboard shortcuts to moderate comments and how to navigate the WordPress back-end using hotkeys.