When creating a WordPress website you need to know a thing or two about the CMS, so you’ll know how to edit the sidebar in WordPress, install a WordPress theme, and install plugins. These are merely the basics of WordPress.
On the other hand, there is no need to know absolutely everything about the CMS, in order to use it. Yet again, some things you should know, like how to edit the sidebar. Because the sidebar is a third of your website, the estate that it takes is an estate that you can use in various ways to promote your services, blog posts, or other products that you have to offer.
The good thing is that the sidebar appears on virtually every page of your website. Thus, you’ll have to customize it once and see the effects on every page of your website that has a sidebar.
What is Sidebar in WordPress
The sidebar of a WordPress website was introduced to the CMS in its 2.2 version. Visually it is a vertical column on the left or right side of the main content area. You can use that column to display everything that you may want or need to supplement blog posts.
Themes that have sidebars (most of them do) often provide you with the option to move them to the left or right part of the screen. And there are themes that will even allow you to have two sidebars, so you can divide the different ads or widgets.
And this is how you’ll edit the sidebar in WordPress. You add, remove, or change the widgets that the sidebar contains.
But let’s dive a little deeper.
How to Edit Sidebar in WordPress
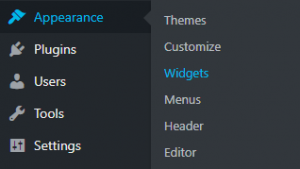
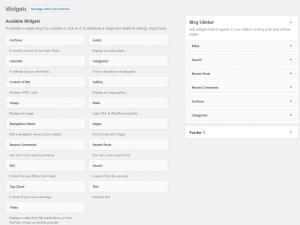
The easiest and most logical way to edit the sidebar in WordPress is to go to Appearance->Widgets.

- Go to Appearance > Widgets
- Choose a widget and drag it to the sidebar.
- To arrange the Widgets within the sidebar, click and drag it to the place that you want them to appear.
- To customize the widget that you added, click the arrow in the upper right corner to expand the widget’s menu
- To save the customizations that you’ve made, click the Save
- To remove a widget, click the Delete

Depending on the WordPress theme that you are using, the number and the type of widgets available may vary. But often you can install a WordPress plugin that will enable a new widget in the widget page, and you’ll be able to add it to the sidebar, whenever it’s appropriate.