After you’ve installed WordPress on your chosen domain, what you need to do, to create the website you’ve always wanted is to install a theme. Whether you decide to use a free theme or a paid one, what you’ll see, most often than not, is a footer, dedicated to the theme creators, and WordPress. This tutorial will show you how to edit the footer in WordPress.
How to Edit Footer in WordPress
First things first, a lot of the modern themes, are providing you with an option to change the footer.
To change the footer, you need to go to the theme customization page. How to get there was covered in previously published WordPress Tutorials. Namely, in how to customize a WordPress theme, and how to change the name of a WordPress blog.
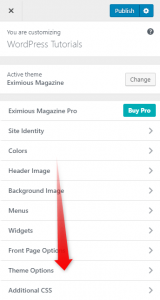
When you go to the theme customizing page, what you need to do, is to look around, and find out, whether the theme chosen by you, is offering you the opportunity to change any Theme Options or Footer Options. Look around. Is there anything that suggests that you’ll be able to edit the footer? Bear in mind that the footer might be called the bottom, or bottom bar. And, of course, such an option may not be available.
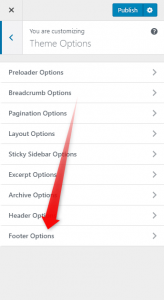
In this particular case, the theme installed on our Tutorial ‘experimental’ website is offering the users the option to edit the footer. These options are hidden in the menu item Theme Options->Footer Options.


This is what the footer looks like before any changes are applied.

And this is what it will look like when you customize it.