We’ve talked before about the Classic Editor of WordPress. More specifically, about its visual editor, which will probably be the one that you’ll use most often. Yet, as we already know, WordPress is a versatile and highly customizable content management system. The latter makes it a perfect choice for website creation.
Once your website is created and you start getting to know the basics of WordPress, you’ll probably find out that the Classic Editor, as well as the block builder, known as Gutenberg, both have the option to go from ‘Visual’ to ‘Text’ editor. The latter is named “Code Editor” in the versions of WordPress after 5.0 when the Gutenberg Editor was added to the mix.
What is the WordPress Text Editor (now Code Editor)
Although the main reason people are using WordPress is the lack of necessity of code proficiency, there are sometimes, occasions when you need to add a little snippet of code or edit a little bit of HTML.
Knowing HTML and CSS, will, of course, highly improve your WordPress skills, but being amateur in website creation and maintenance is one of the main “selling points” of the CMS. Naturally, a lot of developers and other types of web services use WordPress for their websites, out of convenience. It is just easier than every other option.
Back to the Text Editor.
In a word, the text editor is a code editing tool, integrated into WordPress, where you can add, remove, or edit the code of your page or post.
When using the text editor, contrary to the Visual Editor, you need to be very cautious of what you are adding or removing, as an HTML tag that is not closed, could spoil the whole page. Your content, of course, will stay in place, the problem will be with its visualization to your website’s users.
Thus, if you are not sure what you are doing, use the visual editor of WordPress, or start learning HTML and CSS basics, which, in the long run, will be highly beneficial.
How to Enter the Text Editor
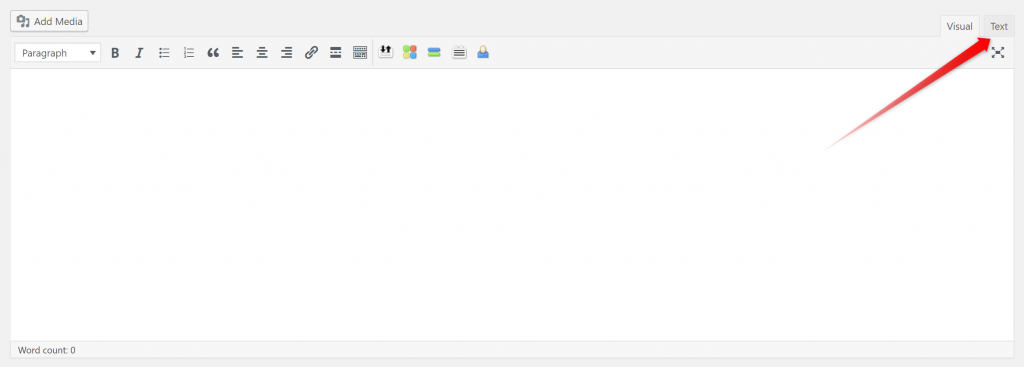
If you are using the Classic Editor (which could be achieved by the plugin Classic Editor, or if you haven’t upgraded your WordPress), you can find the Text editor on your Post/Page creation page. The Text button is located on the right top corner of your WYSIWYG.
Now, it is really important for us to mention that using an old version of WordPress, surely may create severe security risks. We’ve already covered why and how to keep your WordPress version up to date, which is an article we highly recommend you to read if you haven’t updated your WordPress in a while.
On the other hand, if you have updated, and have installed the plugin we’ve mentioned (Classic Editor), here is where you can find the text editor:

On the other hand, if you prefer using the Gutenberg Editor, you’ll have the option to Enter the now-called “Code Editor” with a combination of keys. Namely, Ctrl + Alt + Shift + M.
Or, you can go to the three dots on the top right corner of the page, and look for Code Editor.