For as soon as social media is around, social media has soon been used to encourage internet companies. In reality, many of Facebook’s characteristics developed around the concept of encouraging online business. The devoted brand pages intended to promote online stores are a good example.
So if you’re concerned about using Facebook as your WooCommerce store’s advertising platform, follow this manual to the start. Starting with the advantages of using Facebook for WooCommerce shops, I will migrate on to the real inclusion phase.
Why Use Facebook for WooCommerce?
The essence of any online business is marketing and advertising. In reality, these two regions are so essential that they have constructed or tailored the full systems to these fields. Facebook, Instagram, Pinterest, Reddit, Youtube, and much more are popular choices.
Facebook has remained a common choice of these alternatives. Facebook was the dominant social media platform in 2018, as you can see.

Now Imagine the options of linking your WooCommerce shop to Facebook so you can reach an unexplored industry section for more sales and revenue.
Benefits of Facebook for WooCommerce
In specific, for WooCommerce shops, Facebook provides the previous advantages:
- Easy Reach
- Helps create client interactions
- Analyze and monitor the outcomes of publicity activities across systems
- Start distributing goods quickly through Facebook websites
- All shop goods and classes are transmitted automatically.
How Does It Work?
It’s an easy question to integrate a WooCommerce shop with Facebook. Plugins that carry automate most of the system facilitate the method. Indeed, the achievement of the Facebook page method and subsequent activities relies on the plugin’s selection. So let’s begin with the roster of plugins.
Facebook for WooCommerce Plugins
One of the main benefits of WooCommerce’ is the fact that there are always various choices for doing stuff.
- WooCommerce to Facebook shop
- Facebook for WooCommerce (By Facebook)
- Facebook for WooCommerce (By WooCommerce)
- StoreYa’s Shop to Facebook for WooCommerce
WooCommerce to Facebook Shop

WooCommerce to Facebook shop WooCommerce is a freemium plugin by the premium themes. You can readily attach your WooCommerce products to Facebook with this plugin. It also enables you at any moment to synchronize and unsync the products.
Some characteristics include:
- Add a unique flag to the shop
- Use various phrases and start up a Facebook store in your dialect
- Add unlimited products
- Schedule your Facebook shop synchronization
- Choose your color scheme
Facebook for WooCommerce (By Facebook)

This is an official plugin on Facebook that enables you to readily link your WooCommerce store to Facebook shop. You can mount the Facebook pixel, upload your online store inventory, and build a store on your Facebook page by using this plugin.
Popular characteristics include: • Maximize the outcomes of Facebook promotions by incorporating Facebook pixels to your page • Build your crowd easily by optimizing advertisements and promotions• Attain appropriate audiences with minimal effort
Facebook for WooCommerce (By WooCommerce)

You can connect your WooCommerce store to Facebook and develop your company with this paid plugin. The plugin provides several significant features to simplify marketing activities and improve them.
Some characteristics include:
- Create carousel advertisements to display goods
- Get thorough ad and promotion results accounts
- Set up Facebook pixels to create your crowd and optimize advertisements
StoreYa’s Shop to Facebook for WooCommerce

You don’t need to customize and attach the products separately with this plugin. StoreYa’s shop to Facebook for WooCommerce does everything for you, including just a few buttons to import all WooCommerce products.
- Import all actions from Twitter, Pinterest, Instagram, and YouTube to Facebook automatically.
- Use Like Box to boost revenues
- Display Twitter messages on Facebook websites Now let’s see how you can readily incorporate WooCommerce shop with Facebook.
Integrate WooCommerce Store with Facebook
There are two significant prerequisites for the inclusion phase – a Facebook page and a WooCommerce shop plugin setup.
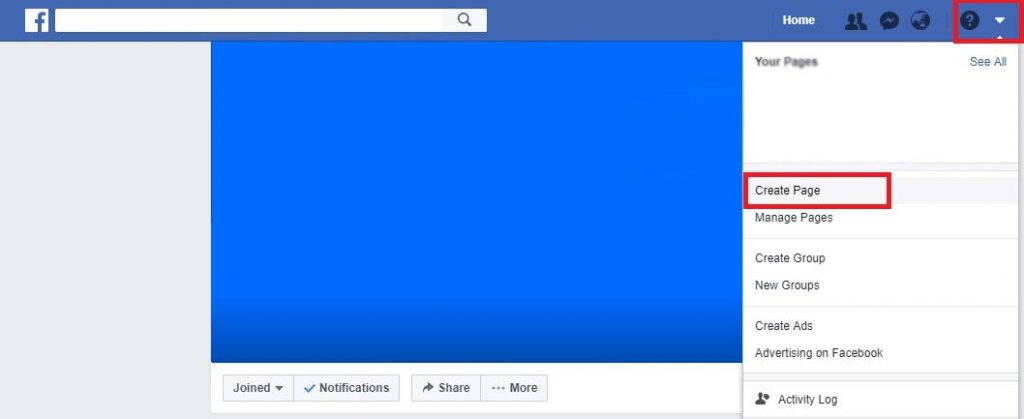
- Create a Facebook Page
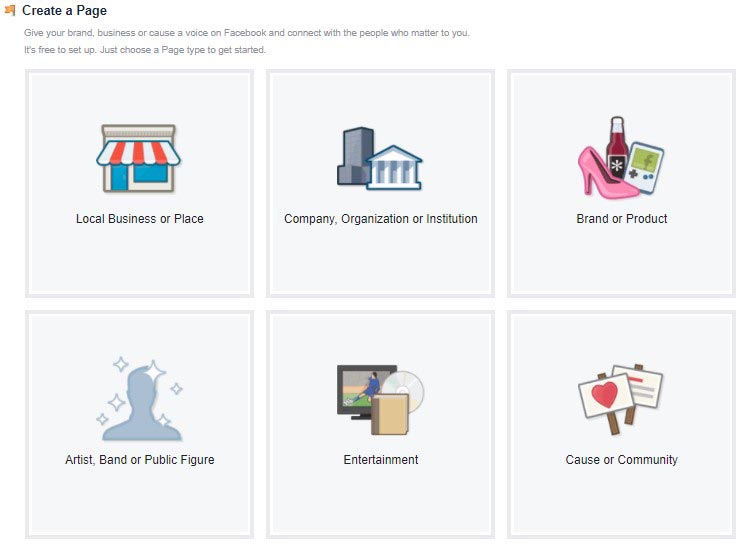
Log in to Facebook, go to the top right, and click the Create Page option.

You will see various options in the next section, including Brand or Product, Local Business or Place, Entertainment, etc. In this situation, choose Mark or Product.

Next, choose a title and a category. Afterward, press the Start button to identify the website as “My Shop.”

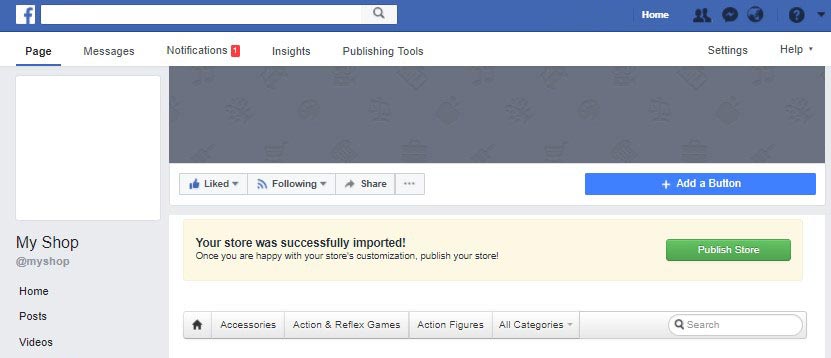
Then, finish the website specifications (such as placing a photo image, covering photo/video, and carrying out the paragraph About) and press the Save Changes button. The website on Facebook is prepared for intervention now.

The website is completely operational at this stage. However, adding messages and associated website material is always a helpful method to offer the site a healthy glance.
- WooCommerce Facebook Integration
You can use any Facebook inclusion plugin for WooCommerce. We used WooCommerce shop to Facebook for the benefit of this tutorial, an easy-to-use plugin with a useful collection of features.
Install Shop to Facebook for WooCommerce Plugin
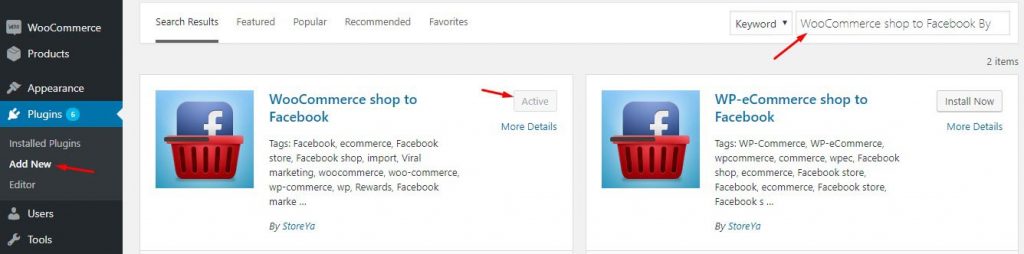
Go to the WordPress Admin Dashboard to install the plugin, navigate to Plugins > Add New. Click the search bar in the right table and tap “Facebook By StoreYa’s WooCommerce store.” Next, the plugin is installed and activated.
Note: If you have not already set up a WooCommerce shop, you can read our in-depth tutorial on how to create an eCommerce shop with WordPress.

The tab for the StoreYa Facebook Store plugin will occur after installation in Settings > WP-eCommerce StoreYa Product Feed.

- Sign up for StoreYa
To sign up, follow these step
- Go to www. StoreYa.com
- Click the Start Now button to sign up.
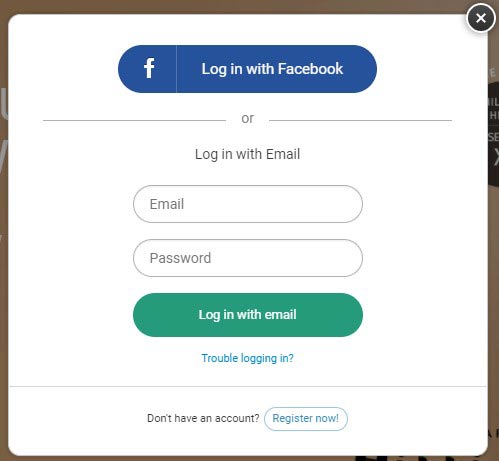
- Use Facebook to register with your web number or sign in.
- Register with StoreYa

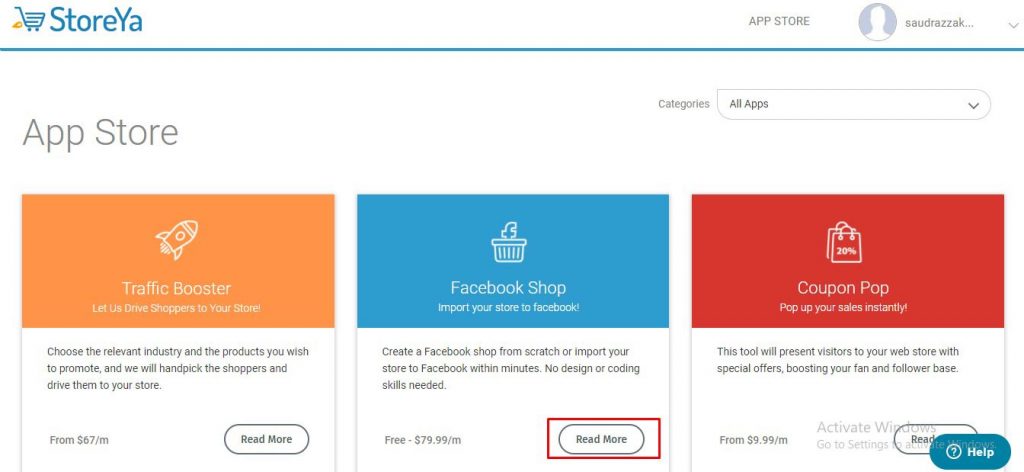
You’ll see several alternatives once you’re in, including Facebook Shop. Go # # wind and press on the button Read More.

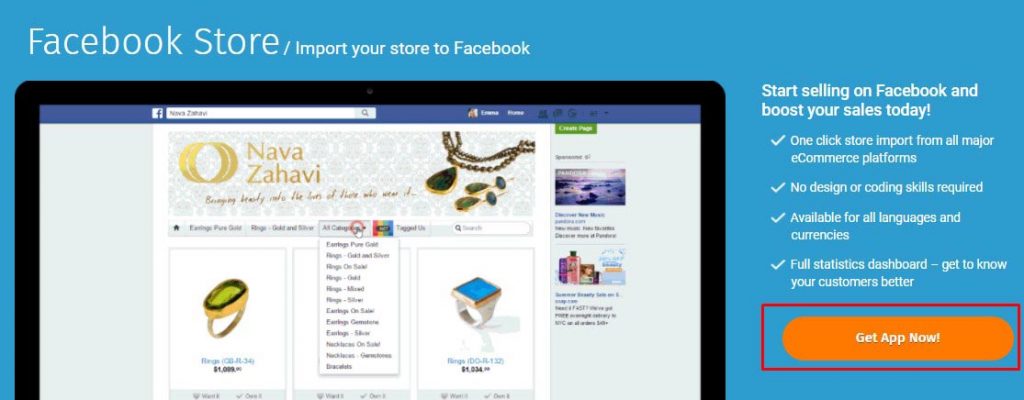
Next, click the Get App Now button.

Afterward, select your website for eCommerce. For this tutorial, use WooCommerce with WordPress.

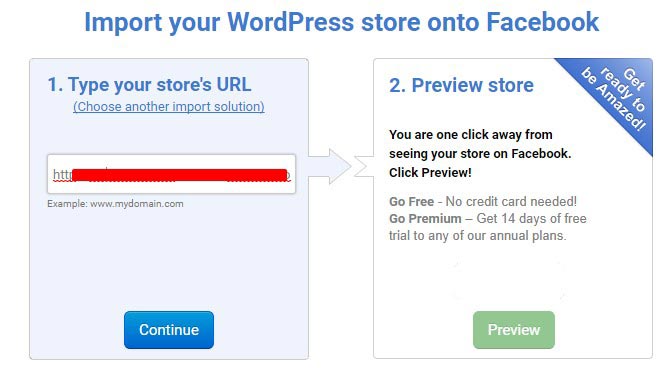
Your next action is to, attach the store’s URL and press the Continue button to export the WooCommerce shop to Facebook.

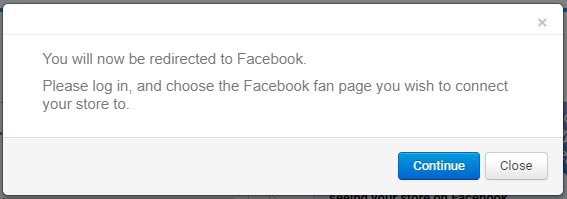
Next, press the Preview button, and you’ll see the popup with the message: “Please log in, and choose the Facebook fan page you wish to connect your store to.”

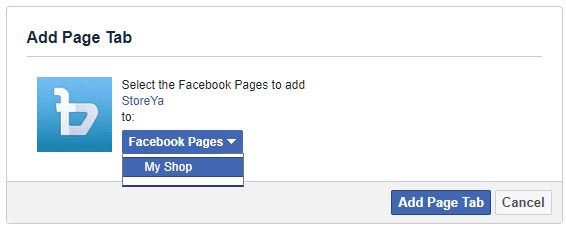
Finally, press the Continue button, pick the website to contribute to Facebook, then press the Add Page Tab button.

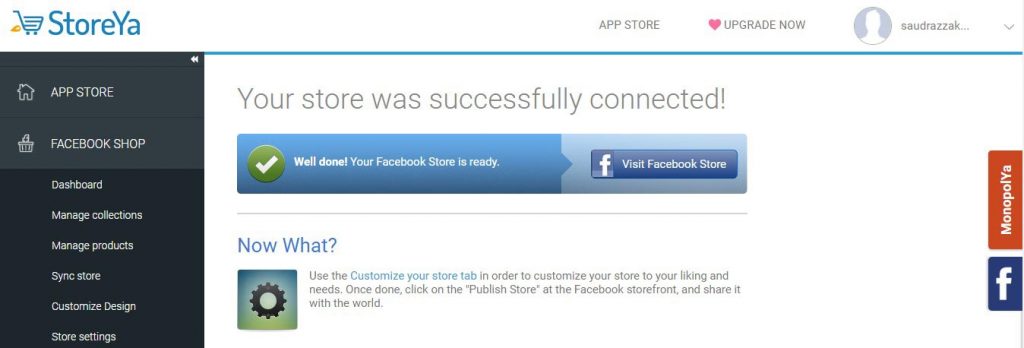
You will be redirected to the dashboard of StoreYa and obtain the signal of achievement: “Your store was successfully connected!”

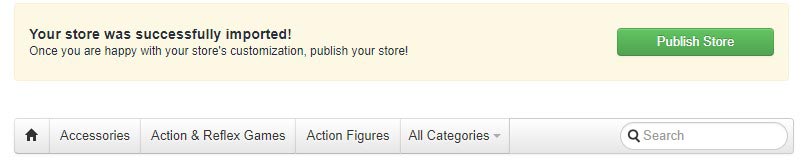
Now is the moment to check the shop on Facebook. Click the Visit Facebook Store button for this. As you can see from the screencap below, all WooCommerce shop products can be found on the Facebook shop.

The best thing about the method is that everything in the WooCommerce shop (all goods and classes) is on the Facebook inventory automatically. More product information can also be checked by visitors under the More Info button.
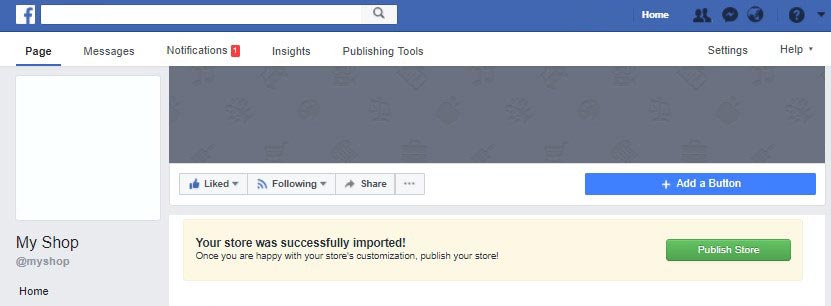
Review choices and configurations and release your shop once it has been completed!

The best part is that if a user clicks on the Buy Now button, they are automatically redirected to the product page of the WooCommerce store.
Conclusion
Facebook is one of your brands and goods ‘ most common sites for marketing and advertising. Why do you understand? Because there are millions of individuals using Facebook, and to boost your revenue, you can access this enormous unexplored industry.
That’s it! I expect you will now be able to readily link the WooCommerce shop to the appropriate Facebook shop and see your revenues going through the ceiling. Just leave me a row in the comment section if you need assistance. I’m going to get you home with a remedy.