One of the best features of WordPress is its versatility. The abilities presented by the CMS to every one of its users. All of that functionality is at the distance of plugin installation.
Still, installing a plugin is not the only way to use the vast number of options that WordPress has. At one time or another, you’ll find how much better it is to learn a few code lines to achieve what you want the right way. Of course, you can add a plugin to your WordPress website, but not all plugins are updated regularly, and thus, they are making your site vulnerable.
Especially when looking for an answer to a question as simple as how to create a table in WordPress without using a plugin, you can write a few lines of HTML.
I know, that if you have never used HTML probably even the abbreviation itself seems scary. But it’s not.
How to Write HTML in WordPress
WordPress is created to be simple and understandable for all of its users. Thus, the text editor you’ll use when creating posts is the so-called WYSIWYG. In other words – What You See is What You Get.
Unlike the raw HTML where each paragraph has its tag (more often than not this tag is <p>), in the WYSIWYG you write the text, add media, and all in all, you don’t care about what is it that makes the posts look so beautiful.
Well, let’s find out where to find the code that makes all the magic possible.
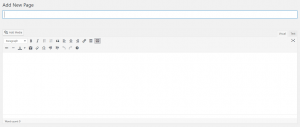
When you are about to create a post or a page(it doesn’t matter which one), here is what you should expect to see:

In the top right corner of the area where you add the text and the media of your post, you can see three options. The full-screen button – will remove all the distractions and will help you focus on your writing. The second option is the one that is chosen by default. This is the essence of the WYSIWYG. The Visual option shows you how what you are writing is about to look at the front end of your WordPress website.
And the option that you need to click to add a table to your WordPress site without using a plugin, is Text.
By clicking here the HTML text editor will show up.
If there is any amount of text written, you’ll see all the tags, and styles that are building it.
How to Create a Table in WordPress Without Plugin
Once you’ve entered the Text editor of your WordPress, the only thing you need to do is to throw in the code that will build your table.
Add the following code in your text editor:
<style> table, th, td { border: 1px solid black; border-collapse: collapse; } </style> <h2>Collapsed Borders</h2> <p>If you want the borders to collapse into one border, add the CSS border-collapse property.</p> <table style=”width:100%”> <tbody><tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> </tbody></table>
and the result you can expect is this:
Collapsed Borders
If you want the borders to collapse into one border, add the CSS border-collapse property.
| Firstname | Lastname | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| John | Doe | 80 |
Now, you can add the information you want to your table. Just remove, or copy and paste any elements that you need or are an insufficient number.