
Uniform Resource Locator, often abbreviated to URL or simply web address, is the text you type into your web browser whenever you wish to visit a website. In addition to accessing web pages, URLs can also be used to open or download any publicly-accessible file on the Internet, such as an image, a video, a PDF, a program, a document, etc.
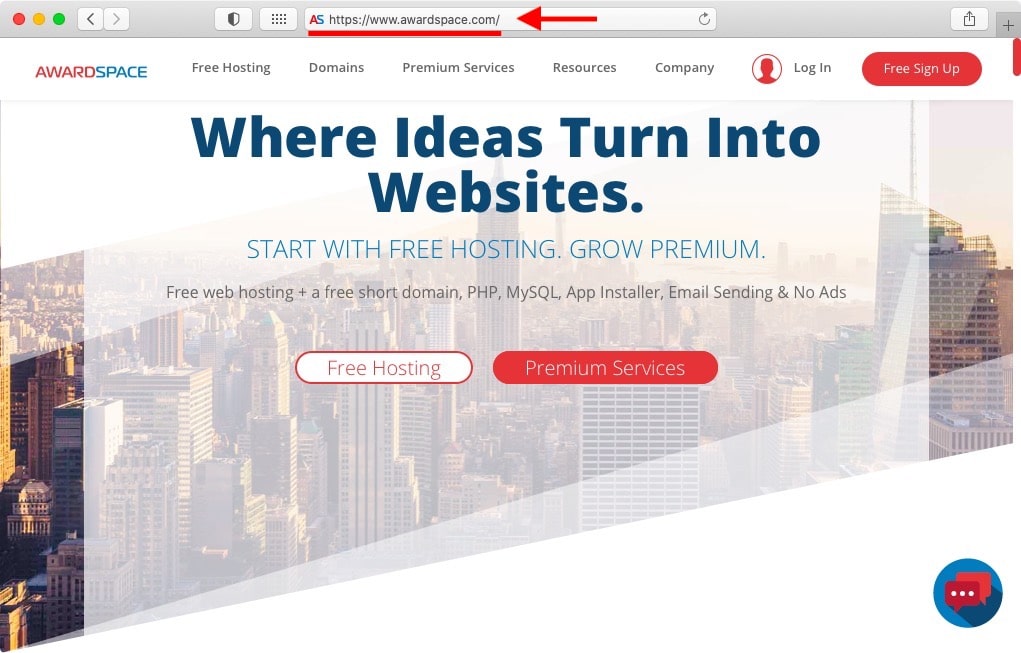
Web browsers often display the website URL in the address bar at the top of the window. In addition to the URL code, you may also see a padlock icon, indicating that you are viewing the website through a secure connection. Each web address is comprised of several URL parts that we will explore later in this article.
As an example, you can type the URL code https://www.awardspace.com/ into your web browser’s address bar in order to access the AwardSpace homepage.

To learn more about what a URL is, what URL parts comprise a full web address, and how you can get a URL for your website, continue reading or jump to the section that interests you:
- Why Do We Use URLs?
- What URL Parts Are There in a Web Address?
- What Is URL Shortening?
- How Can I Get a URL for My Website?
- Conclusion
Why Do We Use URLs?
Whenever you wish to access a web page or a document that is located on the Internet, your web browser needs to communicate with the computer that holds this information. This remote computer is often referred to as a server and it can be accessed through an IP address.
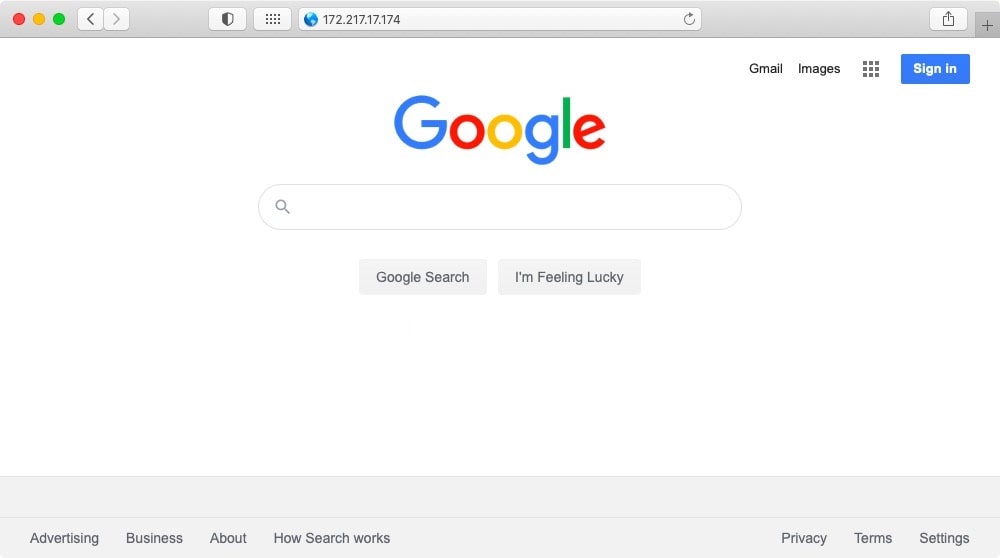
An IP address is comprised of seemingly random numbers and letters that are next to impossible to remember. IP addresses may look like 192.168.244.67 or 3ffe:1900:4545:31:200:f8ef:fa21:62ca. To make things easier, URLs substitute the IP address for a domain name which consists of one or more memorable words.

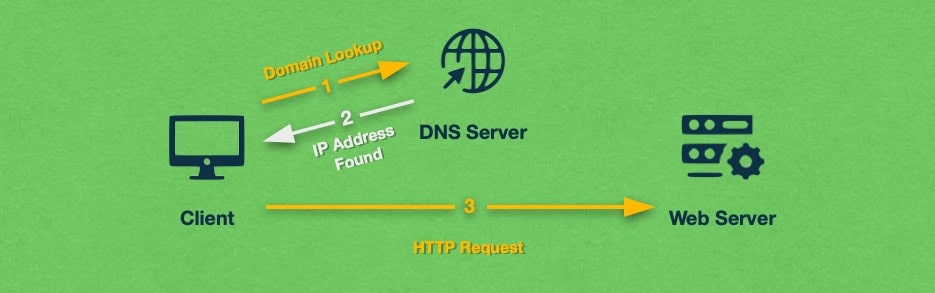
So, how does a web browser resolve a website URL into an IP address? The answer is that special servers called DNS servers are used to facilitate this process. In essence, before your web browser can load the requested webpage, it contacts a DNS server and asks it which IP address corresponds to the entered domain name. When the correct IP is found, the DNS server provides it to your web browser. Once your web browser is equipped with the website’s IP address, it contacts the site’s web server and requests the contents of the page specified in the URL.

This process happens every time you enter a URL or click on a hyperlink. Fortunately, the process takes a just fraction of a second to complete, so it is not too disruptive.
Apart from making websites easier to remember, website URLs often contain additional URL parts that tell your web browser to look for a specific file or page on the remote server. We will explore how these more complex URLs work in the next section.
What URL Parts Are There in a Web Address?
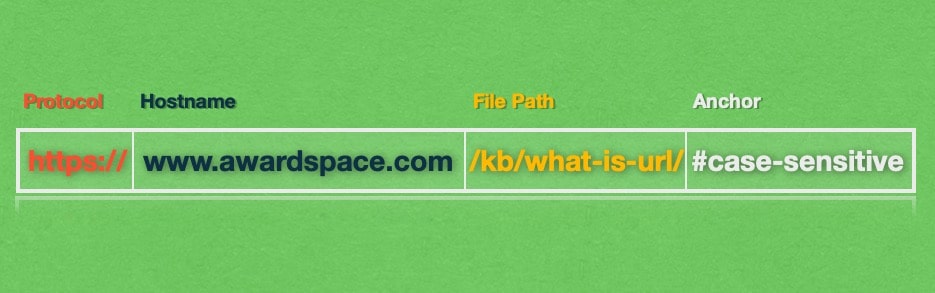
A basic web address contains three fundamental URL parts: a protocol, a hostname, and an optional file path. Each of these URL parts is separated from the rest using forward slashes /.

The protocol describes what data transfer method will be used. When you are trying to load a webpage, you would be using either HTTP or HTTPS in your URL code. There are also other protocols such as MAILTO, RDP, FTP, TELNET, and TFTP, however, they are not nearly as popular as HTTP and HTTPS.
At the end of the protocol, you will see a separator that consists of a colon followed by two forward slashes ://. After the separator, you will find the second URL part which is the hostname. The hostname usually takes the form of a domain name although it can also be substituted for an IP address as we have discussed earlier. It describes the remote computer where the needed information is kept.
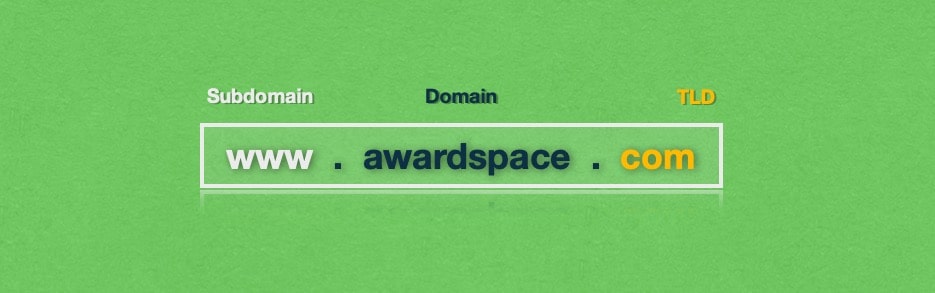
The domain name has three parts that are separated by dots. These are the subdomain, the domain, and the top-level domain (TLD).

The subdomain portion www indicates that the information resource is located on the World Wide Web. In fact, the www prefix has become so prevalent that it is OK to omit it entirely without any negative consequences.
It is also possible to have other text in the subdomain portion of the domain. For example, the subdomain could be shop, account, or login. By entering this custom prefix, you will be taken to a specific section of the website.
After the subdomain comes to the main domain name. It usually consists of one or more words that are short and easy to remember. The goal of the domain name is to describe the brand, identity, or purpose of the website it is representing.
The last section of the domain name is the top-level domain (TLD). The TLD acts as a broad category to which the domain name belongs. The most popular TLD is com which contains commercial websites. Other popular TLDs include org for organizations, gov for government institutions, info for personal websites and many others.
Following the hostname and separated by a forward slash / comes the final URL part which is the file path. The file path describes where the information is kept on the remote computer. This article, for instance, has a file path of /kb/what-is-url/. So the file that loads this article is located on the server’s public directory inside a folder called kb. In the kb folder there is another folder that is named what-is-url. The contents of this article can be found there.
Much like other URL parts, we are using forward slashes / to separate each folder in the file path.
In the above example, we have specified only two directories in our file path. In such scenarios, the web server provides clients with the default index file which in most cases is index.html. But you can also specify a custom file name:

In the above example, we have shown the URL parts that comprise the web address for Google’s logo. The logo itself is an image and has a .PNG format. Other file types can be used in URLs as well, such as .HTML, .PHP, .JPG, .GIF, .PDF, .MP4, and many others. Your web browser will attempt to open the linked file directly. If the file has an extension that is not recognized by the web browser, you will be prompted to download the file instead.
Some of the files that the web browser can open may be scripts written in PHP, Perl, ASP.NET, and other programming languages. These scripts allow parameters to be passed through the URL in the form of GET requests. Below, you will see how Google’s URL looks when we are searching for AwardSpace:

The parameter list is preceded by a question mark ?. In our example above, we have only one parameter. Its name is q and the value it has is awardspace. These parameters are sent to Google’s servers for processing and that is how we get our search results.
It is also possible to have more than one parameter. In such scenarios, we separate each name-value pairing using an ampersand symbol &.
The last URL part that we will cover is the anchor. The anchor is used to point your web browser to a specific part of the webpage. Anchors are separated from the rest of the URL code using a hash mark #. Below, you will find an example anchor for this article that will take you to the next section:

Are URLs Case-Sensitive?
Some URL parts are case-sensitive while others are not. More specifically, the protocol and hostname are not case-sensitive. All other information, such as the file path, the parameter list, and the anchor text, is likely to be case-sensitive. That said, you will find that most URLs are written in lower-case letters, even if upper-case letters are allowed.
What Characters Can a URL Contain?
URLs place restrictions on the characters that can be used. Valid URLs contain only:
- English letters
- Numbers
- Characters such as
'_*+.-()!$
Any other characters, including empty spaces, are not allowed. If you do wish to include a character that is not listed above, you would need to encode it. You can think of character encoding as assigning a specific sequence of other allowed characters to represent the prohibited character. As an example, you can encode an empty space as %20.
What Is HTTP?
HTTP stands for Hypertext Transfer Protocol and is used in the transmission of information over the World Wide Web. A large portion of webpages today are loaded through the http:// protocol and as such you will find support for this protocol within all major web browsers. You can learn more about HTTP in our dedicated article.
What Is HTTPS?
HTTPS stands for Hypertext Transfer Protocol Secure. It serves the same function as HTTP, however, it does so in a secure manner. All information that you submit on a site that starts with https:// will be encrypted, making it harder for hackers to intercept and decrypt your data. To learn even more, read our article on what is HTTPS.
You can protect your website using HTTPS by installing an SSL certificate on your domain. This is especially important if you take sensitive information from your visitors, such as their bank information, their passwords, etc. To get started, you can purchase an SSL certificate and if you have trouble installing the SSL, you can refer to our guide on how to get an SSL certificate.
Should I Use HTTP or HTTPS?
As a rule of thumb, if you allow your website visitors to register or you sell products online, you should definitely use HTTPS. That said, even if you do not engage in such activities, you may still opt to use HTTPS over HTTP since it may give you a boost in search rankings. You can read our article on the differences between HTTP and HTTPS to learn even more about these two protocols.
What Is URL Shortening?
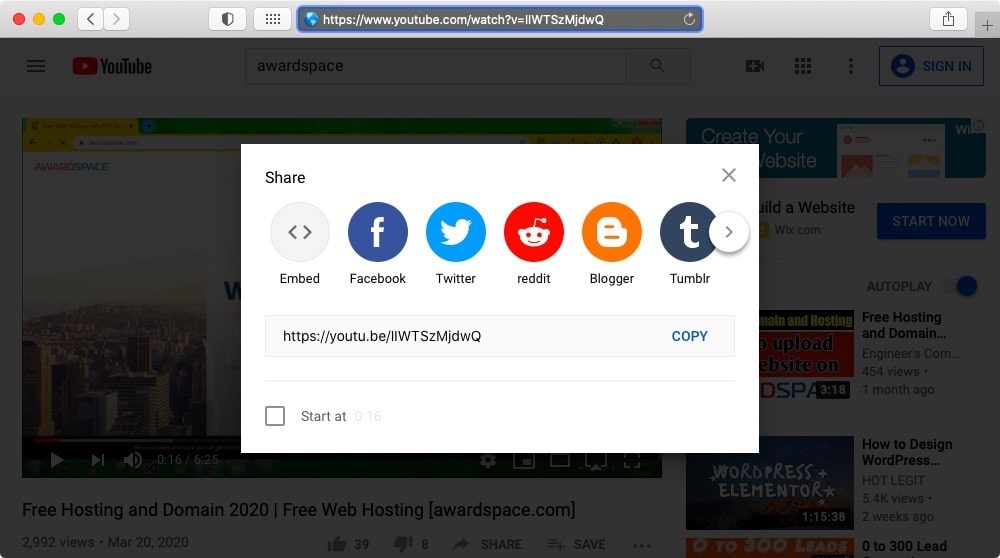
URL shortening refers to an online service where you can submit a long URL and have it converted to a shorter one. This type of service has risen in popularity with the advent of character limits on social media posts. So instead of wasting characters on a long hyperlink, you can convert it to a shorter one and then share it. In fact, many popular websites like YouTube and Facebook operate their own URL shortening services to make sharing their content easier.

How Can I Get a URL for My Website?
Getting a URL for your website is as simple as buying a domain name. Once you own a domain name, it can serve as the basis for your URL.
Here at AwardSpace, we believe that everyone should have their own domain name. So, we will provide you with one premium domain name for free if you purchase our Web Pro Plus shared hosting plan or one of our semi-dedicated packages for at least 12 months. And if you choose to buy the Max Pack Plus shared hosting plan, you will get not one, but two premium domain names for free.
But we don’t stop there. If you opt to use one of our other hosting options, such as a VPS package or even our free hosting plan, you can still register a free domain name.
What Is the Difference Between a Domain Name and a URL?
While the terms domain and URL are sometimes used interchangeably online, they refer to different things. Domains are used so we do not have to deal with hard-to-remember IP addresses. In that sense, you can think of a domain as a nickname for a server’s IP address. Domains are also a vital part of every URL code since they tell your web browser which server to contact for the needed information.

URLs, on the other hand, provide instructions to your web browser on where to look for the needed information. At the very least, a URL would outline which protocol should be used, which server should be contacted, and where on the server the necessary information is located.
Conclusion
Web addresses have become an inextricable part of our online interactions. From browsing websites to sharing links, to downloading files, and watching videos, URLs are involved in every action that we take online. So do not get left behind! Register a domain name, whether it is a free or a paid one, and benefit from the ability to share your own URLs with the world!
