If your business or personal website has an Instagram account linked to it, you definitely need to know how to add Instagram to WordPress. The interconnection between those two channels of yours will easily boost the traffic of both.
In AwardSpace’s blog, you can find a lot of specific tips and tricks. One of these is how to drive traffic using social media. Thus, that part won’t be covered in this tutorial on how to integrate Instagram into WordPress.
You probably already know how important are the various social networks, and how much they are related to brand awareness.
How to Add Instagram to WordPress
Embedding Instagram into WordPress could mean a number of things. You can either wish to embed an Instagram post to WordPress or the whole feed of an account. And as you can imagine achieving those goals, will require quite a different approach for each of them.
While embedding Instagram posts to WordPress is easier and even the platform itself is presenting us with the solution, to integrate the Instagram feed is a whole different story.
Let’s dive in.
Embedding Instagram Post to WordPress
After we’ve covered how to embed Facebook video in WordPress we may redirect our attention to another social media, owned by Facebook – Instagram. And as both of them are owned by the same people it is only logical for them to be managed in a similar way.
Thus, Instagram, just like Facebook, has the solution of content embedding in the platform.
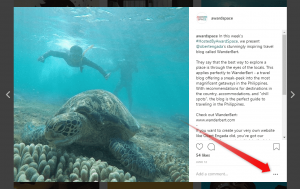
Check out: AwardSpace’s Instagram
To embed a specific post from an Instagram feed, you need to find it and click it, so it will zoom in, to take a bigger part of the screen. You need to find the ‘…’ button and click it. In the current design of social media, the button is in the lower right corner.
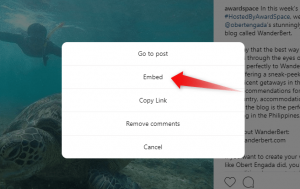
When you click on that button, a pop-up will emerge on top of the chosen post. You should click the Embed button.
By now, you should know what to do next. A code will show. Copy it. Paste it in the WYSIWYG when you are creating the post where you want the Instagram photo to show.
This is what you can expect to see when you integrate Instagram posts into WordPress.
Embed Instagram Feed to WordPress
To embed Instagram Feed to WordPress is a bit harder to do, and thus, you’ll need to install a plugin.
We recommend you to use the Instagram Feed plugin, which you can find here.
And if you are trying to find it through the backend of your website, you should look for this:
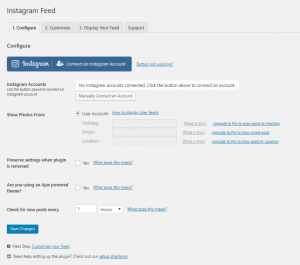
Of course, now you have to install and activate the plugin. When you do that, open the plugin’s Settings page.
Here is what it looks like:
If you are logged in to your brand’s Instagram account on the device that you are using to integrate Instagram to WordPress, you can just click the big blue button on the top. That will automatically connect your Instagram account to this WordPress website. And from there on, you can customize and tune up the feed to your preferences.