In this tutorial, we will show you how to easily add Amazon products to WooCommerce. We will also discuss our specialist advice on increasing the income of your Amazon subsidiary.
Ready? Let’s get started.
What is an Amazon Affiliate Store?
An Amazon affiliate shop is an online store promoting Amazon.com registered products for purchase.
As a shop proprietor, by incorporating connections to the goods, you deliver visitors to Amazon. Users are redirected to Amazon to finish the acquisition, and for each transaction you receive an affiliate fee.
You sell products, handle instructions, transport products, and maintain track of inventory in a traditional online store. On an affiliate store, you don’t need to care about any of this stuff.
Amazon affiliate shops are common with marketers because with very little cash you can get begin and choose from millions of products mentioned on Amazon.
Getting Started With Amazon Affiliate Store and WooCommerce
With WooCommerce, you can begin an Amazon affiliate shop because it is the market’s most common option. WooCommerce is powering millions of worldwide eCommerce pages.
You will need to create a WooCommerce store to get started. If you want to receive payments for other non-affiliate products on your blog, you will also need a hosting account, a domain name, and an SSL certificate.
If you’re just beginning, that’s a lot of requirements.
Fortunately, we give a dedicated hosting scheme for WordPress that will allow you to get begin immediately. Follow the configuration instructions in our how-to create an eCommerce store with WooCommerce. It will go through the method of installing WordPress and configuring your WooCommerce store.
You will reach the WordPress dashboard that looks like this once you have completed the installation.

Next, the WooCommerce plugin needs to be installed and activated. See our tutorial on how to install WooCommerce for more information.
Upon deployment, the configuration wizard is started by WooCommerce to select currency, billing techniques, place, etc.
You can scroll down to the bottom of the page as you set up an associate shop and press the’ Not Now’ connection to avoid configuration.

If you require it in the future, you can set up each option later.
Signing up for Amazon Affiliate Account
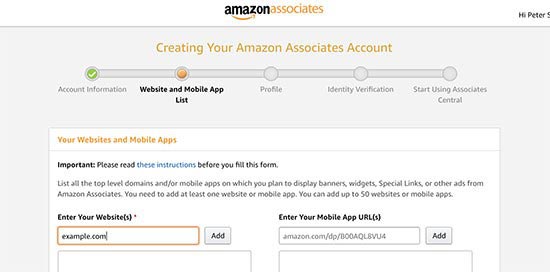
Now that you have installed WordPress and WooCommerce, to start adding products with your affiliate ID, you will need to sign up for an Amazon affiliate program. Head over to the page of the Amazon Affiliate program and press the button Join now for free.

Next, use the email address and password open with that application to sign in to your current Amazon account.

You can go ahead and create one if you don’t have an Amazon account. You will have to provide payee data and address inquiries about your page once you are logged in. To complete your profile, follow the on-screen directions.

After completion, Amazon will review and approve your request.
How to Add Amazon Products to WooCommerce
WooCommerce is the Amazon affiliate’s greatest WordPress shop plugin. It allows it very simple to add goods from outside subsidiaries to your blog.
Using WooCommerce enables you to seamlessly incorporate affiliate products into your store and deliver a native user experience.
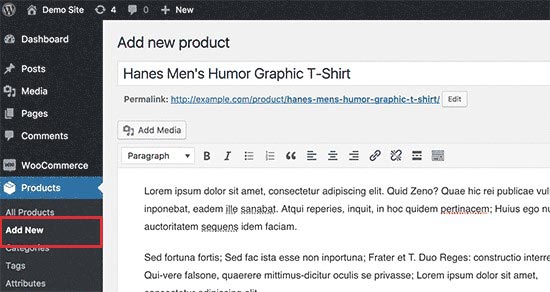
You need to attend Products > Add New Page to begin importing goods.

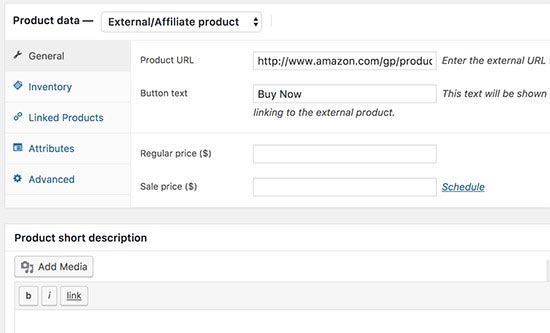
First, you must give the item you are creating a name and then send a comprehensive overview to the post editor. Scroll down to the meta panel for item information and grab ‘ External / Affiliate Product ‘ from the dropdown menu under ‘ Product form. ‘

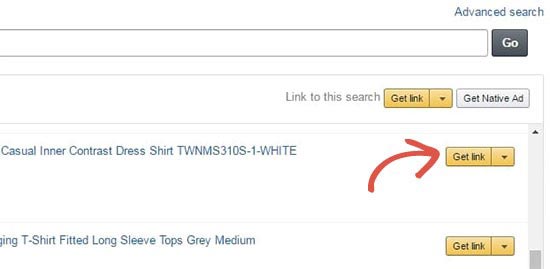
You must now submit the URL of the product affiliate. You can access the URL from the dashboard of your Amazon Associates list. Just check for the item and then press the connection key to get it.

Copy and paste the URL on your WooCommerce product edit page.
Note: The’ Price’ field must be left empty. This will enable customers to verify Amazon.com’s cost. The associate program strategies of Amazon do not enable you to access cost data individually.
You can provide a brief overview of the item below the item information. This explanation will occur on the front section of the store, query outcomes and product category websites.
You can attach a brand picture and gallery pictures to your right.
To create the product page go live on your website, you can now press the publish button.
Repeat the method of adding more affiliate products to your WooCommerce store. Once you’ve inserted a few Amazon products, you can go and see the products in practice on the store section on your website.
Customizing Your WordPress Amazon Affiliate Store
Themes regulate the website’s image and layout. You can choose from thousands of WordPress themes. For beginners, this quantity may be quite overwhelming.
That’s why we’ve chosen the greatest topics you can begin with by hand. Read on the tutorial on the best free WooCommerce themes to learn more.
Resources to Grow Your Amazon Affiliate Store
Now that you have set up your Amazon affiliate store, you can focus on growing your business.
Fortunately, there are many tools, plugins, and resources that will help you achieve those goals.
You need to track your website traffic to find your best-selling products for Amazon affiliates as well as products that don’t do that well. You’re going to need Google Analytics here. See our tutorial on how to monitor WooCommerce customers using Google Analytics.
Make sure you add useful products, helpful recommendations, and focused material to your blog continually, above all. Ultimately, that’s what your consumers are looking for and that’s what they should be striving to give.